
گوگل دیسکاور چیست؟ آموزش رایگان برای سئو کاران – سایت بیلدر
اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

Google از تعداد انگشت شماری از سیگنال های رتبه بندی برای اندازه گیری و ارزیابی وب سایت ها استفاده می کند. از جمله جدیدترین و مهمترین امتیازات «تجربه صفحه»، Core Web Vitals است. اگر سایت خود را برای این معیارها بهینه نمی کنید، ممکن است در بهینه سازی موتور جستجو (SEO) و تجربه کاربری کلی (UX) به مشکل بر بخورید.
خبر خوب این است که وقتی متوجه شدید کور وب وایتال چیست و چگونه آنها را اندازه گیری کنید، می توانید اقدامات فعالی برای بهبود Core Web Vitals انجام دهید. این میتواند به شما کمک کند که تجربه خوبی برای کاربران خود فراهم کنید و با استانداردهای Google مطابقت داشته باشید تا دید موتورهای جستجو را افزایش دهید.
در این پست، کور وب وایتال را به شما معرفی میکنیم و توضیح میدهیم که چرا آنها مهم هستند و چگونه کار میکنند. سپس، ما هشت راه را به شما نشان خواهیم داد که می توانید آنها را بهبود بخشید.
کور وب وایتال مجموعهای از شاخصهای عملکرد کلیدی هستند که Google از آنها برای اندازهگیری سلامت و سرزندگی وب سایت ها استفاده میکند.

آنها سیگنالهای تجربه صفحه هستند که برای ارزیابی تجربه وبسایت شما از جمله سرعت تعامل کاربران با آن استفاده میشوند. برای مثال، افزایس سرعت سایت مهم است زیرا یک صفحه با بارگذاری کند می تواند نرخ تعامل و نرخ پرش بالاتر را کاهش دهد.
کور وب وایتال ها می تواند به بهبود نتایج جستجوی شما کمک کند. آنها مهم هستند زیرا به Google کمک می کنند تا بفهمد یک وب سایت چقدر خوب کار می کند و مناطقی را که می تواند بهبود یابد را شناسایی کند.
به طور خاص، این معیارها در نظر می گیرند:
اینها تنها چند فاکتور هستند که گوگل در الگوریتم های خود برای سنجش سلامت یک وب سایت در نظر می گیرد. همچنین بهینه بودن سایت در موبایل مهم است زیرا افراد بیشتری از دستگاه های تلفن همراه خود برای دسترسی به وب استفاده می کنند. اگر وب سایت شما سازگار با موبایل نیست، ممکن است ترافیک زیادی را از دست بدهید.
یک جنبه کلیدی دیگر امنیت وب سایت است که به شما کمک می کند از سایت خود در برابر تهدیدات آنلاین مانند بدافزار و هک محافظت کنید. این به محافظت از محتوای سایت و داده های کاربران شما کمک می کند. شما برای افزایش امنیت سایت خود باید از خدمات امنیت سایت بهره بگیرید.
با اطمینان از اینکه وب سایت شما این استانداردها را رعایت می کند، می توانید به افزایش عملکرد آن و رتبه بالاتر در نتایج جستجو کمک کنید. به عبارت دیگر، اولویت بندی و بهبود کور وب وایتال می تواند به بهبود تجربه کاربری و SEO شما کمک کند.
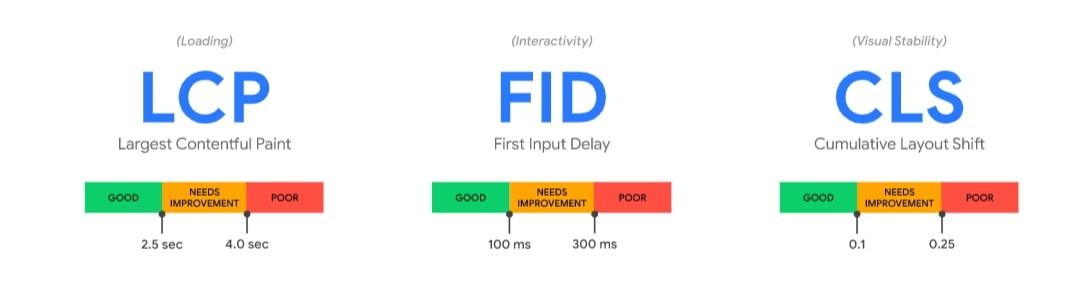
بیایید نگاهی دقیق تر به سه اندازه گیری خاص که Core Web Vitals را تشکیل می دهند بیاندازیم:
چهارمین موردی که کمتر در مورد Vital صحبت شده است First Contentful Paint (FCP) است. این مقدار زمانی را که مرورگر برای ارائه اولین قطعه محتوا (مانند یک تصویر) در یک صفحه وب طول میکشد، اندازهگیری میکند.
قبل از اینکه شروع به کار بر روی بهبود امتیازات کور وب وایتال خود کنید، هوشمندانه است که از جایگاه فعلی سایت خود ایده بگیرید. به این ترتیب می توانید پیشرفت خود را اندازه گیری کنید. ارزیابی منظم نمرات شما می تواند بخش ارزشمندی از نگهداری وب سایت شما باشد. .
بیایید به چند روش مختلف برای اندازه گیری عملکرد وب سایت شما نگاه کنیم.
تعداد انگشت شماری ابزار آنلاین وجود دارد که می توانید از آنها برای اندازه گیری کور وب وایتال استفاده کنید، از جمله Pingdom و GTmetrix. با این حال، توصیه می کنیم از Google PageSpeed Insights استفاده کنید:

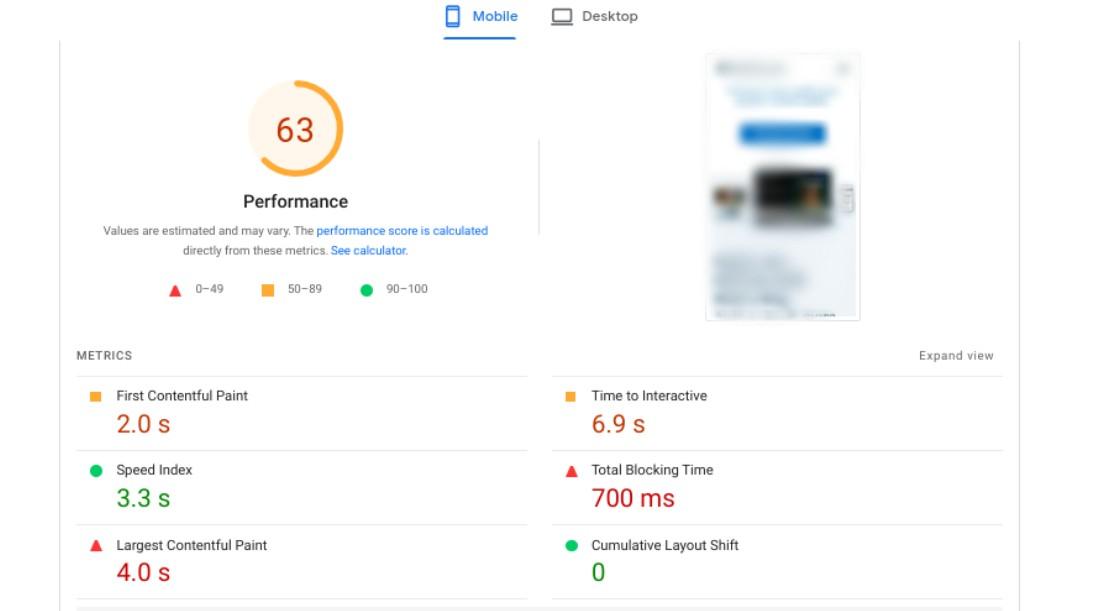
برای شروع، می توانید URL وب سایت خود را وارد کنید، سپس بر روی دکمه Analyze کلیک کنید. هنگامی که تجزیه و تحلیل سایت شما تمام شد، ابزار رایگان عملکرد کلی سایت شما را ارزیابی می کند. سپس خلاصه ای از برخی از داده های کلیدی و معیارهای Core Web Vitals را ارائه می دهد:

نتایج را می توانید در بخش متریک بیابید. به عنوان یک قاعده کلی، باید نمرات زیر را هدف بگیرید:
در صفحه نتایج، برخی از عیبیابیها و پیشنهادات برای بهبود را نیز خواهید یافت. بر اساس امتیاز سایت شما، PageSpeed Insights تعدادی توصیه ارائه می دهد که می توانید از آنها برای افزایش امتیاز و بهبود عملکرد سایت خود استفاده کنید.
اکنون که میدانیم کور وب وایتال چیست و چگونه کار میکند، وقت آن است که به برخی از بهترین روشها نگاه کنیم. به خاطر داشته باشید که اقدامات خاصی که باید برای بهبود نمرات خود انجام دهید به نتایج آزمون شما بستگی دارد. بنابراین، مهم است که پیشنهادات و توصیههای ارائه شده توسط PageSpeed Insights را نیز در نظر بگیرید.
در اینجا چند روش موثر برای بهبود امتیازات کور وب وایتال شما وجود دارد.
ذخیره کردن محتوای شما می تواند به کاهش بار روی سرور شما کمک کند یک ابزار کش، نسخههای HTML ایستا صفحات شما را ذخیره میکند و نیازی به بارگیری آنها با هر بار دسترسی بازدیدکننده به سایت شما را از بین میبرد.
بسته به میزبان وب خود، ممکن است بتوانید از کش در سطح سرور استفاده کنید.
با این حال، به عنوان یک کاربر وردپرس، تعداد انگشت شماری پلاگین کش نیز برای انتخاب وجود دارد. یکی از محبوب ترین گزینه ها W3 Total Cache است:
این افزونه رایگان وردپرس می تواند زمان بارگذاری صفحه در وب سایت شما را کاهش دهد تا عملکرد آن را افزایش دهد. این برنامه ذخیره صفحات و پست ها، CSS و جاوا اسکریپت، اشیاء پایگاه داده و موارد دیگر را ارائه می دهد.
عناصر مسدودکننده رندر به فایلهای ثابت HTML، CSS و جاوا اسکریپت مورد نیاز برای ارائه یک صفحه در سایت شما اشاره دارد. هر کدام از این فایل ها حاوی اسکریپت هایی هستند که می توانند از مشاهده محتوا توسط کاربران شما جلوگیری کنند.
با این حال، یکی از راههایی که میتوانید از آسیب رساندن این اسکریپتها به UX خود جلوگیری کنید (و به نوبه خود، به بهبود Core Web Vitals کمک کنید) حذف منابع مسدودکننده رندر و کوچک کردن و حذف هر گونه CSS یا اسکریپت استفاده نشده است.
تکنیک های متعددی وجود دارد که می توانید برای انجام این کار از آنها استفاده کنید. یکی از آنها این است که جاوا اسکریپت و CSS خود را با حذف هر گونه فاصله سفید یا نظرات غیر ضروری کوچک کنید.
میتوانید از ابزاری مانند CSS Minifier برای این کار استفاده کنید. ساده تر:

استفاده از این ابزار رایگان است. شما به سادگی می توانید CSS خود را وارد کرده و دکمه Minify را انتخاب کنید. سپس، می توانید خروجی را کپی و جایگذاری کنید تا کد خود را دانلود و جایگزین کنید.
روش دیگر این است که جاوا اسکریپت و CSS خود را با ترکیب فایل ها فشرده کنید. این کار دیگری است که ویژگی بهینه سازی فایل در WP Rocket می تواند به آن کمک کند.
اگر به دنبال افزایش امتیازات FID خود هستید، میتوانید از تکنیکی به نام بارگیری جاوا اسکریپت را به تعویق می اندازد استفاده کنید. این روش دیگری برای حذف عناصر مسدودکننده رندر است.
این فرآیند باعث میشود صفحات وب شما سریعتر بارگیری شوند زیرا بارگیری جاوا اسکریپت را به تاخیر میاندازد. به عبارت دیگر، به جای اینکه منتظر بماند تا بارگیری تمام فایل های جاوا اسکریپت تمام شود، محتوای دیگر را به محض ورود بازدیدکننده در صفحه بارگذاری می کند. فایلهای js شما مجبور میشوند تا زمانی که همه چیز در صفحه وب شما آماده شود، برای بارگیری صبر کنید.
همچنین، میتوانید تنظیمات سایت خود را به گونهای پیکربندی کنید که CSS مهم «در بالای صفحه» سریعتر بارگیری شود. می توانید این کار را با خارج کردن محتوا از فایل CSS اصلی و درج کردن آن در کد خود انجام دهید. این به بارگذاری سریعتر آن کمک می کند و در نتیجه UX را بهبود می بخشد. برخی از افزونههای کش مانند WP Rocket یک ویژگی بهینهسازی تحویل CSS ارائه میکنند که میتواند برای این کار مفید باشد.
یک شبکه تحویل محتوا (CDN ) شبکه ای از سرورها در سراسر جهان است که می توانید از آن برای ذخیره محتوای خود استفاده کنید. این بدان معناست که محتوای سایت شما از سرورهایی که در نزدیکترین فاصله با آنها قرار دارند به بازدیدکنندگان ارائه می شود. این می تواند بیشتر به سرعت بارگیری کمک کند.
چندین ابزار شخص ثالث وجود دارد که می توانید برای سایت وردپرس خود از آنها استفاده کنید. یکی از محبوب ترین گزینه ها Cloudflare است:

یک راه دیگر برای افزایش امتیازات LCP، بهینه سازی و فشرده سازی تصاویر برای کاهش حجم فایل است. می توانید این کار را با استفاده از ابزاری مانند TinyPNG:
انجام دهید
ابزارهای فشردهسازی تصویر به شما امکان میدهند تا اندازه فایل را به میزان قابل توجهی کاهش دهید بدون اینکه نگران از دست دادن کیفیت باشید. وقتی تصاویر را از ویرایشگر وردپرس آپلود میکنید، سیستم مدیریت محتوا (CMS) به طور خودکار ابعاد را برای شما اختصاص می دهد. با این حال، اگر به صورت دستی تصاویر را از طریق کد اضافه می کنید، مهم است که مطمئن شوید که ابعاد را برای تعیین فضایی برای این عناصر تعیین می کنید. هر چه تصاویر بزرگتر باشند، اندازه فایل بزرگتر است.
می توانید با ویرایش کد، ویژگی های اندازه و ارتفاع تصویر و ویدیوها را در وب سایت خود تنظیم کنید. برای مشاهده این ویژگیها، میتوانید روی تصویر از قسمت جلوی سایت خود کلیک راست کنید، سپس Inspect را انتخاب کنید. با این کار پانل ابزارهای توسعه دهنده ظاهر می شود. در اینجا، می توانید ببینید که آیا اندازه های مناسب اختصاص داده شده اند یا خیر.
ما همچنین توصیه میکنیم که بارگذاری تنبل را اجرا کنید. این کمک میکند تا مطمئن شوید که تصاویر شما دقیقاً زمانی بارگیری میشوند که کاربران به آن بخش از صفحه وب میرسند، نه اینکه همزمان با هر چیز دیگری در صفحه بارگیری شوند.
بارگیری تنبل تصاویر می تواند به بهبود LCP و سرعت بارگیری شما کمک کند. بسیاری از افزونههای بهینهسازی تصویر وردپرس، مانند Smush، دارای ویژگیهای بارگذاری تنبل داخلی هستند.
مانند تصاویر، فونت هایی که در وب سایت خود استفاده می کنید نیز می توانند بر زمان بارگذاری آن تأثیر بگذارند. این به این دلیل است که مرورگر به دانلود و بارگیری خانواده فونت، از جمله هر نوع ترکیب وزن آن نیاز دارد. بهینه سازی فونت های وب می تواند به بهبود سایت شما کمک کند.
همچنین، اگر فونت وب مرتبط با آن هنوز بارگیری نشده باشد، ممکن است مرورگر به طور خودکار عناصر متنی را ارائه نکند. از سوی دیگر، استفاده از فونتهای بازگشتی ممکن است باعث تغییر طرحبندی شود و به امتیاز CLS شما آسیب برساند. اگر از بیش از دو فونت استفاده می کنید، هوشمندانه است که آنها را از عناصر خاص حذف کنید و از فونت های جهانی فقط برای اعمال انواع و وزن های مورد نیاز استفاده کنید.
اگر سرعت بارگیری سایت شما بسیار کند است، ممکن است نشان دهنده این باشد که وقت آن رسیده است که میزبانی وب خود را ارتقا دهید. به عنوان مثال، جابجایی از میزبانی مشترک به یک سرور اختصاصی می تواند راهی عالی برای بهبود LCP شما باشد.
ارائهدهنده میزبانی WordPress شما نقش اساسی در عملکرد سایت شما دارد. همه چیز از سرعت صفحه گرفته تا امنیت را تحت تاثیر قرار می دهد. ارتقاء ارائه دهنده هاست یا طرح خود یکی از سریع ترین و در عین حال قدرتمندترین راه ها برای بهینه سازی وب سایت و بهبود زمان بارگذاری است.
بهبود مستمر تجربه کاربری، بخش مهمی از حفظ یک وب سایت موفق است. و با کمک ابزارها و پلاگینهای مفیدی که امروزه در دسترس هستند، این کار میتواند بسیار سادهتر از آنچه که به طور سنتی انجام میشد، انجام شود.
در این مقاله از سایت ساز سایت بیلدر با شما درباره کور وب وایتال صحبت کردیم. باید گفت بعد از طراحی سایت فروشگاهی یا طراحی سایت وکالت و یا هر نوع سایت دیگر، شما باید اقدام به بهود کور وب وایتال سایت خود کنید، اگر در انجام این کار مهارت ندارید حتما اقدام به استخدام یک پشتیبان سایت وردپرس برای وب سایت خود کنید تا وی بتوانید در سریع ترین زمان اقدامات بهبود کور وب وایتال را برای شما انجام دهد.

اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

برای ثبت سفارش طراحی سایت با وردپرس ابتدا تمام مقاله را مطالعه کنید تا با شرایط و هزینه های طراحی سایت وردپرسی آشنا شوید و

ممکن است تصمیم گرفته باشید تا اقدام به سفارش طراحی سایت کنید اما ندانید که نحوه خرید سایت چگونه است و چگونه باید سایت مورد

افزایش بازدید سایت یکی از نیاز های هر کسب و کار انلاین است زیرا بدون داشتن بازدید کننده هیچ فروشی رخ نخواهد داد. در سال