
گوگل دیسکاور چیست؟ آموزش رایگان برای سئو کاران – سایت بیلدر
اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

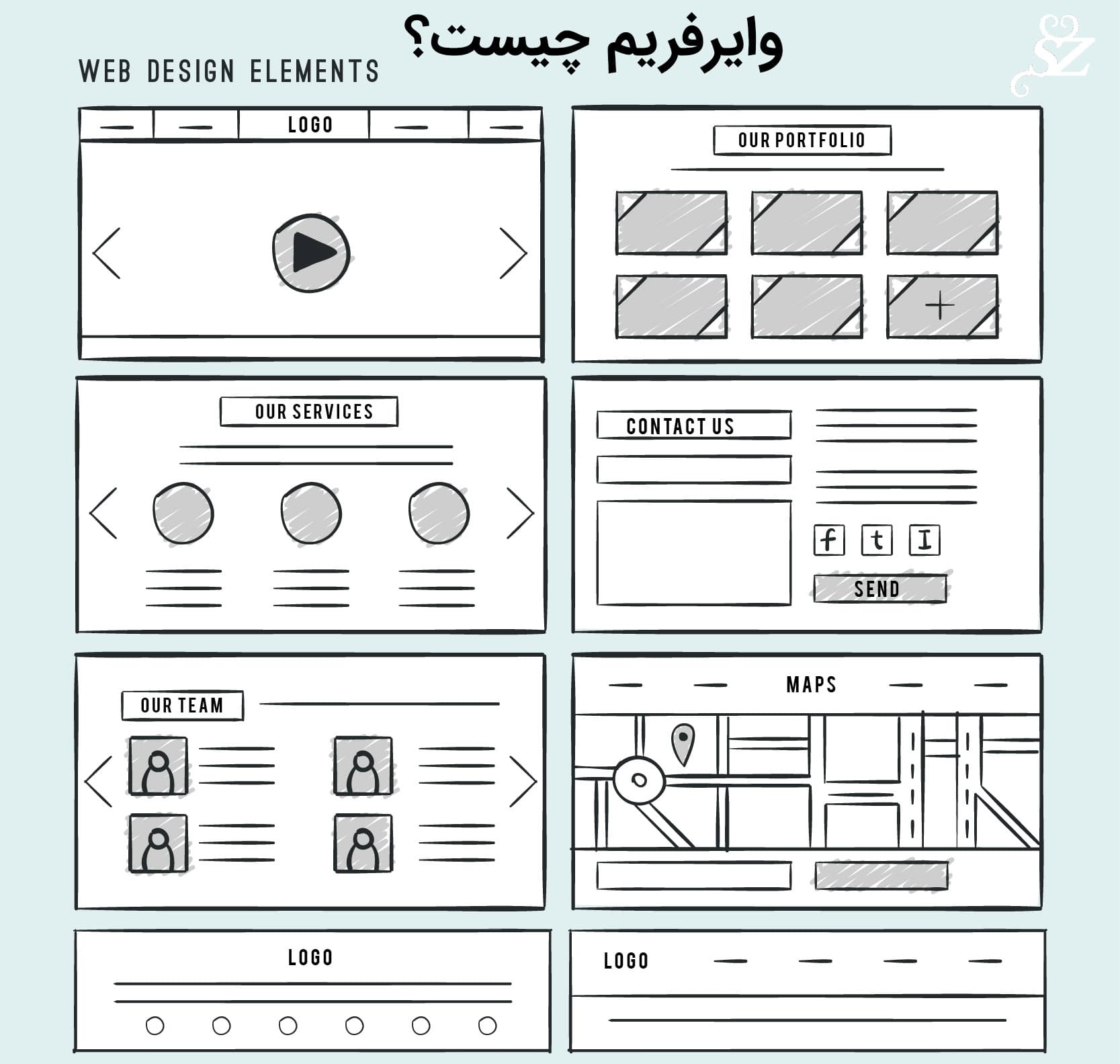
ساخت وایرفریم (Wireframing) اولین قدمی است که بسیاری از طراحان وب در طراحی یک وب سایت جدید برمی دارند. این فرآیند شامل ایجاد یک طرح کلی بصری از یک سایت میباشد. تفاوتی ندارد که میخواهید سفارش سایت شرکتی را به سرانجام برسانید یا طراحی سایت پوشاک. ساخت وایرفریم به طراحی کلی سایت کمک زیادی میکند و نوع آن اهمیتی ندارد.
ساخت وایرفریم بدون شک می تواند مدیریت پروژه طراحی وب را آسان تر کند. برای مثال، یک توسعهدهنده میتواند تایید مشتری را قبل از شروع کار دریافت کند یا اگر وب سایت خود را طراحی می کنید، یک وایرفریم کردن به شما کمک می کند تا ایده های خود را اجرا کنید.
با این حال، وایرفریمینگ گاهی اوقات میتواند فرآیند خلاقیت را نیز محدود کند. بنابراین، در این مقاله از سایت بیلدر توضیح دقیق تری در مورد اینکه وایرفریم چیست و در مورد مزایا و معایب ساخت وایرفریم در طراحی وب بحث می شود.
وایرفریم سایت (Website wireframe) یک نمودار ساده از طراحی یک وب سایت است که یا به صورت دستی و یا با کمک ابزار های طراحی وایرفریم سایت ایجاد میشود. از این امر برای نشان دادن ساختار کلی و محل قرار گیری المان های صفحات سایت استفاده میشود.
طراحی وایرفریم سایت جزو مهم ترین مراحل طراحی سایت است. با استفاده از نمونه وایرفریم، به راحتی و با دقت بیشتری می توانید صفحات وب را طراحی کنید. در طراحی وایرفریم باید اساس ساختار کلی وب سایت را تعیین نمایید.
بعد از تعیین ساختار کلی، باید به تعیین جایگاه و اندازه المان های مختلف صفحات بپردازید مانند هدر، فوتر، بخش محتوا، منوها، دکمهها و لینکها و غیره.
هدف اصلی طراحی وایرفریم، نشان دادن یک نمای کلی از ظاهر سایت است. با استفاده از وایرفریم سایت، میتوانید از اشتباهات قبل از شروع به طراحی جلوگیری کنید.
بعد از تعیین موقعیت المان های مختلف صفحات، باید به طراحی دقیق تر المان ها و صفحات بپردازید. بعد از ایجاد نمونه وایرفریم، باید آن را به کاربران و تیم های مختلف ارائه دهید و نظرات آنها را بررسی کنید. به این ترتیب، ممکن است بخش هایی از وایرفریم سایت را اصلاح و یا تغییر دهید. پس از انجام تمام این مراحل، می توانید مرحله طراحی را شروع کنید.
طرح کلی سایت شامل هیچ گونه علامت تجاری، رنگ یا گرافیکی نخواهد بود. در عوض، وایرفریم یک طرح اولیه است که نشان می دهد اجزا در صفحات مختلف کجا ظاهر می شوند.

اصطلاح وایرفریم و نمونه اولیه اغلب اشتباه گرفته می شوند. با این حال، این دو روش کاملاً متفاوت هستند.
همانطور که در بالا ذکر شد، وایرفریم ها نمایش های بصری سایت طرح بندی هستند. آنها بیشتر طرحی از اسکلت یک وب سایت هستند تا نمونه اولیه.
نمونه اولیه پیش نمایشی از سایت است و ممکن است برخی از عناصر طراحی نهایی وب سایت در آن وجود نداشته باشد و احتمالاً وبسایتها فقط دارای عملکرد و محتوای نیمه تمام خواهند بود. با این حال، یک نمونه اولیه به مشتری طراحی وب این امکان را می دهد که احساس کند سایت تمام شده چه ظاهری دارد و چگونه کار می کند.
برخی از توسعه دهندگان وب همیشه یک پروژه را با ساخت وایرفریم شروع می کنند. برخی دیگر ترجیح می دهند مستقیماً کار را شروع کنند و ببینند پروژه آنها را به کجا می برد. بنابراین، مزایای وایرفریم چیست و چه معایبی دارد؟ در اینجا مزایا و معایب شروع یک پروژه طراحی وب با ساخت وایرفریم را بررسی می کنیم.
وایرفریم اجازه می دهد تا اسکلت سایت قبل از ایجاد کلی سایت مشاهده شود. این رویکرد می تواند به مدیریت پروژه و تمرکز توجه بر ویژگی های اساسی کمک کند. در اینجا برخی از مزایای وایرفریم وجود دارد.
مشتریان را در فرآیند طراحی درگیر می کند
هنگام طراحی وبسایت برای مشتری، وایرفریم میتواند به مشارکت مشتری در فرآیند طراحی از همان ابتدا کمک کند. وایرفریم به مشتری کمک می کند تا قبل از انجام هر گونه توسعه، سایت را تجسم کند.
صرفه جویی در زمان و هزینه
همه پروژه ها را می توان با یک برنامه با کارایی بیشتری تحویل داد و وایرفریم یک طرح کلی برای طراحی یک وب سایت جدید ارائه می دهد. بنابراین، وایرفریمینگ میتواند یک ابزار ضروری برای مدیریت یک پروژه طراحی وب باشد. همچنین می تواند از نیاز به طراحی مجدد پرهزینه و وقت گیر در مراحل بعدی پروژه جلوگیری کند. وایرفریم کردن طراحی وب همچنین می تواند به مدیریت واگذاری وظایف به یک تیم در یک پروژه بزرگتر کمک کند.

قبل از شروع توسعه، ویژگی ها را تعریف کنید
تعریف اسکلت وب سایت در ابتدا به تعیین ویژگی های مورد نیاز کمک می کند و این امر می تواند از نیاز به مقاوم سازی ویژگی ها در آینده جلوگیری کند. همانطور که در بالا ذکر شد، وایرفریم همچنین می تواند از درخواست مشتری برای ویژگی های جدید در مراحل پایانی پروژه جلوگیری کند.
تعیین واکنش گرایی وب سایت
نحوه نمایش سایت در دستگاه های مختلف را می توان در مراحل اولیه پروژه در نظر گرفت و این امر می تواند باعث صرفه جویی در زمان شود.
تجربه کاربر را اولویت بندی می کند
اولویتبندی تجربه کاربر برای طراحی وب خوب ضروری است و وایرفریم نیز میتواند در این زمینه کمک کند. ترسیم تعاملات کاربر با ویژگی های مختلف در سایت می تواند به تعیین بهترین طرح و ساختار یک وب سایت کمک کند.
موجب تمرکز اولیه روی محتوا میشود
میتوان به جای جنبههای جذاب بصری طراحی، روی محتوا تمرکز کرد و به جای طراحی وب سایت پیرامون محتوا، می توان محتوا را متناسب با سایت نوشت. با این حال، همانطور که در زیر ذکر شد، این جنبه از وایرفریم نیز می تواند به عنوان یک نقطه ضعف در نظر گرفته شود.
گام اضافی غیر ضروری در فرآیند
وایرفریم کردن یک سایت به زمان نیاز دارد که می تواند به طول پروژه بیافزاید. تأخیر ناشی از وایرفریم همچنین می تواند با بحث های طولانی با مشتری در مورد طراحی پیشنهادی سایت شود. به همین دلیل است که برخی از توسعهدهندگان ترجیح میدهند از این مرحله صرف نظر کنند و مستقیماً به سمت توسعه یک نمونه اولیه حرکت کنند.
فرم را بر محتوا اولویت میدهد
همانطور که در بالا ذکر شد، وایرفریمینگ میتواند نویسندگان محتوا را مجبور به تولید محتوای متناسب با سایت کند. با این حال، طرفداران رویکرد نوشتن محتوا در ابتدای کار برای طراحی وب استدلال می کنند که این راه اشتباه است.
آزادی خلاق را محدود میکند
هنگامی که یک وایرفریم مورد توافق قرار می گیرد، برخی از طراحان وب احساس می کنند با طرح کلی که باید دنبال شود، محدود شده اند. به هر حال، برخی از بهترین الهامات طراحی وب در طول فرآیند توسعه می یابد.
به طور خلاصه، ساخت وایرفریم می تواند ابزار ارزشمندی برای مدیریت یک پروژه طراحی وب باشد. اما این روند می تواند برای طراحان خلاق تر محدود کننده باشد. با این حال، اکثر مردم پروژههای طراحی را با وایرفریم شروع میکنند. در این مقاله به بررسی این موضوع پرداختیم و امیدواریم از خواند این مقاله لذت برده باشید. در بخش نظرات می توانید سوالات و یا پیشنهادات خود را با ما در میان بگذارید.

اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

برای ثبت سفارش طراحی سایت با وردپرس ابتدا تمام مقاله را مطالعه کنید تا با شرایط و هزینه های طراحی سایت وردپرسی آشنا شوید و

ممکن است تصمیم گرفته باشید تا اقدام به سفارش طراحی سایت کنید اما ندانید که نحوه خرید سایت چگونه است و چگونه باید سایت مورد

افزایش بازدید سایت یکی از نیاز های هر کسب و کار انلاین است زیرا بدون داشتن بازدید کننده هیچ فروشی رخ نخواهد داد. در سال