
گوگل دیسکاور چیست؟ آموزش رایگان برای سئو کاران – سایت بیلدر
اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

در این مقاله قصد داریم تا شما را با نحوه اضافه کردن Lottie فایل در وردپرس آشنا کنیم تا بتوانید از آن در سایت های مشتریان استفاده کنید. تصاویر و ویدیوهای چشم نواز راهی عالی برای تحت تاثیر قرار دادن بازدیدکنندگان آنلاین هستند. با این حال، تقریباً هر وب سایتی از آنها برای بهبود تجربه کاربر ( UX) استفاده می کند. بنابراین، افزودن این تصاویر استاندارد به صفحات شما دیگر برای متمایز کردن سایت شما از سایرین کافی نیست.
خوشبختانه، می توانید انیمیشن های Lottie را به سایت خود اضافه کنید تا مزیت رقابتی به شما بدهد. LottieFiles یک کتابخانه رایگان از انیمیشنها را ارائه میکند که میتوانید به راحتی به وبسایت خود اضافه کنید. سپس، میتوانید از آنها برای افزایش تعامل کاربر و بهبود طراحی سایت استفاده کنید.
در این پست، ما به برخی از مزایای کلیدی استفاده از انیمیشن های Lottie در سایت شما نگاه دقیق تری خواهیم داشت و نحوه اضافه کردن Lottie فایل در وردپرس را آموزش خواهیم داد تا در زمان سفارش سایت حرفه ای و ساخت وب سایت شرکتی از این تصاویر متحرک در سایت استفاده کنید. سپس، ما سه راه ساده برای افزودن این عناصر بصری را به شما نشان خواهیم داد. بیایید شروع کنیم!
در حالی که ویدیوها و تصاویر می توانند وب سایت شما را جذاب تر کنند، این نوع تصاویر در سراسر اینترنت دیده می شوند. از طرف دیگر، انیمیشن ها می توانند یک مزیت منحصر به فرد به شما بدهند و سبب افزایش خرید سایت شود.
بهعلاوه، بازار جهانی پیشبینی شده برای صنعت انیمیشن انتظار می رود طی نه سال آینده 60 درصد افزایش یابد. این بدان معناست که اگر اکنون شروع به استفاده از آنها کنید، می توانید از روند رو به رشد جلوتر باشید.
در واقع، 61 درصد از بازاریابان در سال گذشته از محتوای تعاملی به عنوان یک تاکتیک تعامل دیجیتال استفاده کردند. استراتژیهای دیگر شامل GIF بود که میتوان از آنها برای نمایش انیمیشنها نیز استفاده کرد.
انیمیشنهای Lottie یک انتخاب عالی هستند، که عمدتاً به دلیل اندازه فایل کوچکشان است.

در واقع، این فایلها 600% کوچکتر از فایلهای GIF هستند – میتوانید آنها را به سایت خود اضافه کنید بدون اینکه مشکلی ایجاد کنند. این می تواند به شما امکان می دهد تا UX مثبت را حفظ کنید.
با این حال، انیمیشن های Lottie را می توان کاملاً سفارشی کرد تا با هویت برند شما سازگاری داشته باشند. علاوه بر این، این یک راه حل مقرون به صرفه است زیرا LottieFiles گسترده ترین و رایگان کتابخانه انیمیشن را ارائه می دهد. به هزاران عنصر، نویسه و تصویر رابط کاربری دسترسی خواهید داشت و خواهید توانست در زمان طراحی سایت دفتر هواپیمایی و یا در زمان پشتیبانی سایت از آنها استفاده کنید، همچنین برای جایگزین ویدیو های حجیم برای افزایش سرعت سایت وردپرسی می توانید از این فایل ها استفاده کنید.
اکنون که مزایای استفاده از انیمیشن های Lottie را می دانید، بیایید به سه راه برای افزودن آنها به سایت خود نگاه کنیم.
افزودن انیمیشن های Lottie خود از طریق oEmbed ساده ترین روش در این راهنما است. تنها نقطه ضعف این است که نمیتوانید تنظیمات انیمیشن را ویرایش کنید یا آنها را طوری تنظیم کنید که به تعاملات کاربر واکنش نشان دهند.
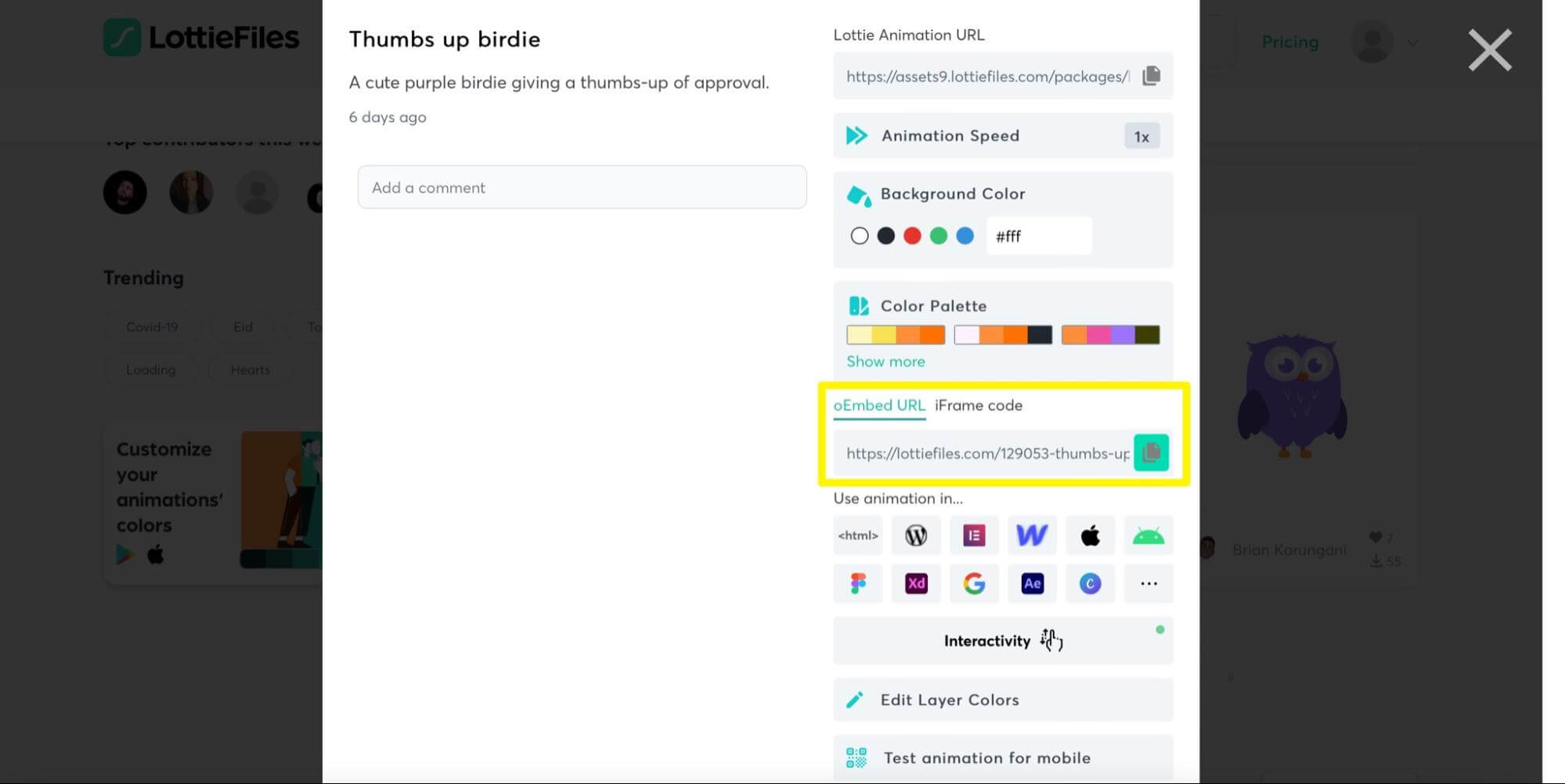
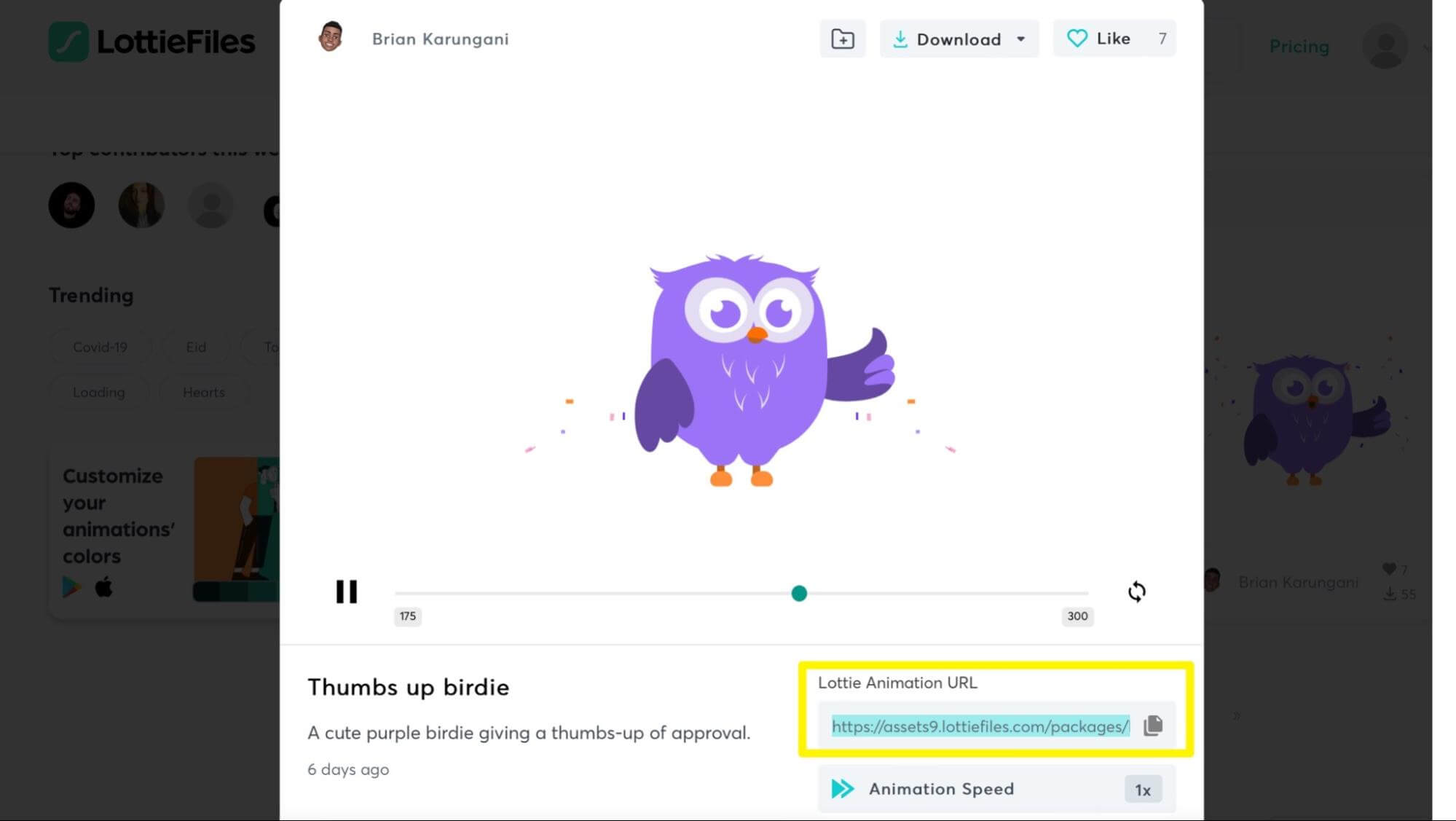
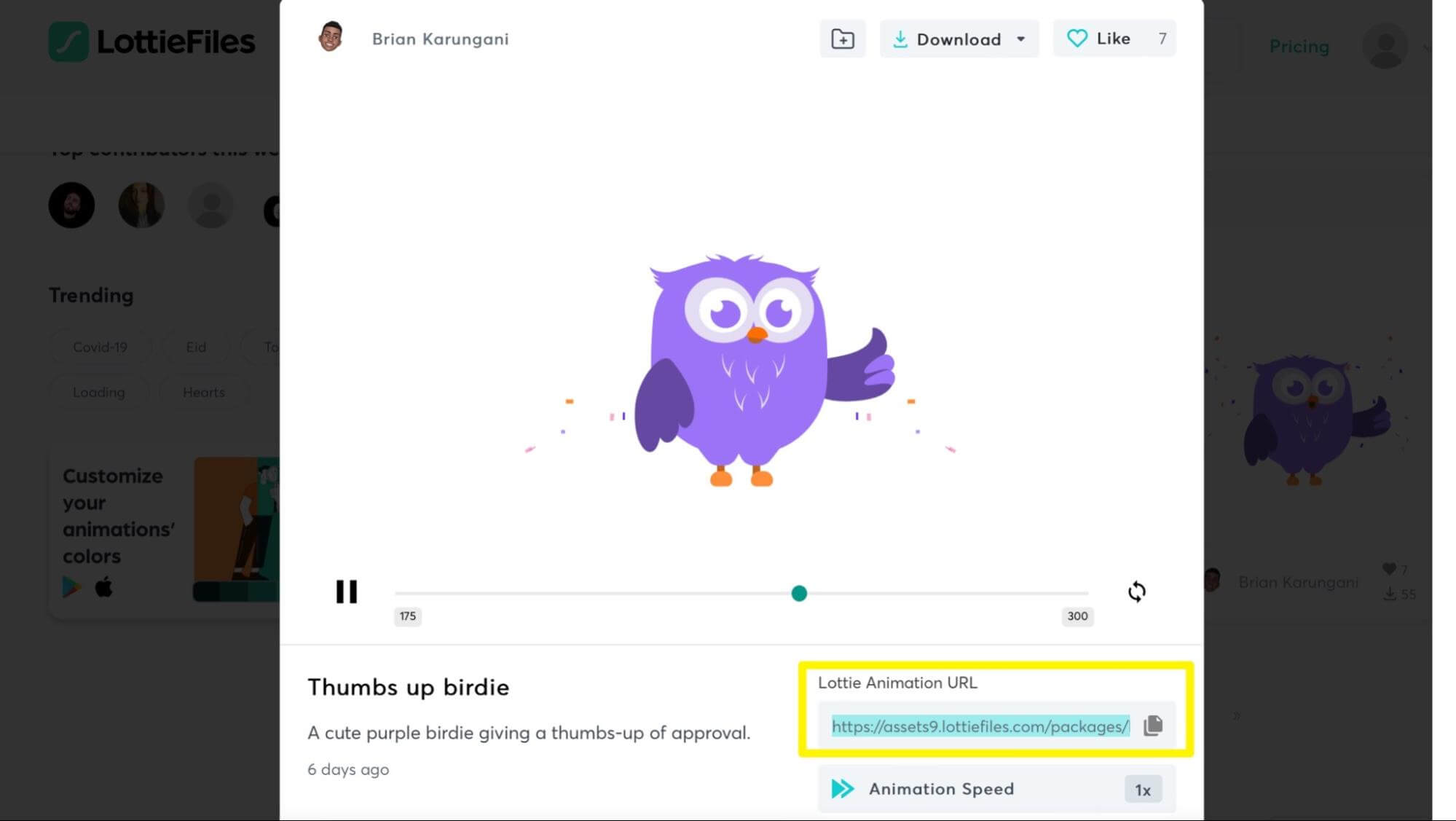
برای شروع کار با این روش، کتابخانه انیمیشنهای LottieFiles را مرور کنید تا انیمیشن مناسب را بیابید و روی انیمیشن کلیک کنید و به سادگی URL oEmbed را کپی کنید (برای انجام این کار باید به یک حساب کاربری رایگان وارد شوید):

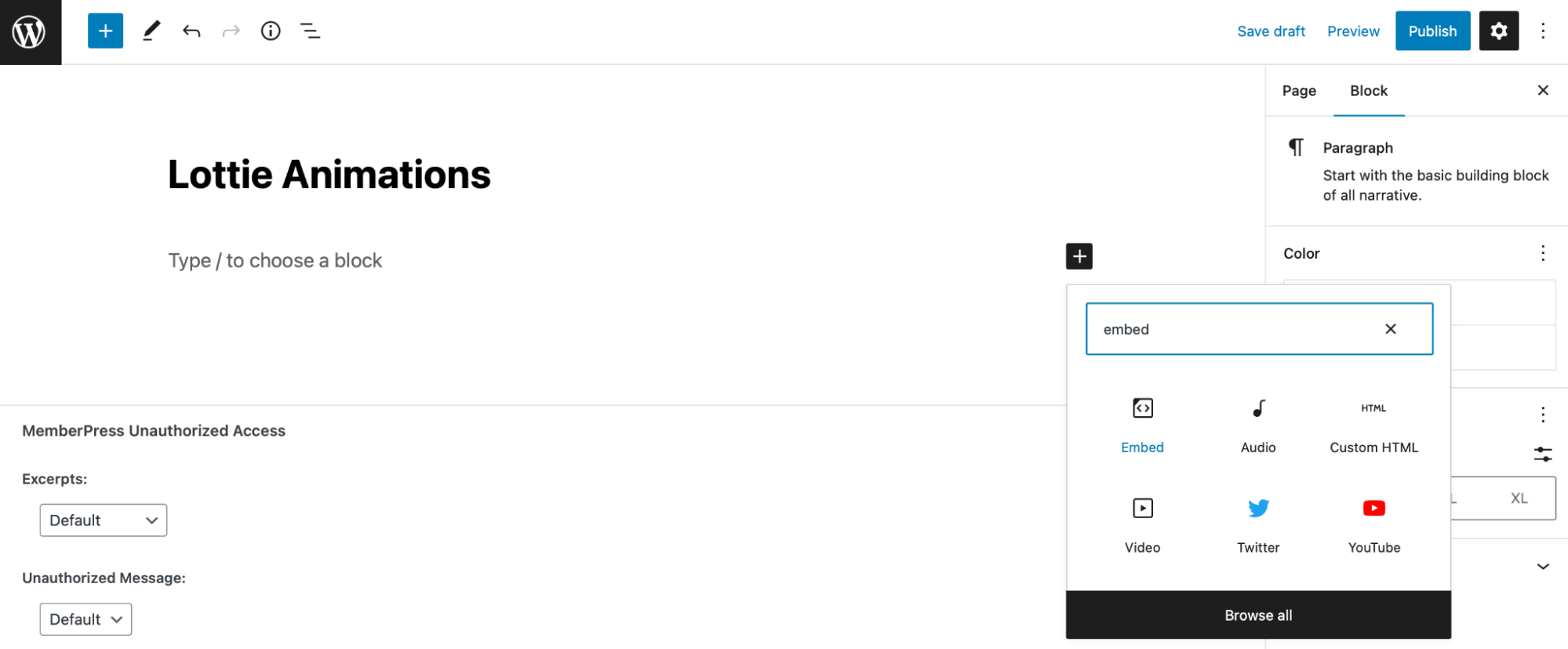
سپس، به وردپرس بروید و صفحه یا پستی را که میخواهید انیمیشن خود را در آن قرار دهید باز کنید. سپس، به سادگی یک بلوک Embed گوتنبرگ جدید اضافه کنید:

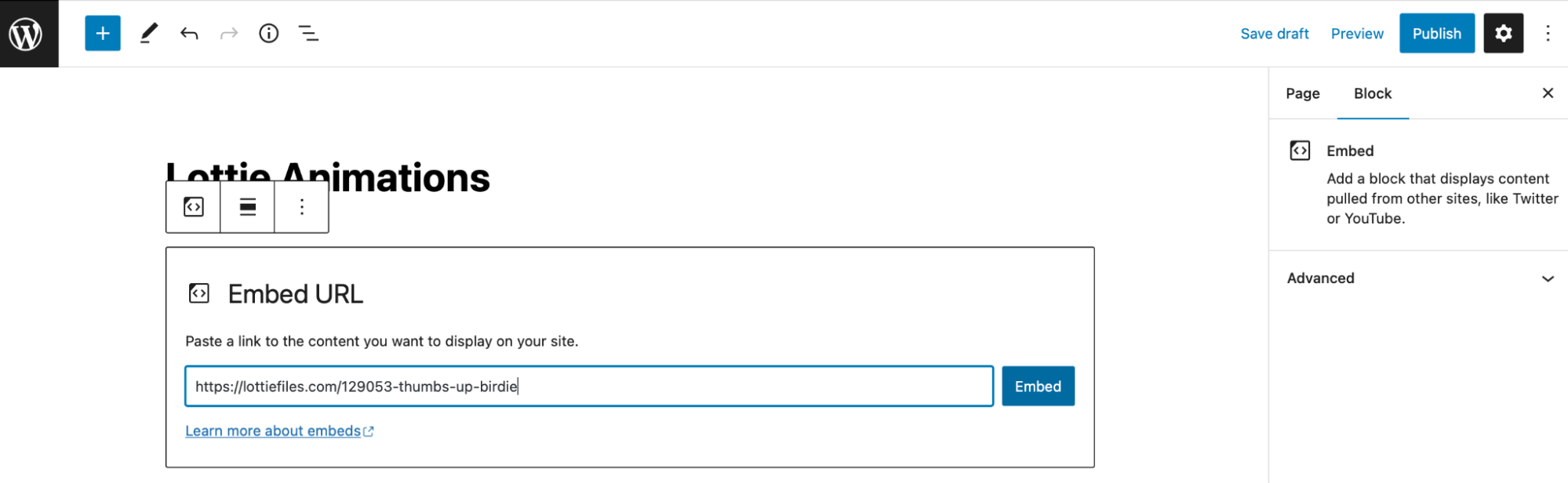
اکنون، URL oEmbed را که از وبسایت Lottie کپی کردهاید جایگذاری کنید:

دکمه Embed را برای تأیید عملکرد فشار دهید.
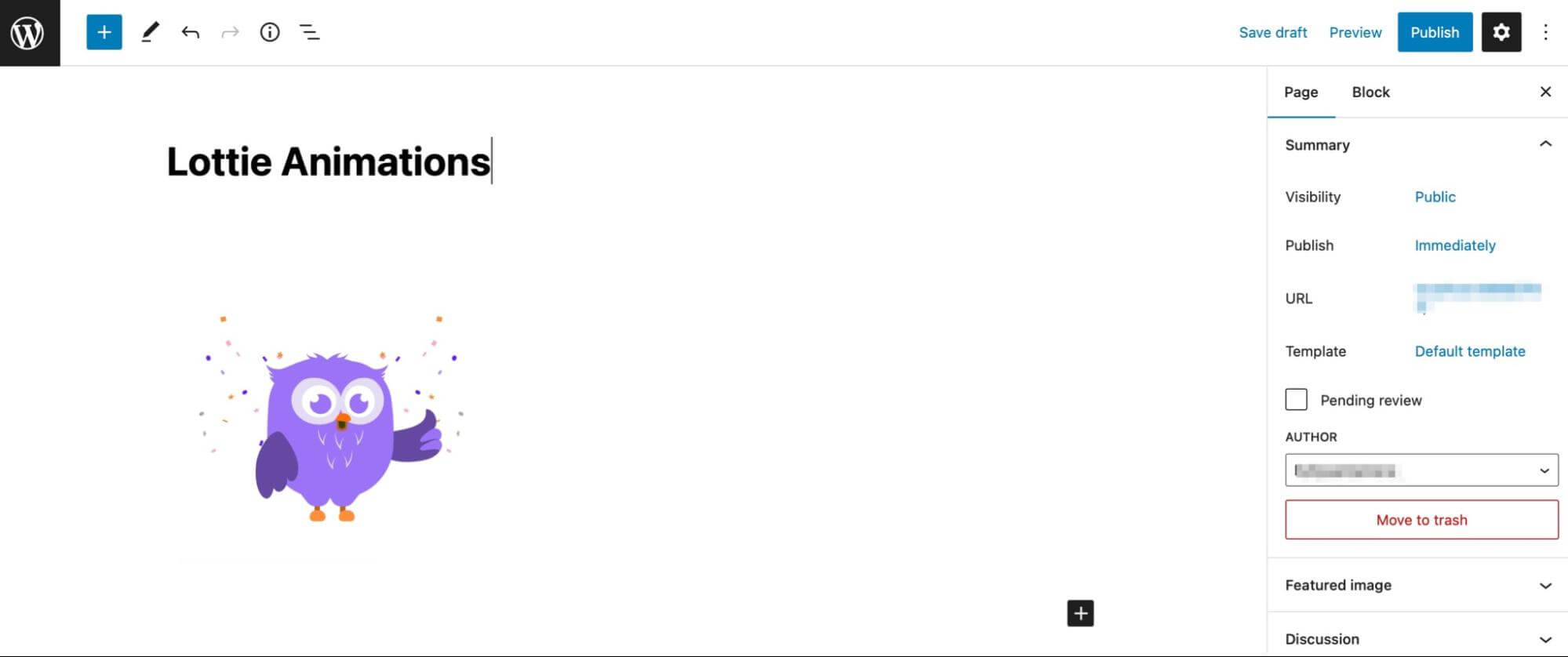
در این مرحله، باید انیمیشن را در صفحه خود مشاهده کنید:

همانطور که قبلاً اشاره کردیم، پس از افزودن انیمیشن به صفحه یا پست وردپرس خود، نمیتوانید آن را سفارشی کنید. بنابراین، زمانی که هنوز در وبسایت Lottie هستید، بسیار مهم است که همه ویرایشهایی را که میخواهید از قبل انجام دهید.
در حالی که روش oEmbed ساده ترین است، استفاده از بلوک Lottie برای افزونه گوتنبرگ نیز بسیار آسان است. بعلاوه، به شما امکان می دهد فوراً هر تغییری را که در طرح های خود ایجاد می کنید، پیش نمایش کنید.
ابتدا، برای نصب و فعال کردن Plugins> Add New بروید افزونه “_blank” rel=”noopener”>Lottie block for Gutenberg در وردپرس:

سپس میتوانید وارد حساب LottieFiles خود شوید یا یک حساب رایگان ایجاد کنید.
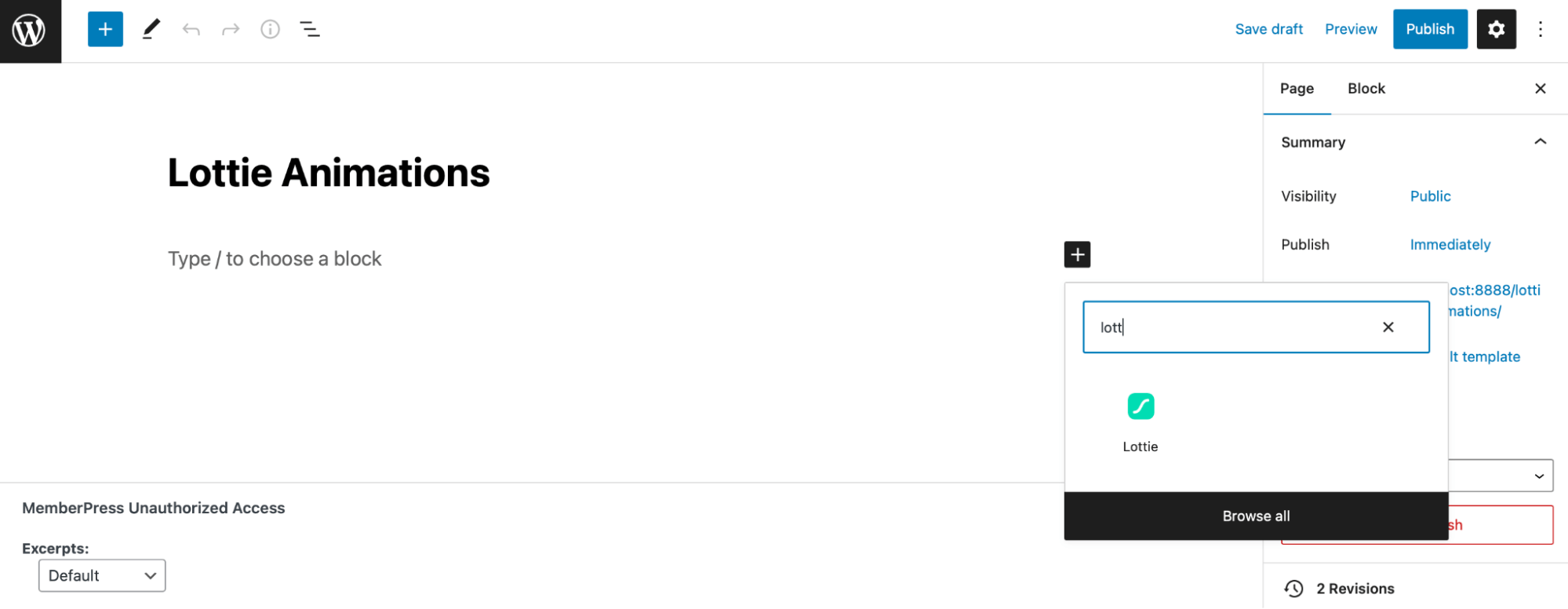
بعد، یک بلوک جدید در ویرایشگر گوتنبرگ اضافه کنید. بلوک Lottie را جستجو کنید و آن را به صفحه خود اضافه کنید:

در اینجا، سه راه برای درج یک انیمیشن Lottie در وردپرس پیدا خواهید کرد:
اگر روش نهایی را انتخاب کنید، میتوانید پیوند JSON را در وبسایت Lottie پیدا کنید:

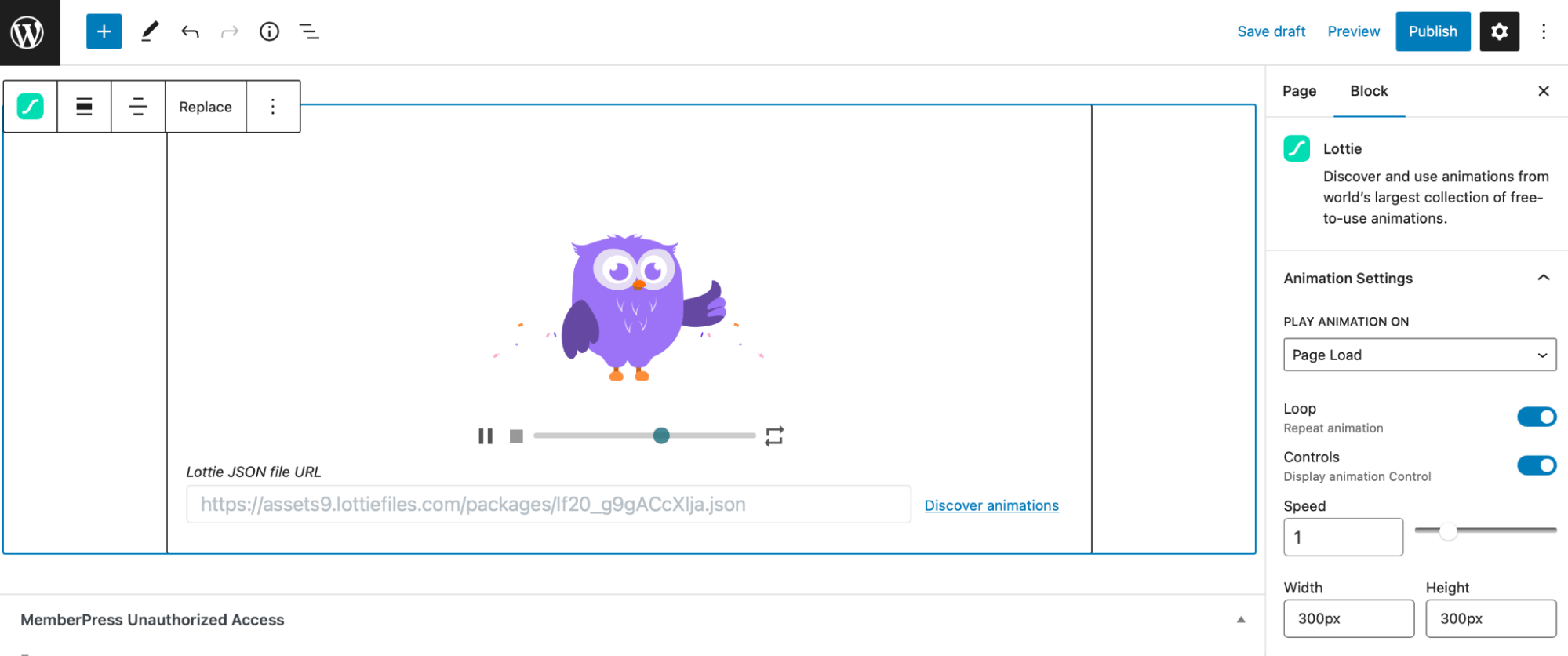
هنگامی که انیمیشن را به صفحه خود اضافه کردید، می توانید پیش نمایش طرح را در گوتنبرگ مشاهده کنید:

اکنون، در تنظیمات مسدود کردن، می توانید انیمیشن خود را سفارشی کنید. به عنوان مثال، میتوانید به آن یک پسزمینه شفاف بدهید، ابعاد را تغییر دهید، یا انیمیشن را با اعمال مختلف فعال کنید. همچنین میتوانید از این افزونه برای افزودن یک انیمیشن Lottie به عنوان پسزمینه وردپرساستفاده کنید. >.
افزودن انیمیشن Lottie خود با HTML و جاوا اسکریپت هنوز نسبتاً آسان است، اما پیچیده ترین روش است. به علاوه، نمیتوانید بهروزرسانیها را در زمان واقعی ببینید.
در عوض، برای پیش نمایش تغییرات خود، باید بین گوتنبرگ و وب سایت خود جابجا شوید. با این حال، اگر با HTML آشنا هستید، ممکن است بخواهید از این روش استفاده کنید.
برای شروع با این روش، روی انیمیشن در کتابخانه LottieFiles کلیک کنید و پیوند فایل Lottie JSON را کپی کنید:

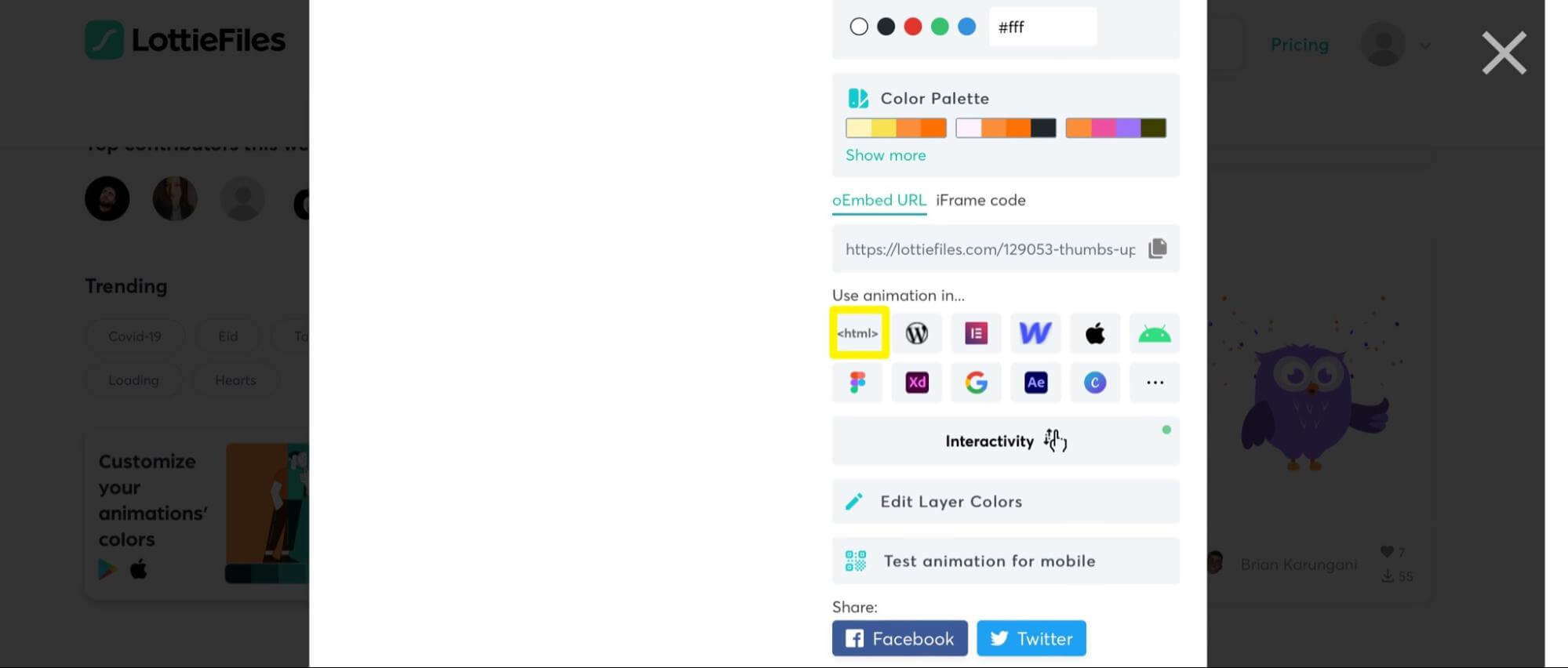
بعد، به پایین بروید تا «استفاده از انیمیشن در…» را ببینید و را انتخاب کنید:

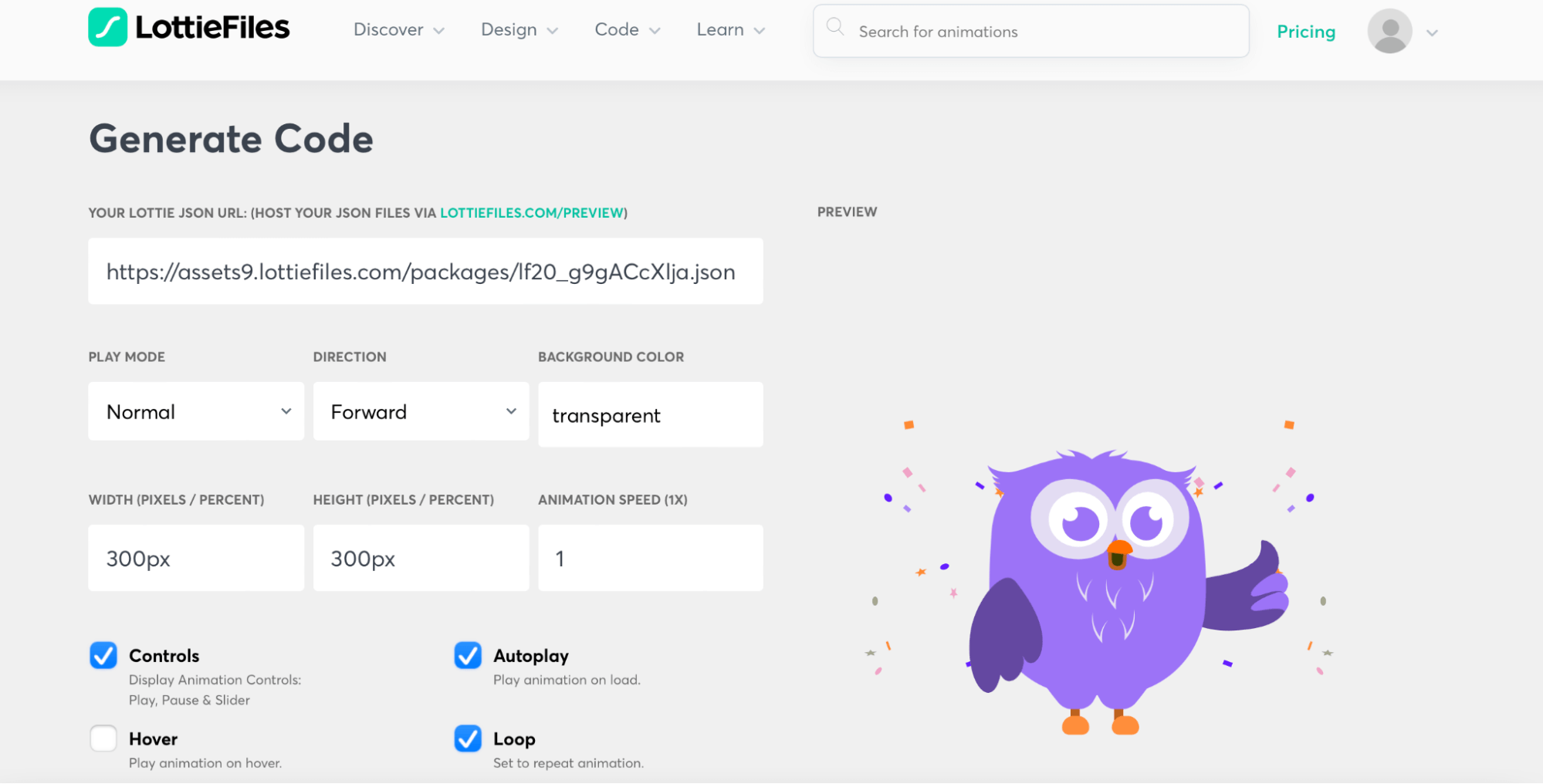
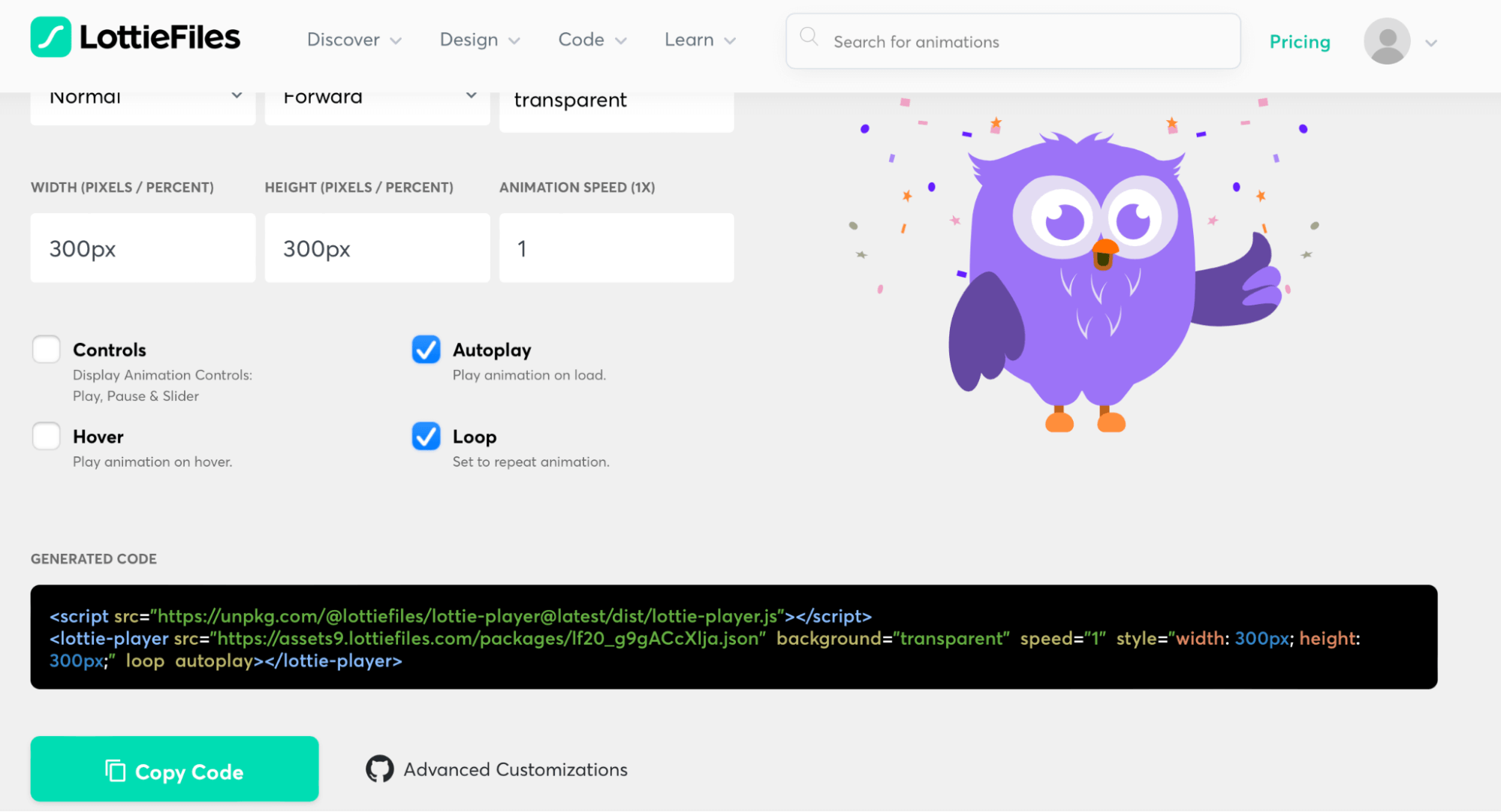
این شما را به پخش کننده وب LottieFiles می برد:

در اینجا، میتوانید رنگ پسزمینه را انتخاب کنید، اندازه و سرعت انیمیشن را تعیین کنید، و موارد دیگر.
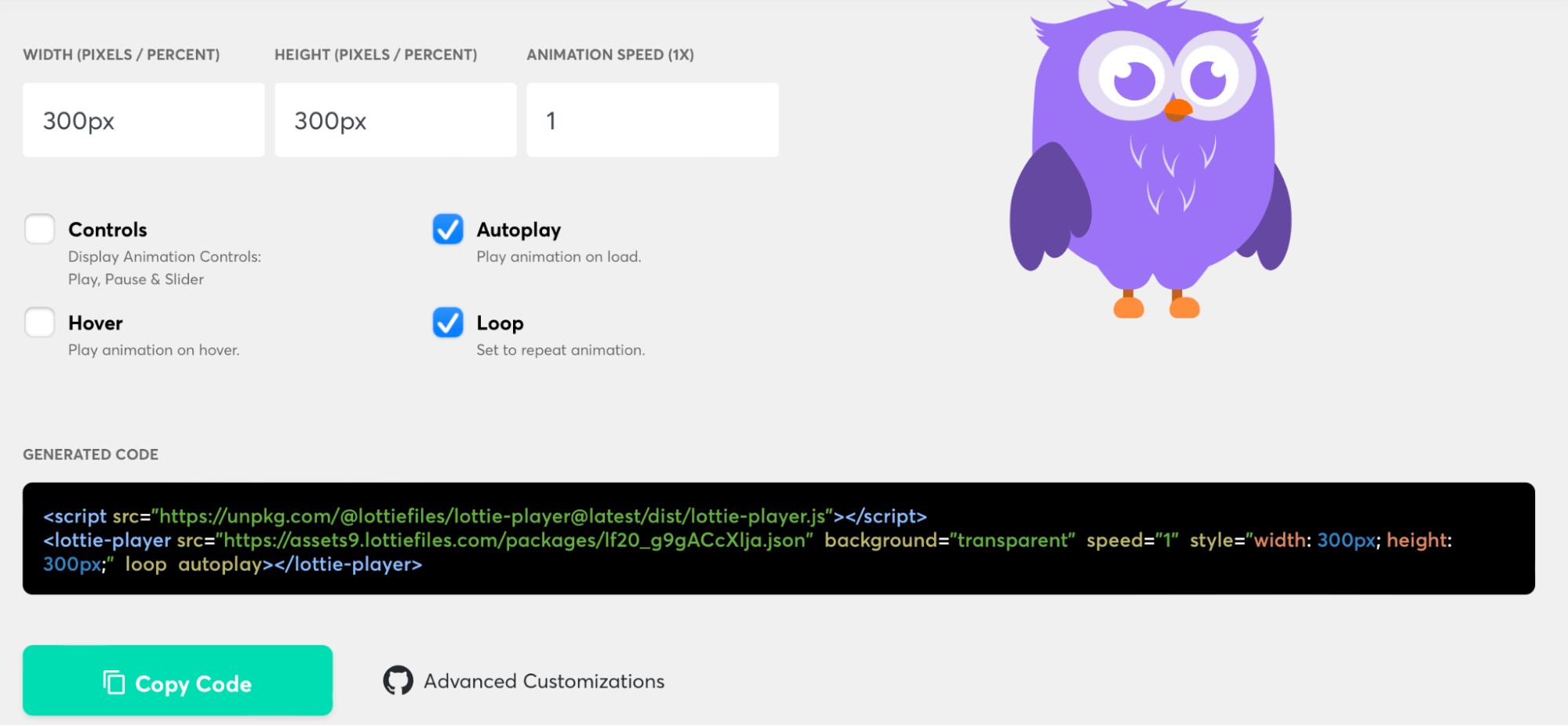
اکنون، کادر چک Controls را بردارید و خواهید دید که مقداری کد HTML در پایین صفحه ایجاد شده است:

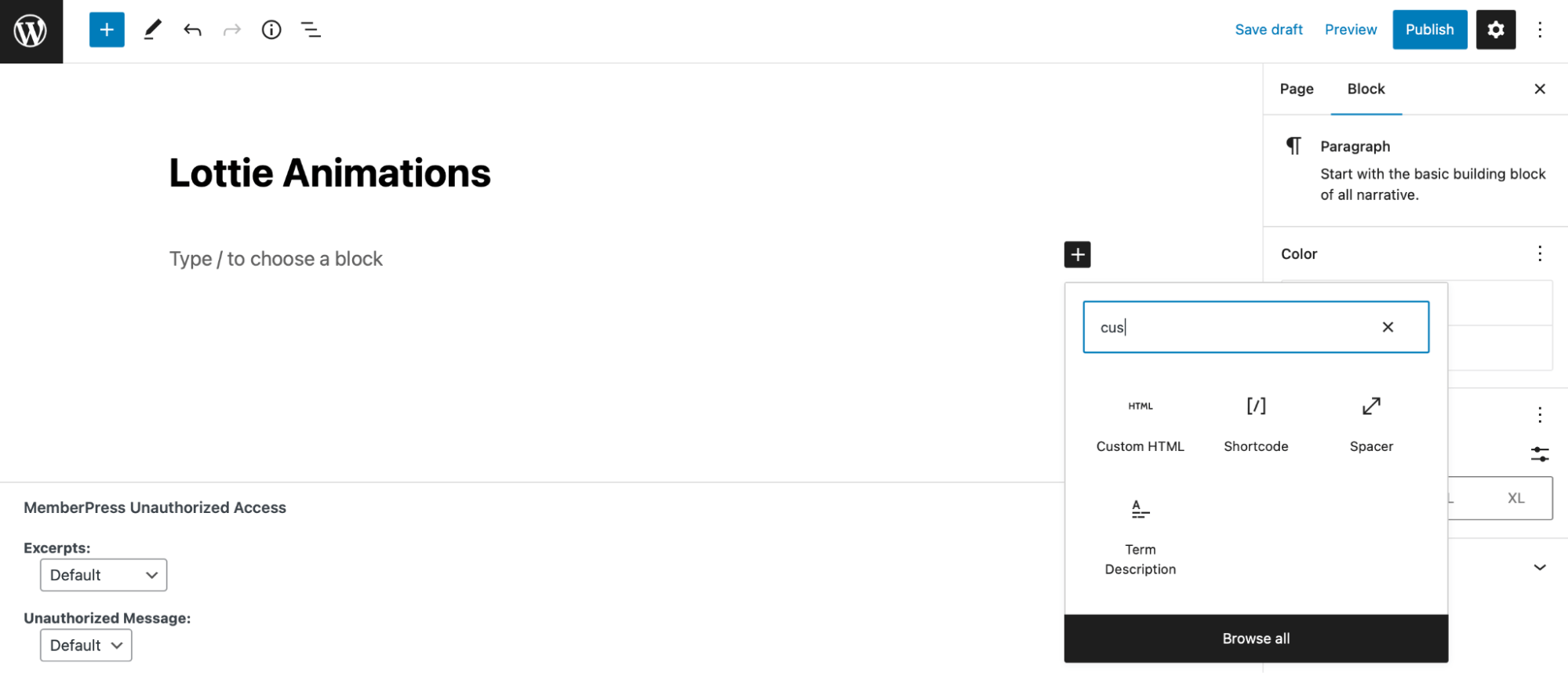
خط کدی را کپی کنید که با «» شروع و با «» ختم میشود. سپس، در وردپرس، یک بلوک HTML سفارشی جدید اضافه کنید:

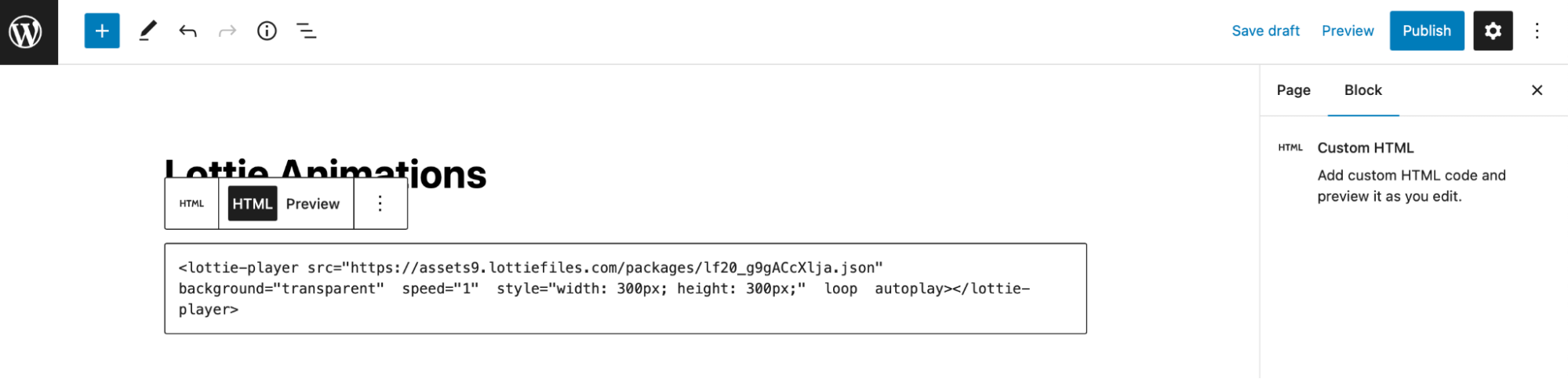
HTML را که از LottieFiles کپی کرده اید جایگذاری کنید و روی ذخیره پیش نویس در گوشه بالا سمت راست کلیک کنید:
 انیمیشن شما هنوز کار نخواهد کرد. ابتدا باید فایل جاوا اسکریپت Lottie Player را در وردپرس بارگیری کنید.
انیمیشن شما هنوز کار نخواهد کرد. ابتدا باید فایل جاوا اسکریپت Lottie Player را در وردپرس بارگیری کنید.
برای انجام این کار، به LottieFiles Web Player برگردید و تگ اسکریپت را که با «» شروع و با «» ختم میشود کپی کنید:

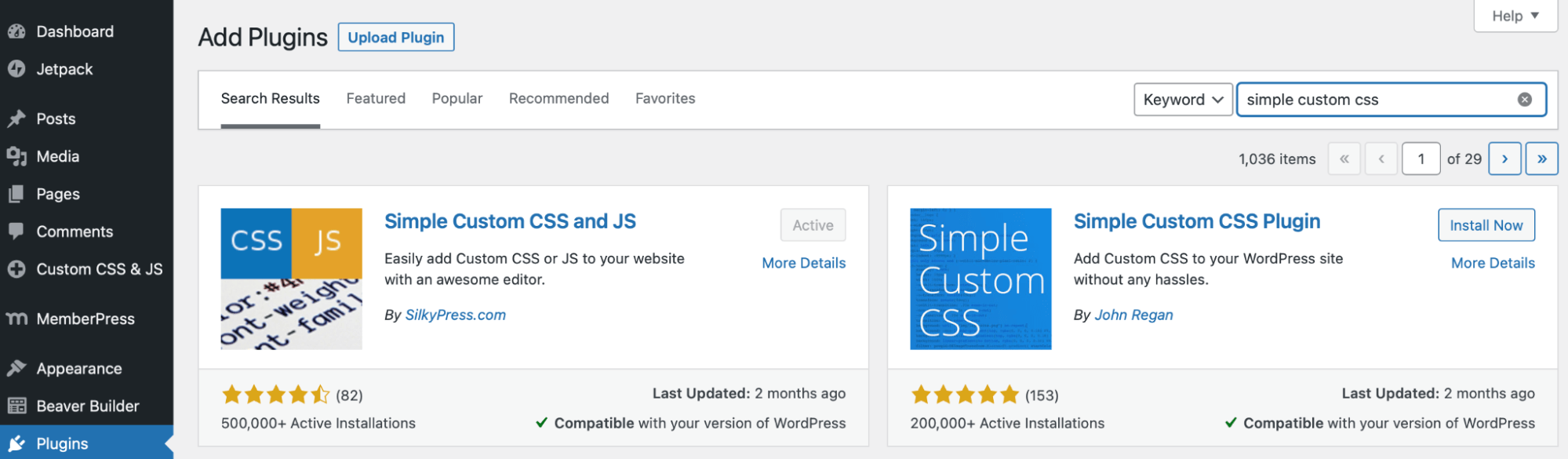
اکنون به وردپرس بروید و افزونه CSS و JS سفارشی ساده را نصب کنید. :

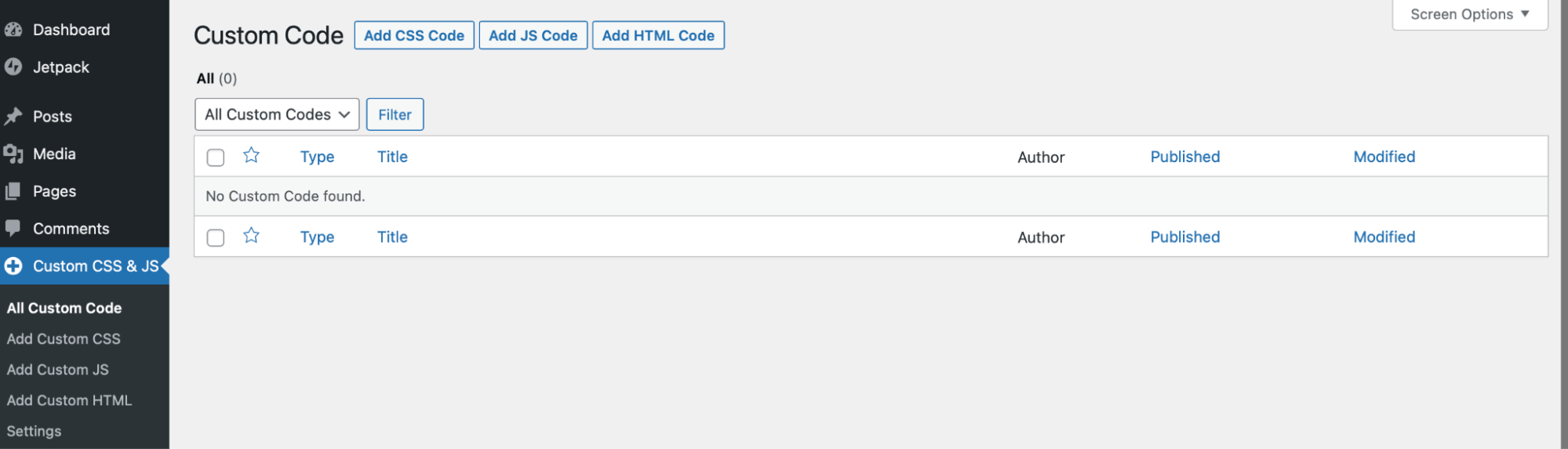
پس از فعال شدن، به داشبورد افزونه بروید و افزودن کد HTML را انتخاب کنید:

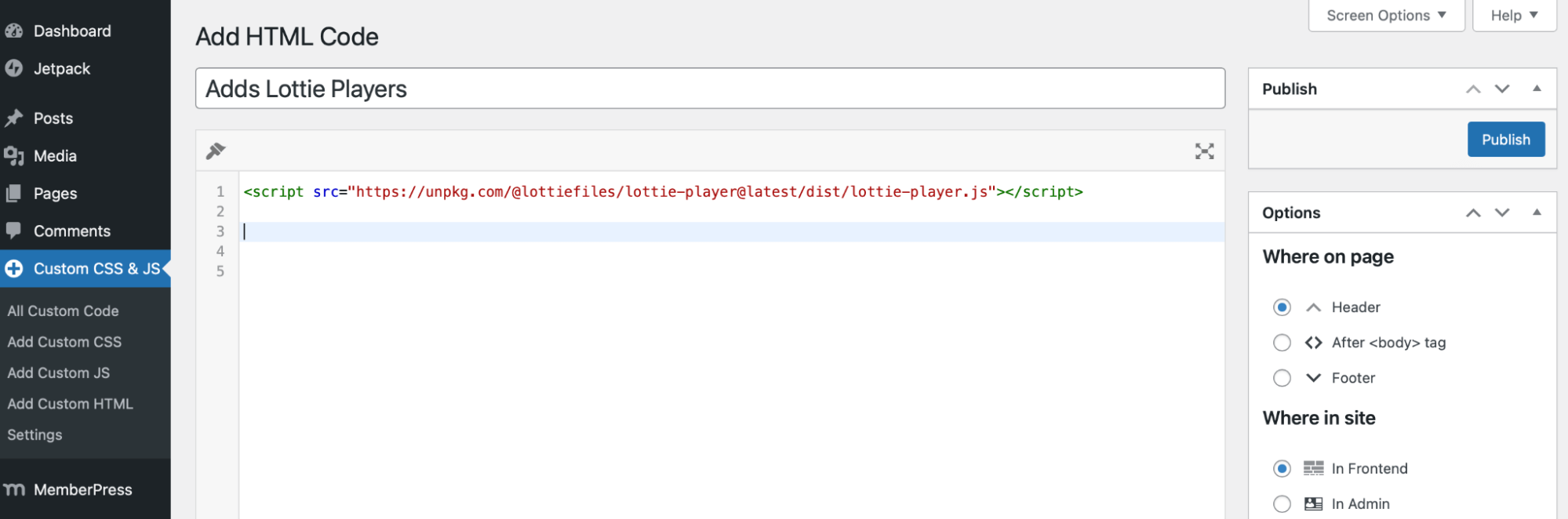
می توانید به کد خود عنوانی مانند “Adds Lottie Player” بدهید. سپس، تگ اسکریپت را در ویرایشگر قرار دهید و روی انتشار کلیک کنید:

اکنون، به صفحه ای که کد HTML خود را در آن وارد کرده اید بازگردید. وقتی به پیشنمایش بروید، باید انیمیشن Lottie خود را ببینید:

اگر انیمیشن خیلی بزرگ یا خیلی کوچک است، میتوانید پارامترهای پیشفرض را در کد HTML تغییر دهید.
در این مقاله با موضوع نحوه اضافه کردن Lottie فایل در وردپرس شما را با نحوه اضافه کردن Lottie فایل در وردپرس آشنا کردیم، امیدواریم که از مقاله نحوه اضافه کردن Lottie فایل در وردپرس لذت برده باشید.

اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

برای ثبت سفارش طراحی سایت با وردپرس ابتدا تمام مقاله را مطالعه کنید تا با شرایط و هزینه های طراحی سایت وردپرسی آشنا شوید و

ممکن است تصمیم گرفته باشید تا اقدام به سفارش طراحی سایت کنید اما ندانید که نحوه خرید سایت چگونه است و چگونه باید سایت مورد

افزایش بازدید سایت یکی از نیاز های هر کسب و کار انلاین است زیرا بدون داشتن بازدید کننده هیچ فروشی رخ نخواهد داد. در سال