
گوگل دیسکاور چیست؟ آموزش رایگان برای سئو کاران – سایت بیلدر
اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

اگر علاقه مند به ساخت رابط کاربری (UI) هستید، احتمالاً می خواهید React را یاد بگیرید. با این حال، فهمیدن اینکه از کجا شروع کنید می تواند چالش برانگیز باشد. سطوح مختلفی از مبتدی تا پیشرفته وجود دارد. اگر می خواهید با نحوه یادگیری ریکت آشنا شوید، این مقاله مناسب شما خواهد بود تا بتوانید با آموزش ریکت طراحی انواع سایت همانند طراحی سایت پزشکی که دارای امکانات همچون رزرو نوبت است را شروع کنید.
خبر خوب این است که منابع زیادی وجود دارد که می تواند به ساده سازی فرآیند یادگیری شما کمک کند. با دانش، ابزار، و راهنمایی، شما می تواند درک درستی از React به دست آورد. به این ترتیب، می توانید از آن در پروژه های توسعه خود استفاده کنید.
همان طور که در مقاله های قبلی نحوه یادگیری جاوا اسکریپت و نحوه یادگیری پایتون را آموزش دادیم در این پست نیز، توضیح خواهیم داد که React چیست و در مورد مزایای یادگیری آن صحبت خواهیم کرد. سپس، قبل از اینکه بتوانید React را کاوش کنید، به بررسی برخی مهارتها و موضوعات میپردازیم. در نهایت، ما اطلاعات و منابعی را در اختیار شما قرار می دهیم که می توانید از آنها برای یادگیری سریع (و مقرون به صرفه) React استفاده کنید. بیایید وارد شویم!
React یک کتابخانه جاوا اسکریپت برای ساخت رابط های کاربری و برنامه های کاربردی فرانت اند است:

به شما امکان می دهد اجزای قابل استفاده مجدد ایجاد کنید تا کدنویسی آسان شود. هنگامی که با ابزاری مانند Webpack جفت می شود، React می تواند برای ساخت برنامه های تک صفحه ای و وبسایتهای ثابت کابرد داشته باشد.
همچنین مهم است که توجه داشته باشید که React اعلانی است. این بدان معناست که از روش طبیعی تری برای توصیف آنچه باید روی صفحه نمایش داده شود استفاده می کند. این کار کد شما را برای رفع اشکال آسانتر میکند . علاوه بر این، از آنجایی که React مبتنی بر کامپوننت است، میتوانید به راحتی قطعات کوچک و مستقل را در بخشهای مختلف برنامهتان دستکاری و دوباره استفاده کنید.
علاوه بر این، تعدادی ویژگی وجود دارد که React را برای ساختن رابطهای کاربری مناسب میسازد. یکی JSX است، یک پسوند نحوی برای جاوا اسکریپت که به شما امکان می دهد کدهای HTML مانند را در فایل های جاوا اسکریپت خود بنویسید. این باعث میشود کد شما حتی بیشتر قابل خواندن و حتی آسانتر کار با آن باشد.
موضوع دیگر مدلسازی مستقیم شیء مجازی (DOM) است. DOM مجازی نمایشی از DOM واقعی در حافظه است. React از این استفاده میکند تا بفهمد که در هنگام رخ دادن تغییرات حالت، کدام بخشهای رابط کاربری باید بهروزرسانی شوند. این برنامههای React را نسبت به برنامههایی که از DOM کامل استفاده میکنند، عملکرد بهتری دارد.
React یک انتخاب محبوب برای ساختن رابطهای کاربری به دلایل معدودی است. چندین مزیت ارائه می دهد، از جمله اینکه:
علاوه بر این، React با سایر چارچوبها یا کتابخانهها متفاوت است، زیرا از یک پارادایم اعلامی به جای یک الگوی ضروری استفاده میکند. در React، شما توضیح میدهید که رابط کاربری شما چگونه باید باشد، و React مراقب بهروزرسانی رابط کاربری در هنگام تغییر دادههای اساسی است. همچنین استدلال در مورد کد خود را آسان می کند. همانطور که قبلاً ذکر کردیم، باعث اشکال زدایی و نگهداری آسان می شود.
علاوه بر این، React به گونه ای طراحی شده است که قابل توسعه باشد، بنابراین می توانید کامپوننت های سفارشی و از آنها در برنامه خود استفاده کنید. همچنین منبع باز است، بنابراین شما می توانید به صورت رایگان از آن استفاده کنید.
قبل از یادگیری React، چند چیز وجود دارد توسعه دهندگان باید ابتدا دانش کاری داشته باشند. بیایید به برخی از مهمترین آنها نگاهی بیندازیم:
اینها تنها تعدادی از عناصری است که توسعه دهندگان باید قبل از شروع یادگیری React بدانند. حداقل، به درک کاملی از جاوا اسکریپت، HTML و CSS نیاز است.
اگر علاقه مند به دانستن نحوه یادگیری ریکت هستید، تعداد انگشت شماری از منابع موجود است که می تواند به ساده سازی فرآیند کمک کند. در زیر، فهرستی از برخی از مفیدترین و ارزانترین گزینههایی که میتوانید استفاده کنید، گردآوری کردهایم.
وبسایت رسمی React حاوی اطلاعات زیادی درباره React است، از جمله اسناد مهم، آموزشها، و نمونه ها همچنین دارای یک انجمن است که در آن میتوانید سؤال بپرسید و از سایر توسعهدهندگان React کمک بگیرید.
در وبسایت، پیوندی به مخزن React در GitHub وجود دارد که میتوانید کد منبع React را پیدا کنید. برای شروع، می توانید به وب سایت بروید و آموزش را انتخاب کنید :

در اینجا، یک درس مقدماتی در مورد React خواهید دید. با راهنمایی شما در روند ساخت یک بازی کوچک شروع می شود. در طول آن، تکنیک های اساسی مورد نیاز برای ساختن یک برنامه React را یاد خواهید گرفت. اگر فردی هستید که با انجام کار یاد میگیرید، این یک گزینه عالی است. علاوه بر آموزش اصول اولیه (کامپوننتها، لوازم جانبی و حالت)، مهمترین تکنیکهای توسعه React را نیز پوشش میدهد و درک جامعتری از مزایای React در اختیار شما قرار میدهد. در برگه اسناد در وبسایت، میتوانید منابع، ابزارها و راهنماهای مقاله مفیدی را نیز بیابید. میتوانید آنها را بر اساس موضوعات و اهداف خاص، مانند افزودن React به یک وبسایت، استفاده از آن برای یک برنامه ایجاد کنید، و مفاهیم پیشرفته را یاد بگیرید.
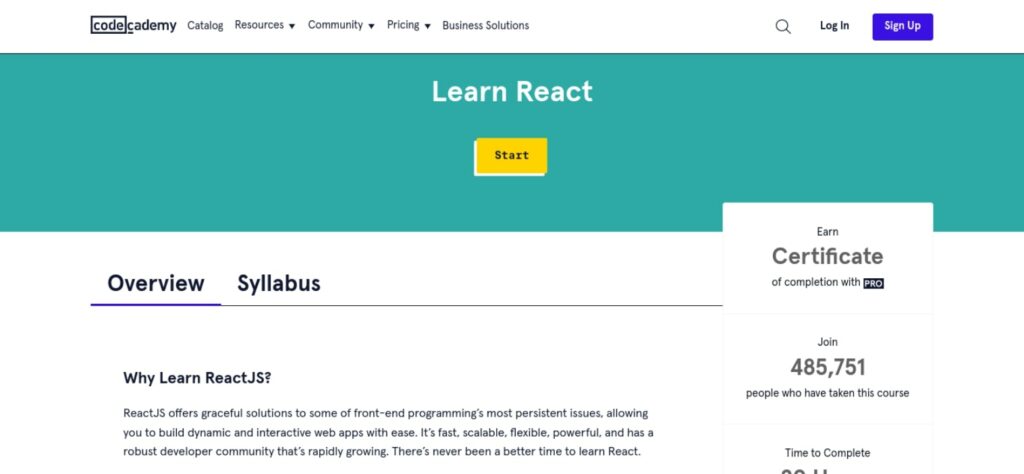
Codecademy وبسایتی است که دورههای تعاملی زبانهای برنامهنویسی مختلف مانند React را ارائه میدهد:

دورهها به صورت خودکار برگزار میشوند، بنابراین میتوانید از طریق آنها با سرعت خودتان کار کنید. به طور خاص، Codecademy یک دوره آموزشی Learn React در زمینه ساخت و ساز front-end ارائه می دهد. برنامه های کاربردی:

دوره Codecademy React اصول اولیه React از جمله نحوه ایجاد کامپوننتها، props و حالتها را پوشش میدهد. علاوه بر این، این دوره به شما می آموزد که چگونه از React با جاوا اسکریپت استفاده کنید و چگونه یک برنامه کاربردی فرانت اند ساده با React بسازید. پس از اتمام این دوره، باید بتوانید برنامه های ساده React بسازید.
شرکت در این دوره رایگان است، اما اگر میخواهید به طیف کاملی از ویژگیها دسترسی داشته باشید، هزینه اشتراک ماهانه دارد. با طرح حرفه ای، می توانید پس از اتمام، گواهی کسب کنید. تقریباً 20 ساعت طول می کشد تا تکمیل شود. با سرچ در وب فارسی اکثرا می توانید این دوره ها را بصورت رایگان نیز پیدا کنید.
Free Code Camp منبع عالی دیگری برای توسعه دهندگانی است که می خواهند یاد بگیرند چگونه بدون خرج کردن پول کد بزنند. این یک گزینه عالی برای مبتدیان است، زیرا به آنچه که باید قبل یاد بگیرند، می پردازد. همچنین می تواند به شما کمک کند از یک توسعه دهنده متوسط React به یک توسعه دهنده پیشرفته پیشرفت کنید. می توانید از این راهنما به عنوان نقشه ای از تجربه یادگیری خود استفاده کنید. همچنین مملو از آموزشها و منابع مفید برای هر مرحله از سفر یادگیری است.
Udemy یک پلت فرم محبوب است که طیف گسترده ای از مسیرهای یادگیری آنلاین را در مختلف ارائه می کند. فاعل، موضوع. بیش از 3000 دوره در React دارد:

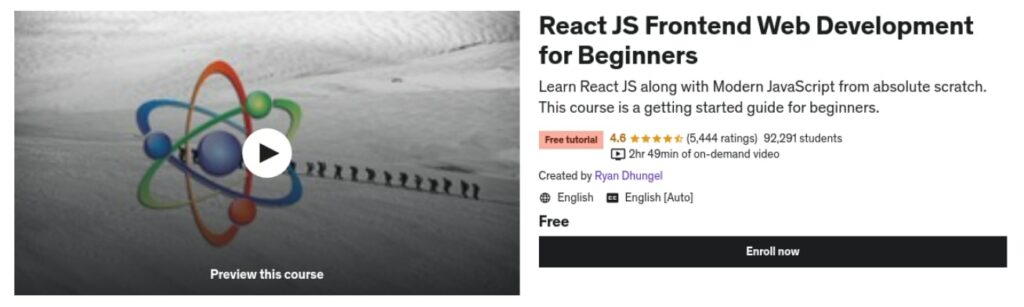
بعضی از آنها کمی قدیمی و به خصوص کوتاه هستند. با این حال، گزینههای قوی زیادی وجود دارد که ارزش بررسی دارند، مانند React JS Frontend توسعه وب برای مبتدیان:

این دوره رایگان اصول اولیه هوک و کار با رابط های برنامه نویسی کاربردی خارجی (API) را به شما آموزش می دهد. همچنین میتواند به شما نشان دهد که چگونه درخواستهای AJAX و چگونه یک برنامه خبری بسازید.
دوره های رایگان Udemy همگی شامل تقریباً سه ساعت محتوای ویدیویی آنلاین هستند. با این حال، عضویت پولی نیز در دسترس است. با یک طرح پولی، میتوانید گواهی پایان کار، بهعلاوه پرسش و پاسخ مربی و پیامهای مستقیم دریافت کنید.
Egghead.io منبع عالی برای یادگیری React است:

تعدادی دوره ویدیویی ارائه می دهد که موضوعات مختلف مرتبط با React را پوشش می دهد. یکی از محبوبترین آنها راهنمای مبتدی برای واکنش است:

این یک دوره آموزشی رایگان و عملی است که به شما می آموزد که چگونه وبسایتهای هوشمند با ReactJS بسازید. این دوره از 28 قسمت تشکیل شده است که هر درس در یک فایل index.html می باشد. این یک محیط یادگیری بدون حواسپرتی فراهم میکند که به شما امکان میدهد مهارتهای خود را به شیوهای متمرکز و کارآمد توسعه دهید.
این دوره با یک فایل خالی شروع می شود، سپس با پیشرفت در درس ها به تدریج پیچیده تر می شود. در پایان، یاد خواهید گرفت که چگونه به یک محیط آماده برای محصول بروید و برنامه خود را به کار بگیرید.
علاوه بر این، این دوره به شما می آموزد که React چه مشکلاتی را می تواند حل کند و چگونه آنها را حل کنید. همچنین توضیح می دهد که JSX چیست و نقشی که در اشیاء استاندارد جاوا اسکریپت و فراخوانی تابع ایفا می کند. در این دوره آموزشی، نحوه مدیریت حالت با هوک و ساختن فرمها.
یکی دیگر از پلتفرمهای یادگیری آنلاین محبوبی که برای یادگیری React باید در نظر گرفت، Coursera است:

دوره های حرفه ای در این وب سایت توسط دانشگاه های بسیار معتبر در سراسر جهان ایجاد شده است. یکی از مفیدترین دوره های React توسعه وب پیشرو با React است:

این دوره ممتاز مفاهیم اساسی و همچنین روشهای پیشرفتهتر مانند مسیریابی React، طراحی اپلیکیشنهای تک صفحهای، نحوه استفاده از REST API و استفاده از Redux برای ارتباط مشتری و سرور را به شما میآموزد. ارائه شده توسط دانشگاه علم و صنعت هنگ کنگ، این دوره کمی رسمی تر از سایر گزینه ها است.
با این حال، درسهای جامع و مفصلی ارائه میدهد که میتواند به شما کمک کند تا به مرحله بعدی دانش React خود بروید. در پایان دوره، با توسعه اپلیکیشن جاوا اسکریپت سمت کلاینت و کتابخانه React آشنا خواهید شد. همچنین می توانید:
شما همچنین گزینه های متعددی برای پیوستن به دوره دارید. به عنوان یک دوره مستقل، می توانید هزینه ماهانه پرداخت کنید. با این حال، اگر به Coursera Plus بپیوندید، دوره شامل می شود. همچنین پس از اتمام، گواهینامه حرفه ای و دسترسی نامحدود به دوره های دیگر دریافت خواهید کرد.
Scrimba یک پلت فرم قدرتمند برای یادگیری نحوه کدنویسی است:

هزاران مسیر و دوره آموزشی را ارائه میکند که میتواند به شما در یادگیری React Native، React app building و موارد دیگر کمک کند. یکی از دوره هایی که توصیه می کنیم Learn React است:

این دوره تعاملی یک منبع عالی برای مبتدیان است. اصول اولیه React مدرن را آموزش میدهد و درسهایی ارائه میدهد که شما را ملزم به حل بیش از ۱۴۰ چالش کدنویسی میکند. شما هشت پروژه خواهید ساخت و 147 اسکرینکست را در چهار ماژول بررسی خواهید کرد.
در طول دوره، می توانید چندین مسیر را طی کنید. به عنوان مثال، می توانید یاد بگیرید که چگونه یک سایت اطلاعاتی React را در دو ساعت و نیم بسازید. همچنین میتوانید نحوه ایجاد یک تولیدکننده میم یا ایجاد یک وبسایت تجربه AirBnB را بیاموزید.
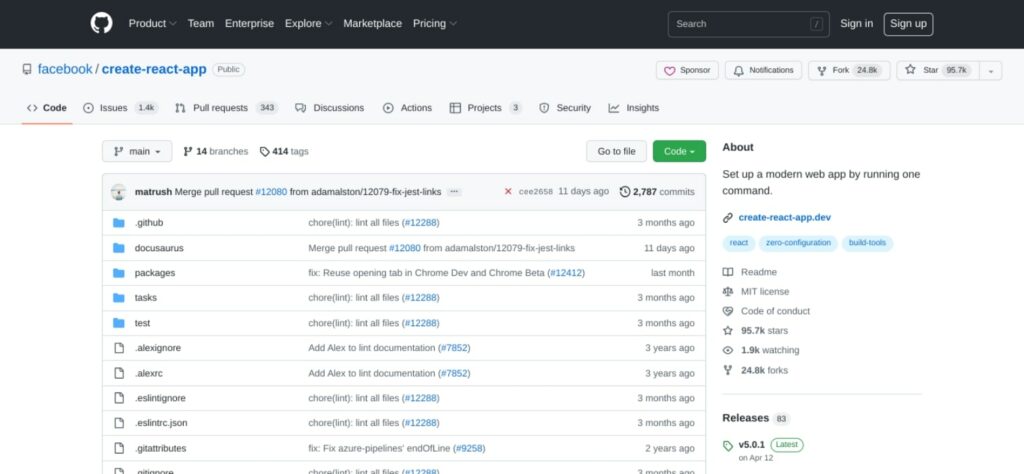
cre-react-app فیسبوک ابزاری است که میتواند برای ایجاد یک برنامه Boilerplate React استفاده شود:

در GitHub موجود است، این منبع برای توسعه دهندگان به شما امکان می دهد تا به سرعت با React شروع کنید. این به شما می آموزد که چگونه یک برنامه جدید ایجاد کنید و برنامه های بوت استرپ شده با آن را بدون پیکربندی ساخت توسعه دهید.
می توانید از آن در macOS، Windows و Linux استفاده کنید. علاوه بر اینکه کاملا رایگان است، لازم نیست نگران نصب یا پیکربندی ابزارهایی مانند Webpack یا Babel باشید. برای شروع می توانید به سادگی یک پروژه ایجاد کنید.
React یک کتابخانه جاوا اسکریپت عالی است که اگر به برنامه نویسی فرانت علاقه دارید مفید است. این یک رویکرد ساده برای ساختن رابط های کاربری پیچیده بدون نیاز به نوشتن کد زیاد است. خوشبختانه، پلتفرمها و منابع زیادی برای کمک به یادگیری React با هزینه نسبتاً ارزان (گاهی اوقات حتی رایگان) در دسترس هستند.
همانطور که در این پست بحث کردیم، هنگامی که تجربه جاوا اسکریپت، HTML و CSS را دارید، راههای انگشت شماری وجود دارد که میتوانید React را یاد بگیرید. برخی از محبوبترین منابع برای بررسی عبارتند از وبسایت رسمی React، Codecademy و FreeCodeCamp.org.
امیدواریم از این مقاله با موضوع نحوه یادگیری ریکت در سایت ساز لذت برده باشید و با آموزش و یادگیری ریکت تعداد زیادی سفارش طراحی سایت فروشگاهی و سفارش طراحی سایت دریافت کنید و به درآمد خوبی برسید.

اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

برای ثبت سفارش طراحی سایت با وردپرس ابتدا تمام مقاله را مطالعه کنید تا با شرایط و هزینه های طراحی سایت وردپرسی آشنا شوید و

ممکن است تصمیم گرفته باشید تا اقدام به سفارش طراحی سایت کنید اما ندانید که نحوه خرید سایت چگونه است و چگونه باید سایت مورد

افزایش بازدید سایت یکی از نیاز های هر کسب و کار انلاین است زیرا بدون داشتن بازدید کننده هیچ فروشی رخ نخواهد داد. در سال