
گوگل دیسکاور چیست؟ آموزش رایگان برای سئو کاران – سایت بیلدر
اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

چه یک توسعهدهنده وب خلاق باشید یا مالک وبسایت، احتمالاً نام Cascading Style Sheets (CSS) را شنیدهاید. از این زبان برنامه نویسی می توان برای شخصی سازی ظاهر یک وب سایت استفاده کرد. با این حال، یادگیری بدون منابع مناسب میتواند پیچیده باشد.
خوشبختانه راه های زیادی وجود دارد که می توانید CSS را به عنوان یک مبتدی یاد بگیرید. می توانید یک آموزش گام به گام یوتیوب را درنحوه یادگیری CSS تماشا کنید، یک دوره جامع را بگذرانید یا حتی بازی های آموزشی مجازی انجام دهید. هر یک از این روش ها می تواند به نحوه یادگیری CSS شما کمک کند.
در این مقاله، از سایت ساز توضیح خواهیم داد که نحوه یادگیری CSS چیست و چرا ممکن است بخواهید آن را یاد بگیرید. سپس، ما سه راه آسان و در دسترس برای نحوه یادگیری CSS را به شما نشان خواهیم داد. بیایید شروع کنیم!
قبل از شروع یادگیری نحوه کدنویسی یک وب سایت، باید کمی در مورد آنچه در پشت صحنه اتفاق می افتد بدانید. هر وب سایت حاوی فایل های مختلف یا زبان های کدنویسی است. در اینجا نحوه کار برخی از آنها با هم آمده است:
CSS یا Cascading Style Sheets، یک زبان شیوه نامه است که نحوه ارائه اسناد HTML یا XML را توصیف می کند. می توان از آن برای سفارشی کردن رنگ ها، فونت ها، موقعیت یابی و انیمیشن استفاده کرد.
بدون CSS، وبسایتها دارای ویژگیهای ساده و پیشفرض خواهند بود. با سفارشی کردن CSS، می توانید با یک طرح بندی جذاب، قالب و سبک به وب سایت خود زیبایی ببخشید.
اگرچه ما برخی از منابع عمیق را برای نحوه یادگیری CSS فهرست می کنیم، اما اجازه دهید برخی از اصول اولیه را پوشش دهیم. اول، CSS یک زبان مبتنی بر قانون است، به این معنی که شما می توانید سبکها را که برای موارد خاصی در صفحه وب شما اعمال میشوند را اجرا کنید.
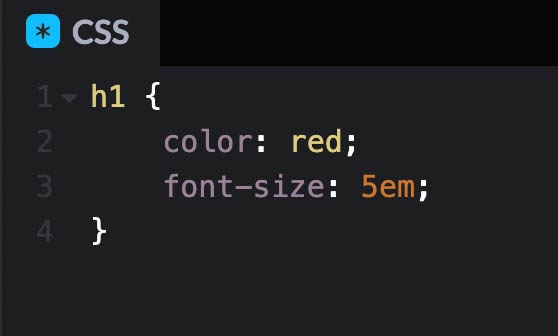
در اینجا مثالی از شکل ظاهری آن آمده است:

در ابتدای این قانون CSS، حاوی یک انتخابگر است.
در خط اولیه انتخاب می کنید کدام عنصر HTML را می خواهید سفارشی کنید. برای این مثال، سرفصلهای سطح یک را انتخاب میکنیم.
سپس، میتوانید اعلانهایی را در مجموعهای از «پرانتزها» بگنجانید: {} (که «براکتهای مجعد» نیز نامیده میشود). در اینجا، اعلانها یکی را برای رنگ و دیگری را برای اندازه قلم مشخص میکنند.
هر اعلان دارای یک جفت ویژگی و مقدار است. در این مورد، ویژگی “color” با مقدار “red” جفت می شود. ویژگی یک مشخصه را در یک صفحه وب تعریف می کند، در حالی که مقدار نحوه نمایش آن را توضیح می دهد.
در یک شیوه نامه CSS، می توانید قوانین مختلفی را فهرست کنید. این می تواند به شما کمک کند ظاهر یک صفحه وب را با تایپهای سفارشی، رنگها، استایلها و موارد دیگر شخصی سازی کنید.
از آنجایی که از نظر فنی ممکن است یک وب سایت بدون استفاده از کد طراحی کنید، ممکن است از خود بپرسید چرا باید CSS را یاد بگیرید. نکته اصلی این است که سفارشی کردن CSS می تواند به شما کنترل بیشتری بر ظاهر سایت شما بدهد.
بدون CSS سفارشی، یک وب سایت ممکن است به طراحی ساده محدود شود. طرحهای پیشفرض منحصربهفرد نیستند، و بنابراین خیلی به یاد ماندنی نخواهند بود.
در اینجا فقط تعدادی از عناصر زیادی وجود دارد که میتوانید با CSS شخصیسازی کنید:
در نهایت، CSS می تواند ارائه وب سایت شما را بهبود بخشد. به عنوان مثال، با افزودن انیمیشن ها، می توانید محتوای خود را جذاب تر کنید. همچنین میتوانید از CSS برای طراحی صفحات خود برای دستگاه های تلفن همراه، اطمینان حاصل می کند که همه می توانند محتوای شما را مشاهده کنند.
بهعلاوه، با استفاده از CSS، میتوانید در زمان و تلاش خود صرفهجویی کنید. شما می توانید به سادگی یک تگ بنویسید و آن را برای همه رخدادهای سایت خود اعمال کنید. این می تواند کدی را که باید بنویسید به حداقل برساند.
بهعلاوه، هنگامی که با CSS و HTML آشنا شدید، میتوانید یادگیری زبانهای کدنویسی دیگر مانند جاوا اسکریپت یا PHP. ترکیب این مهارتهای کدنویسی اغلب میتواند منجر به در توسعه وب یا طراحی وب شود.
حتی درک اولیه CSS می تواند در بسیاری از اشکال استخدام مفید باشد. اگر متخصص بازاریابی ایمیلی، سازنده محتوا، یا دستیار مجازی فنی، CSS می تواند به شما کمک کند محتوای آنلاین را برای مشتریان خود طراحی کنید.
وقتی تصمیم به شروع نحوه یادگیری CSS دارید، ممکن است ندانید از کجا شروع کنید. برای کمک به شما در شروع کار، فهرستی از منابع آنلاین مفید برای هر مرحله از سفر یادگیری شما در نحوه یادگیری CSS آماده کردیم.
یکی از بهترین مکانهایی که میتوانید یک مهارت جدید بیاموزید در YouTube است. با جستجوی ساده ویدیوهای مربوط به نحوه یادگیری CSS، میتوانید آموزشهای مفید زیادی را بیابید که تماشای آنها رایگان است.
در واقع، بسیاری از کارشناسان توسعه وب، راهنمای گام به گام نحوه شروع یادگیری CSS را ارائه می کنند. این ویدیوها اغلب به قسمت های مختلف تقسیم می شوند، بنابراین می توانید به راحتی یک موضوع را در یک زمان یاد بگیرید. بهعلاوه، ویدیوهای YouTube CSS اغلب به شما امکان میدهند کدهای برنامهنویسان را در زمان واقعی تماشا کنید.
برای یک نمای کلی از CSS، میتوانید دوره CSS Crash را مشاهده کنید. این ویدیو نحوه قالب بندی و سفارشی سازی CSS را به عنوان یک مبتدی توضیح می دهد:

در این آموزش، سازنده شما را در اولین مراحل افزودن CSS به یک سند HTML راهنمایی میکند. نحوه استایل دادن به رنگ، متن، فونت، فهرست، جداول و موارد دیگر را خواهید آموخت.
اما، به خاطر داشته باشید که یک ویدیوی یک ساعته نمیتواند همه چیز را پوشش دهد. این مکان خوبی برای شروع نحوه یادگیری CSS است، اما احتمالاً باید ویدیوهای بیشتری را در شبکه CSS، flexbox یا سایر تکنیکهای پیشرفته تماشا کنید.
اگر میخواهید یک ویدیوی کاملاً جامع درباره نحوه یادگیری CSS تماشا کنید، SuperSimpleDev یک دوره کامل HTML و CSS. در شش ساعت و نیم، این ویدیو همه چیز را از اصول اولیه تا تکنیک های حرفه ای تر آموزش می دهد:

از آنجایی که هیچ تجربه قبلی لازم نیست، این آموزش می تواند اولین قدم شما برای تبدیل شدن به یک توسعه دهنده حرفه ای باشد. همچنین شامل راهنماهای HTML است که منبعی عالی برای یادگیری چندین تکنیک کدنویسی در یک ویدیو است.
با دنبال کردن این آموزش، میتوانید تمرینهای مختلفی را برای تمرین CSS و HTML تکمیل کنید. این شامل بیش از 100 آموزش است. اگر بر تکنیک های مناسب تسلط دارید، باید بتوانید تا پایان دوره یک صفحه وب YouTube ایجاد کنید.
اگرچه YouTube منبع ارزشمندی برای دانش اولیه کدنویسی است، ممکن است اطلاعات مورد نظر شما را ارائه ندهد. به علاوه، برخی ویدیوها می توانند حاوی اطلاعات قدیمی باشند. برای ادامه پیشرفت، میتوانید یک دوره آنلاین CSS را امتحان کنید.
خوشبختانه، کلاس های CSS زیادی وجود دارد که می توانید به صورت رایگان در آنها شرکت کنید. برای مثال، Codecademy دارای آموزش CSSدوره است که می توانید پس از ایجاد یک حساب کاربری رایگان شرکت کنید:

در این دوره آموزشی، نحوه استایل دادن به یک صفحه وب با CSS را خواهید آموخت. این به شما میآموزد که چگونه فایلها را به درستی قالببندی کنید، ویژگیهای جدید اضافه کنید و طرحبندیهایی زیبا بسازید. پس از یادگیری در مورد نحو، قوانین بصری، مدل جعبه، نمایش، رنگ ها، و تایپوگرافی، احتمالاً می توانید بر CSS مسلط شوید.
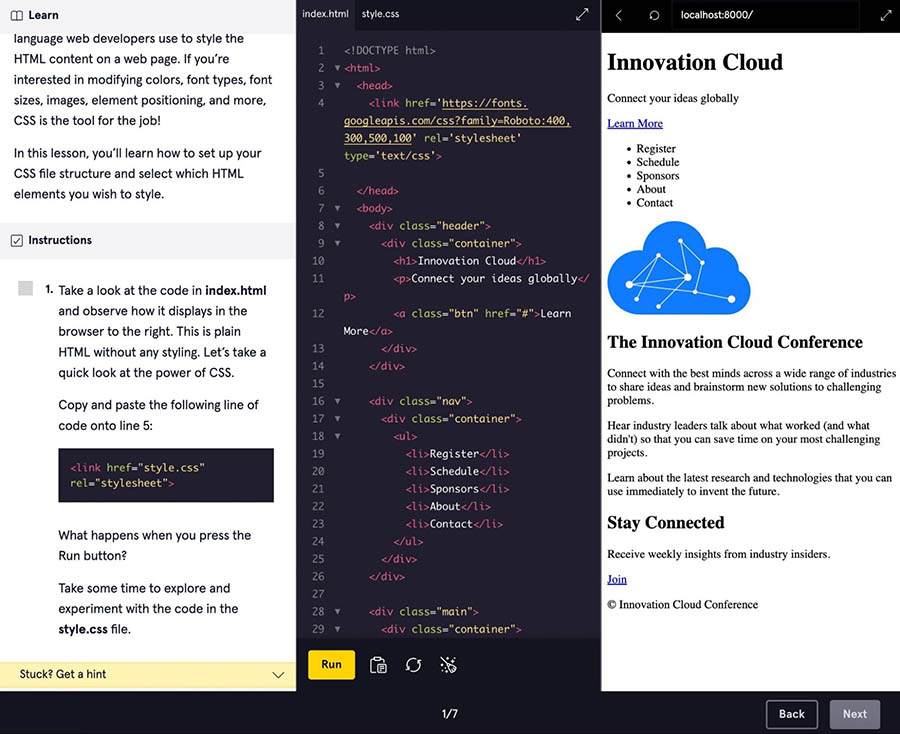
هر ماژول یک درس مکتوب و دستورالعملهایی در مورد نحوه اجرای آن به شما میدهد. میتوانید کد را قالببندی کنید و ببینید که چگونه روی نمایشگر تأثیر میگذارد:

همچنین میتوانید آموزشهای مفید نحوه یادگیری CSS را در web.dev ببینید. در آموزش CSS البته، هر مفهوم اساسی به ماژول های آسان برای درک تقسیم می شود. این دوره رایگان شما را با مدل جعبه، انتخابگرها، flexbox و شبکه آشنا می کند:

با این دوره، وقتی روی یک ماژول کلیک می کنید، یک کلیپ از پادکست CSS پیدا خواهید کرد. اگر شما یک زبان آموز شنیداری هستید، ممکن است از گوش دادن به افرادی که در مورد برخی موضوعات CSS بحث می کنند بهره مند شوید:

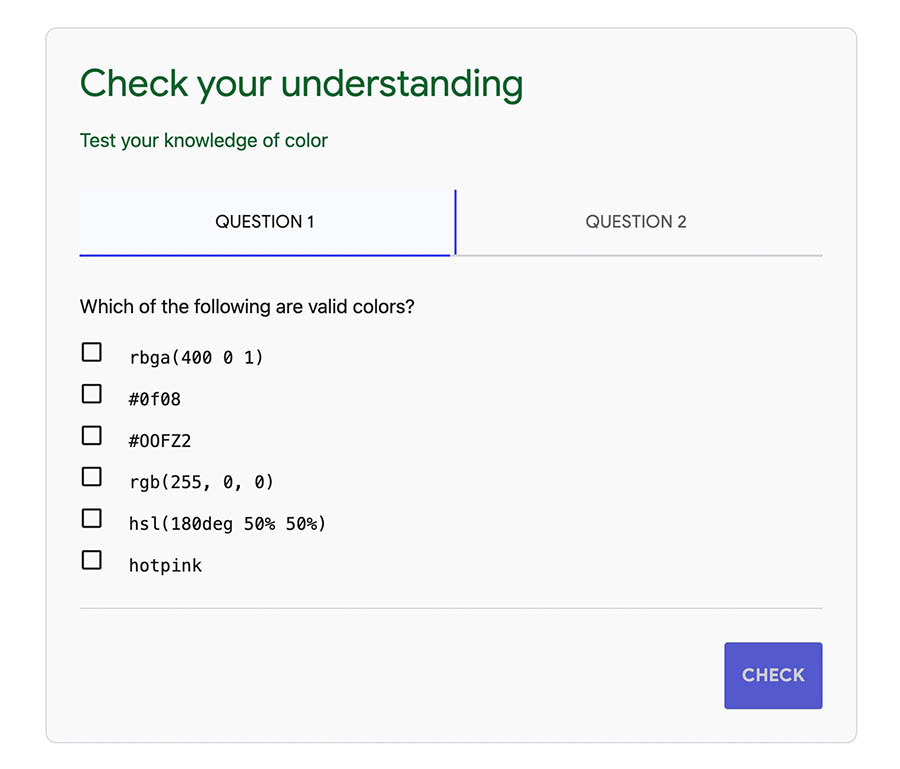
شما همچنین فرصت هایی برای آزمایش دانش خود خواهید داشت. در پایان هر ماژول، میتوانید به یک سؤال آزمایشی درباره آن اطلاعات پاسخ دهید:

هنگامی که تمام 29 ماژول را کامل کردید، یک قدم به تبدیل شدن به یک متخصص CSS نزدیکتر خواهید شد!
بعد از اینکه اصول CSS را از دوره های آنلاین یاد گرفتید، زمان آن فرا رسیده است که مهارت های خود را امتحان کنید. احتمالاً نمیخواهید فوراً برنامهنویسی وبسایت را آزمایش کنید، اما میتوانید با انجام یک بازی تعاملی CSS تمرین کنید.
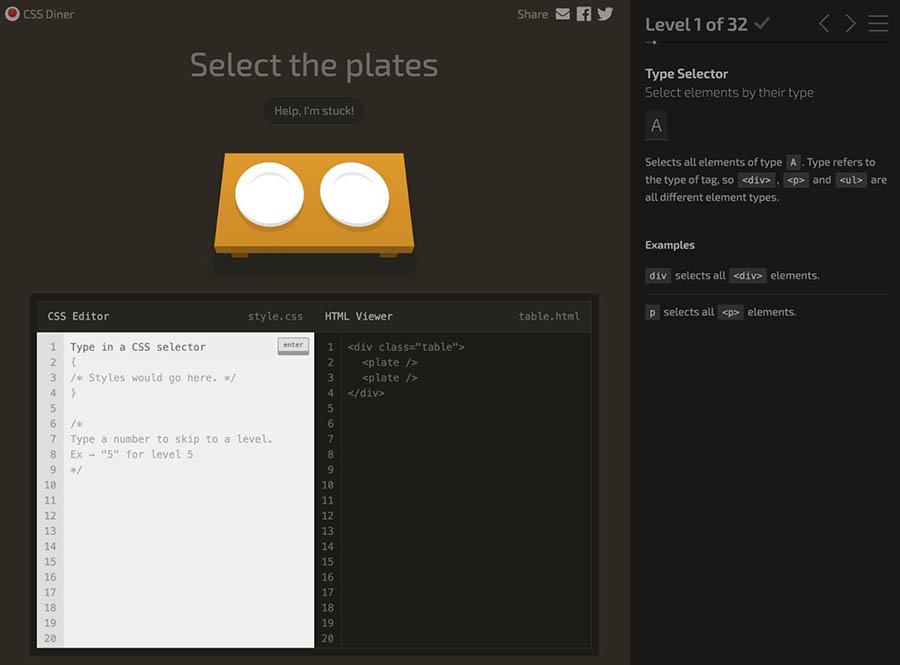
یکی از نحوه های یادگیری CSS Diner یک بازی آنلاین است جایی که می توانید بر انتخابگرها مسلط شوید. این به شما میآموزد که چگونه عناصر خاصی را در ابتدای کد CSS خود مشخص کنید:

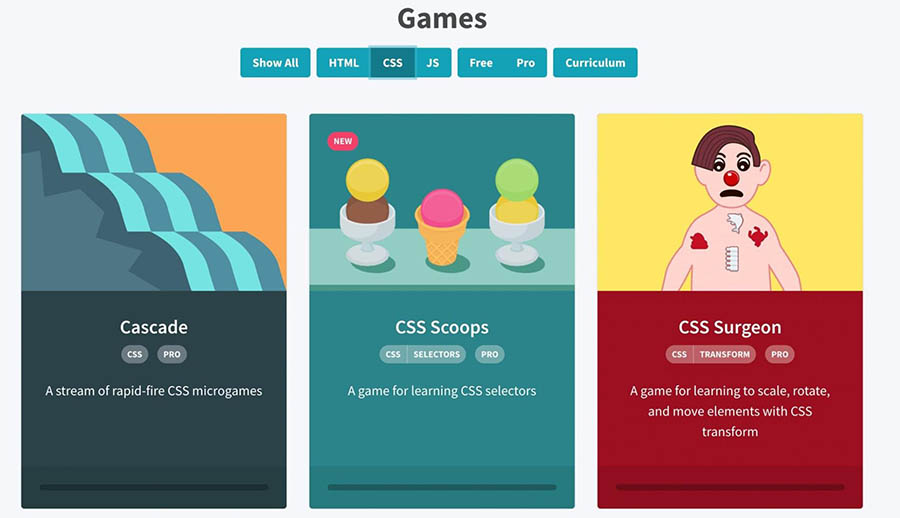
اگر می خواهید بازی های متنوع تری را انتخاب کنید، می توانید یک حساب کاربری رایگان در Codepip. در اینجا، بازی های زیادی برای تمرین CSS، HTML و جاوا اسکریپت پیدا خواهید کرد:

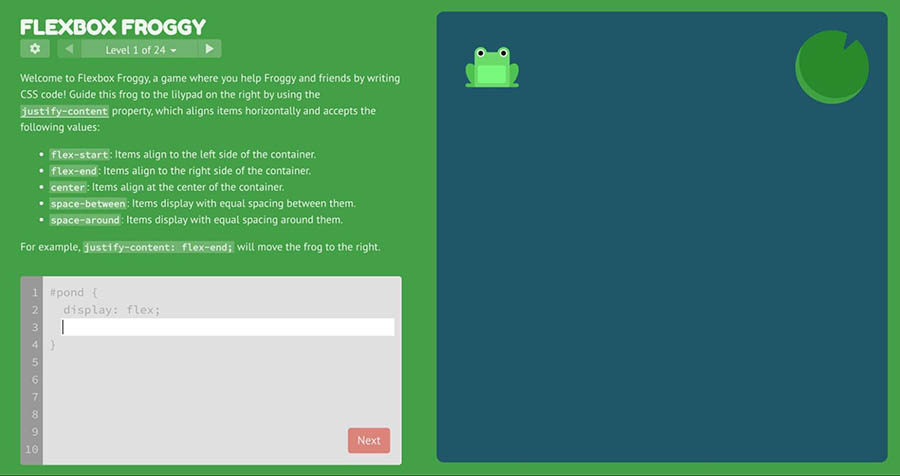
Flexbox Froggy گزینه محبوب دیگری است که اجازه میدهد شما باید CSS Flexbox را تمرین کنید. در این بازی می توانید با پیاده سازی کد CSS یک قورباغه متحرک را روی لیلی پد حرکت دهید:

وقتی از یک بازی CSS برای تقویت مهارتهای خود استفاده میکنید، میتوانید بدون هیچ عواقبی اشتباه کنید. بهعلاوه، به دلیل گرافیک جذاب، میتوانید اطلاعات بیشتری کسب کنید!
اگر می خواهید طراحی وب، CSS مکان خوبی برای شروع است. این پایه و اساس بسیاری از طراحی های سایت سفارشی است و می توانید از آن برای ایجاد ویژگی ها و عملکردهای منحصر به فرد استفاده کنید. حتی اگر نمی دانید چگونه کدنویسی کنید، بسیاری از راهنماهای آموزشی رایگان می توانند به شما در معرفی CSS کمک کنند.
برای بررسی، در اینجا برخی از بهترین روشهایی که میتوانید برای شروع یادگیری CSS استفاده کنید آورده شده است:
در این مقاله سعی کردیم بهترین نحوه یادگیری CSS را در وب سایت سایت ساز شرح دهیم . همچنین شما میتوانید برای اطلاعات بیشتر در مورد سئو و سفارش طراحی سایت فروشگاهی و یا پشتیبانی سایت وردرپرس به مقالات مرتبط مراجعه کنید

اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

برای ثبت سفارش طراحی سایت با وردپرس ابتدا تمام مقاله را مطالعه کنید تا با شرایط و هزینه های طراحی سایت وردپرسی آشنا شوید و

ممکن است تصمیم گرفته باشید تا اقدام به سفارش طراحی سایت کنید اما ندانید که نحوه خرید سایت چگونه است و چگونه باید سایت مورد

افزایش بازدید سایت یکی از نیاز های هر کسب و کار انلاین است زیرا بدون داشتن بازدید کننده هیچ فروشی رخ نخواهد داد. در سال