
گوگل دیسکاور چیست؟ آموزش رایگان برای سئو کاران – سایت بیلدر
اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

Google عاشق محتوای طولانی است، و در نتیجه، مقالات طولانی معمولاً در صفحات نتایج جستجو رتبه بالاتری دارند. مشکل اینجاست که در محتوای طولانی، توجه خوانندگان کمتر میشود، حتی اگر الگوریتمهای جستجو به نفع خود باشند. محتوای طولانی تر این بدان معناست که اگر میخواهید بازدیدکنندگان اطلاعات مورد نیاز خود را در پستها و صفحات شما پیدا کنند، باید این کار را برای آن ها آسان کنید.
اینجاست که لینک های لنگر در وردپرس میشوند. با این ویژگی، میتوانید خوانندگان را به بخشهای خاصی در همان صفحه، اغلب با استفاده از فهرست مطالب بفرستید. به این ترتیب، بازدیدکنندگان میتوانند بهجای بررسی صدها یا هزاران کلمه، پاسخهای دقیق مورد نظر خود را پیدا کنند.
در این مقاله از سایت ساز، نحوه عملکرد لینک های لنگر در وردپرس را به شما نشان خواهیم داد و در مورد مزایا و معایب استفاده از آنها صحبت خواهیم کرد. سپس برخی از بهترین روشها را برای استفاده از لینکهای لنگر در وردپرس مرور میکنیم و سه راه مختلف برای اضافه کردن آنها به شما نشان میدهیم.
پیوند لنگر به هر پیوندی در یک صفحه گفته میشود که به بخش دیگری در همان صفحه اشاره میکند. در بیشتر موارد، در ابتدای یک صفحه یا پست، با پیوندهای لنگر در فهرست مطالب مواجه خواهید شد.
سایر نمونههای رایج لینک های لنگر در وردپرس شامل دکمههایی هستند که وقتی به پایین صفحه رسیدید، شما را به بالای صفحه بازمیگردانند. همچنین میتوانید از لینکهای لنگر برای کمک به کاربران در پیمایش صفحات فرود طولانی استفاده کنید. چه صفحه یا پستی در وبسایت شما وجود داشته باشد که برای پیمایش دستی کمی طولانی باشد، پیوندهای لنگر میتوانند تجربه کاربر را بهبود بخشند.
هنگام استفاده از متن لنگر و پیوندها در وردپرس، نکات منفی بسیار کمی وجود دارد. به طور کلی، لینکهای لنگر وردپرس باعث میشود تا در محتوای شما راحتتر حرکت کنید. آنها همچنین مجموعه ای از مزایای دیگر را ارائه می دهند. به عنوان مثال:
بیایید کمی عمیقتر به این دو مزیت آخر بپردازیم. توجه به این نکته مهم است که لینکهای لنگر مستقیماً رتبهبندی موتور جستجوی شما را بهبود نمیبخشند. با این حال، آنها زمینه بیشتری را برای موتورهای جستجو فراهم می کنند.
به طور کلی، فهرست مطالب بهترین راه برای استفاده از لینک های لنگر در وردپرس در وب سایت شما است. اما، استفاده از پیوندهای لنگر فقط برای صفحات طولانی یا پست های وبلاگ منطقی است. هیچ قانون سخت و سریعی وجود ندارد، اما هر چیزی که بیش از 1500 کلمه یا بیشتر باشد، احتمالاً میتواند از فهرست مطالب و پیوندهای لنگر مربوطه آن بهره مند شود.
افزودن لینکهای لنگر به محتوای کوتاهتر لزوماً بد نیست، اما میتواند کمتر مفید باشد. اگر خوانندگان بتوانند با یک یا دو چرخش کل صفحه را بپیمایند، صرف زمان برای افزودن پیوندهای لنگر فایده چندانی ندارد.
ایجاد پیوندهای لنگر بسیار ساده است. می توانید این کار را به صورت دستی یا با کمک افزونه ها انجام دهید. بیایید با صحبت در مورد نحوه افزودن پیوندهای لنگر در وردپرس با استفاده از ویرایشگر کلاسیک شروع کنیم.
برای ایجاد پیوند لنگر، ابتدا باید یک لنگر تنظیم کنید. برای انجام این کار، عنوان فرعی را که میخواهید به آن پیوند دهید، انتخاب کنید و به نمای متن ویرایشگر بروید.
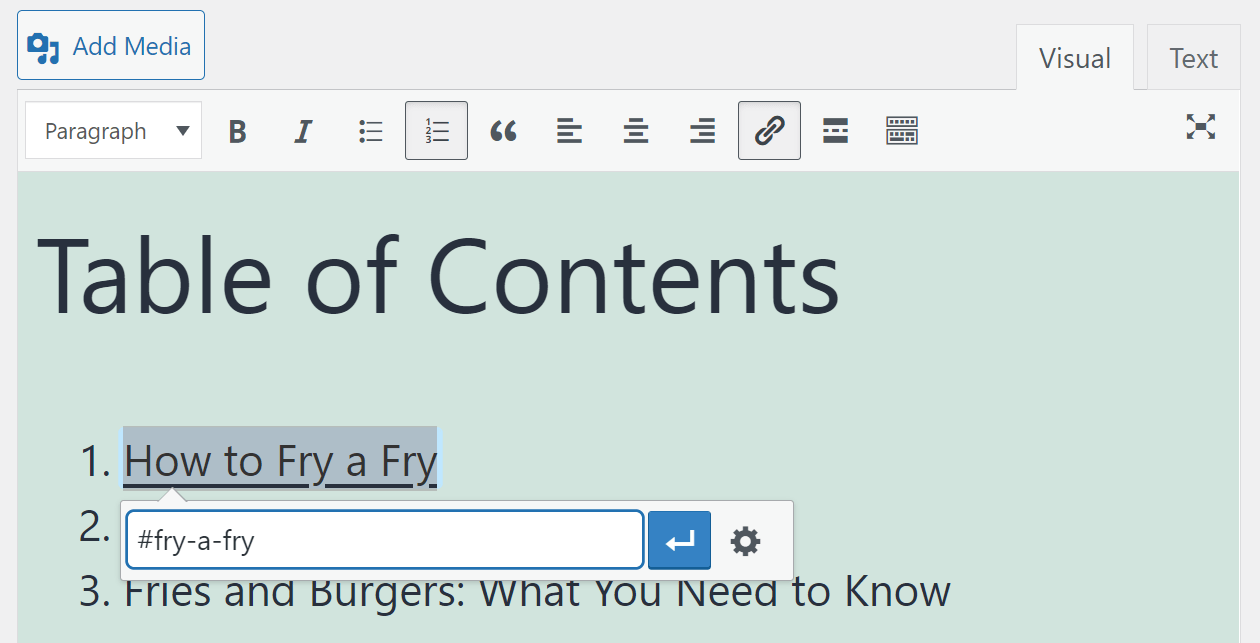
هنگامی که شناسه در جای خود قرار گرفت، می توانید پیوند لنگر را به فهرست مطالب خود (یا هر جای دیگری که می خواهید آن را قرار دهید) اضافه کنید. در مثال خود، میخواهیم پیوند را به اولین ورودی فهرست مطالب خود اضافه کنیم.
می توانید این کار را در نمای Text یا تب Visual انجام دهید. اگر از ویرایشگر بصری استفاده می کنید، به سادگی پیوند را به طور معمول اضافه کنید. با این حال، به جای URL، باید شناسه HTML را که به آن پیوند می دهید، قبل از یک “#” مشخص کنید.

همین! هنگامی که کاربران روی آن پیوند در فهرست مطالب کلیک می کنند، مرورگر آنها به بخش مربوطه می رود.
اگر به کار با کد عادت ندارید، ایجاد پیوندهای لنگر HTML به صورت دستی ممکن است ترسناک به نظر برسد. با این حال، همانطور که می بینید، افزودن تگ های لنگر بسیار ساده است. هنگامی که از نحوه کار این فرآیند مطلع شدید، افزودن این پیوندها به صورت دستی باید فقط چند ثانیه طول بکشد.
اما، به خاطر داشته باشید که فقط میتوانید به لنگرها در همان صفحه اشاره کنید. اگر بخواهید پیوندی به سمت شناسه لنگر واقع در صفحه یا پست دیگری ایجاد کنید، به سادگی کار نخواهد کرد.
به صورت دستی یک پیوند لنگر ایجاد کنید
ایجاد پیوندهای لنگر با استفاده از ویرایشگر بلاک حتی سادهتر از نمونه کلاسیک خود است. این به این دلیل است که ویرایشگر Block به شما امکان می دهد بدون نیاز به جابجایی به نمای کد، لنگرها یا شناسه های HTML را اضافه کنید.
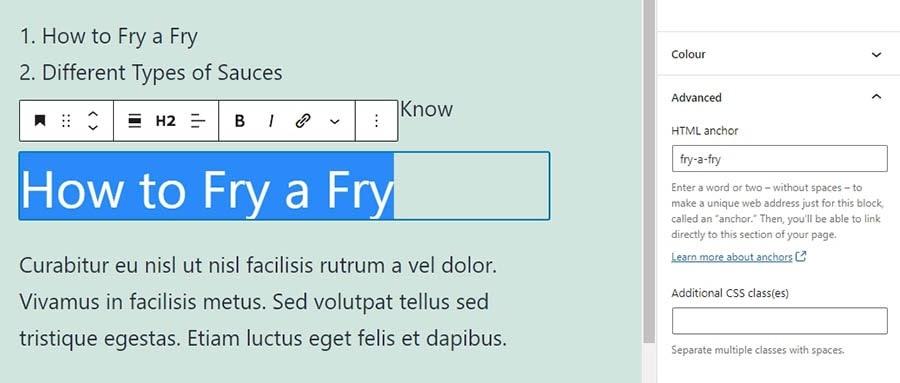
همانند روش قبلی، اولین کاری که باید انجام دهید این است که یک شناسه HTML یا لنگر به متنی که می خواهید به آن پیوند دهید اضافه کنید. متن را در Block Editor انتخاب کنید و برگه Advanced را در بخش Block در سمت راست باز کنید.

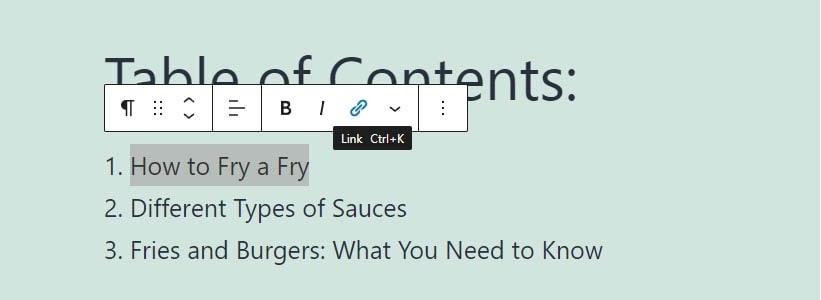
یک فیلد به نام HTML Anchor خواهید دید. تنها کاری که باید انجام دهید این است که مقداری متن لنگر منحصر به فرد را در آن فیلد اضافه کنید و آماده ایجاد پیوند هستید. متنی را که پیوند لنگر در آن قرار می گیرد انتخاب کنید و روی گزینه افزودن پیوند کلیک کنید.

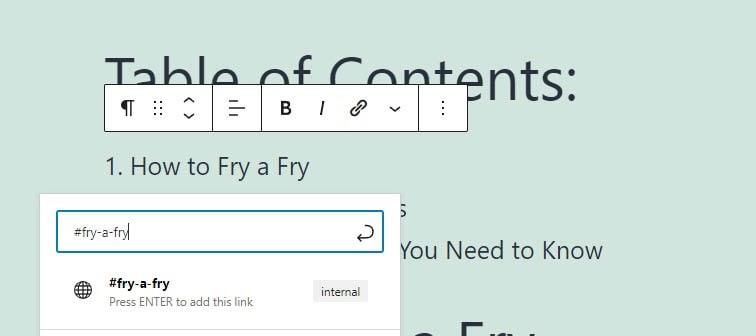
به جای یک URL معمولی، پیوندی به شکل زیر اضافه کنید:
#anchor-text-goes-here
اگر فراموش کنید علامت “#” را قبل از متن لنگر اضافه کنید، پیوند کار نخواهد کرد. پیوند را تأیید کنید، و تمام.

ویرایشگر بلوک می تواند به طور خودکار تشخیص دهد که آیا پیوندی به صفحه داخلی یا خارجی اشاره می کند. اگر متن لنگر وارد شده را تشخیص دهد، به طور خودکار آن را به عنوان یک پیوند داخلی نمایش می دهد، همانطور که در تصویر بالا نشان داده شده است.
تنها کاری که اکنون باید انجام دهید این است که این فرآیند را هر چند بار که نیاز دارید تکرار کنید، بسته به اینکه به چند بخش می خواهید پیوند دهید. Block Editor به شما امکان می دهد این کار را در عرض چند دقیقه انجام دهید، که اگر به طور منظم با محتوای طولانی سروکار داشته باشید بسیار عالی است.
جای تعجب نیست که بیش از یک افزونه وجود دارد که می توانید برای افزودن لینک های لنگر در وردپرس استفاده کنید. بنابراین به جای توصیه یک گزینه واحد، نحوه استفاده از دو افزونه را به شما نشان خواهیم داد.
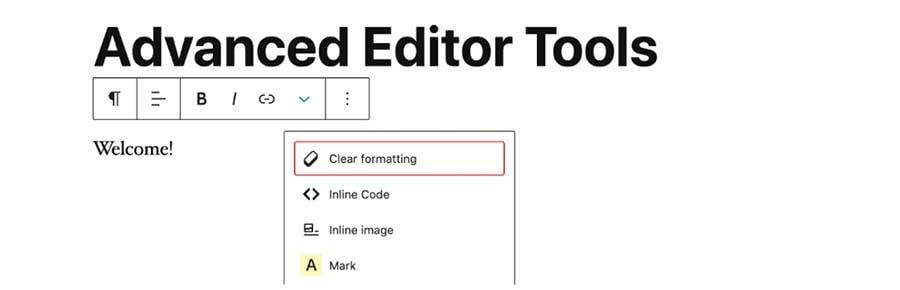
بیایید با اولی شروع کنیم. افزونه ابزارهای ویرایشگر پیشرفته ابزاری است که طیف وسیعی از ویژگیها را به هر دو اضافه میکند.

با این حال، شایان ذکر است که این افزونه تنها گزینه ای برای افزودن پیوندهای لنگر در ویرایشگر کلاسیک ارائه می دهد.
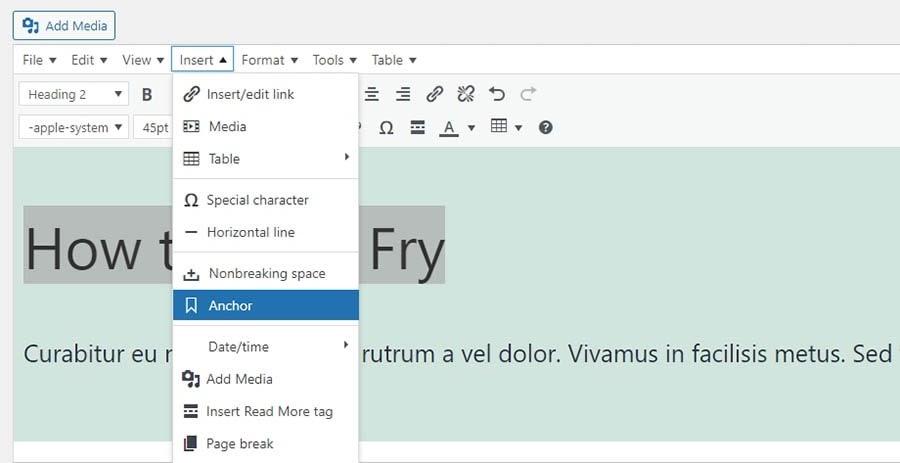
برای مشاهده عملکرد آن ویژگی، ویرایشگر کلاسیک را باز کرده و متنی را که میخواهید یک لنگر HTML به آن اضافه کنید انتخاب کنید. منوی جدیدی را در بالای گزینه های قالب بندی پیش فرض Classic Editor خواهید دید. Insert را انتخاب کنید و روی Anchor کلیک کنید.

این گزینه یک پاپ آپ ساده را باز می کند که می توانید از آن برای تعیین شناسه لنگر مورد نظر استفاده کنید.

روی تأیید کلیک کنید، و شما فقط یک شناسه HTML را در ویرایشگر کلاسیک بدون نیاز به تغییر کد اضافه کردید.
اکنون، ادامه دهید و پیوندی اضافه کنید که به سمت این لنگر در هر جایی که میخواهید در همان صفحه باشد.

ابزار ویرایشگر پیشرفته بسیاری از ویژگی های دیگر را به ویرایشگر کلاسیک اضافه می کند. شما می توانید در مورد آنها در صفحه رسمی افزونه مطالعه کنید. در حال حاضر، بیایید روشی متفاوت برای افزودن لینکهای لنگر در وردپرس با استفاده از افزونهها بررسی کنیم.
ایجاد فهرست مطالب برای هر یک از پست های شما می تواند کار زیادی باشد. شما باید چندین شناسه لنگر را به صورت دستی اضافه کنید و پیوندها را یکی یکی ایجاد کنید. علاوه بر این، ممکن است بخواهید فهرست مطالب را به گونهای طراحی کنید که مانند یک لیست معمولی در یک پست به نظر نرسد.
یکی از راههای ایجاد لینک های لنگر در وردپرس، استفاده از افزونهای مانند Easy Table of Contents است. این افزونه می تواند به شما کمک کند تا به طور خودکار فهرست مطالب را برای پست ها و صفحات درون وب سایت خود ایجاد کنید.
تنظیم Show when به شما امکان می دهد تصمیم بگیرید که یک پست یا صفحه به چند عنوان برای نمایش فهرست مطالب افزونه نیاز دارد. بهطور پیشفرض، افزونه آن عدد را روی چهار تنظیم میکند، اما میتوانید آن را تغییر دهید.
هنگامی که این تنظیمات را پیکربندی کردید، تغییرات خود را ذخیره کنید و به پست یا صفحه ای که می خواهید فهرست مطالب را در آن اضافه کنید بروید. Block Editor را باز کنید و به پایین صفحه بروید. در آنجا بخش جدیدی به نام فهرست محتوا را خواهید دید. باید گزینه ای در بالا برای درج فهرست مطالب برای آن پست یا صفحه وجود داشته باشد.
این افزونه به طور خودکار شناسه های لنگر را تنظیم می کند و فهرست کاملی از محتویات منتهی به آنها را ایجاد می کند. آن جدول شامل هر عنوان فرعی در پست یا صفحه ای است که آن را به آن اضافه می کنید، مگر اینکه برخی از آنها را حذف کنید.
اگرچه این افزونه دارای گزینه ای برای افزودن فهرست مطالب به صورت خودکار است، توصیه می کنیم تصمیم بگیرید که برای کدام پست ها به صورت دستی از آن استفاده کنید. این فقط یک ثانیه طول می کشد، و شما از تولید جداول محتوا برای پست ها یا صفحاتی که به آنها نیازی ندارند، اجتناب خواهید کرد.
در نهایت، اگر از سبک پیشفرض افزونه برای فهرست مطالب آن راضی نیستید، میتوانید آن را تغییر دهید. صفحه تنظیمات افزونه شامل چندین گزینه برای تغییر ظاهر جداول آن است.
اگر می خواهید در مورد بهبود تجربه کاربری وردپرس و سئوی سایت خود اطلاعات بیشتری کسب کنید، در اینجا چند آموزش اضافی وجود دارد که ممکن است بخواهید آنها را بررسی کنید:
استفاده از لینک های لنگر در وردپرس تنها یکی از ترفندهایی است که می توانید برای بهبود رتبه بندی وب سایت خود در موتورهای جستجو اجرا کنید. هرچه سئو را بیشتر درک کنید، از لحظه انتشار محتوای مناسب برای موتورهای جستجو، آسان تر خواهد بود.
لینک های لنگر در وردپرس عناصر فوقالعاده مفیدی برای کمک به کاربران در پیمایش صفحات پیچیده و محتوای طولانی هستند. میتوانید از لینک های لنگر در وردپرس در فهرست مطالب، منوهای پیمایش، پانوشتها و موارد دیگر استفاده کنید.
مهمتر از همه، وردپرس افزودن لینک های لنگر به محتوای شما را بسیار ساده می کند. بیایید سه روشی را که میتوانید لینکهای لنگر در وردپرس اضافه کنید، مرور کنیم:
آیا به دنبال یک میزبان وردپرس هستید که بتواند به شما کمک کند تا محتوای طولانی مدت را به هزاران بازدیدکننده ارائه دهید بدون اینکه سرعت سایت شما کاهش یابد؟ برنامه های سایت بیلدر به گونه ای طراحی شده اند که حجم زیادی از ترافیک را مدیریت کند و در عین حال سرعت وب سایت شما را حفظ کند. جهت اطلاعات بیشتر با پشتیبانی در ارتباط باشید.

اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

برای ثبت سفارش طراحی سایت با وردپرس ابتدا تمام مقاله را مطالعه کنید تا با شرایط و هزینه های طراحی سایت وردپرسی آشنا شوید و

ممکن است تصمیم گرفته باشید تا اقدام به سفارش طراحی سایت کنید اما ندانید که نحوه خرید سایت چگونه است و چگونه باید سایت مورد

افزایش بازدید سایت یکی از نیاز های هر کسب و کار انلاین است زیرا بدون داشتن بازدید کننده هیچ فروشی رخ نخواهد داد. در سال