
گوگل دیسکاور چیست؟ آموزش رایگان برای سئو کاران – سایت بیلدر
اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

محتوای بصری میتواند به جذابتر کردن سایت شما و بهبود تجربه کاربر کمک کند. با این حال، بهینه سازی ضعیف می تواند عملکرد وب سایت شما را خراب کند. بهینه سازی تصاویر برای سایت می تواند به شما کمک کند زمان بارگذاری صفحه خود را بهبود بخشیده و حجم فایل ها را کاهش دهید تا با افزایش سرعت سایت رتبه بهتری بگیرید. این کار ممکن است کمی خسته کننده به نظر برسد، اما با ابزارهای مناسب، می توانید فرآیند را ساده کنید و در کمترین زمان عملکرد سایت خود را افزایش دهید.
در این مقاله، در مورد اهمیت بهینه سازی تصویر برای سایت و تاثیر آن بر وب سایت شما صحبت خواهیم کرد. سپس، ما سه روش آسان برای بهینه سازی تصاویر برای سایت را پیشنهاد می کنیم.
بهینه سازی تصاویر برای سایت، فرآیند کاهش اندازه فایل های تصویری برای به حداقل رساندن زمان بارگذاری است. معمولاً شامل فشردهسازی تصاویر با حفظ کیفیت آنها میشود.
موتورهای جستجو هنگام رتبه بندی کیفیت یک وب سایت چندین فاکتور را در نظر می گیرند. این شامل امتیاز Core Web Vitals سایت است.
Core Web Vitals مجموعهای از معیارهایی است که توسط Google برای اندازهگیری عملکرد یک سایت استفاده میشود. یکی از مهمترین معیارها رنگ محتوایی (LCP) است.

LCP زمان بارگیری بزرگترین عنصر صفحه را اندازه گیری می کند. این عنصر معمولاً یک تصویر بزرگ یا یک اسلایدر است و در طراحی سایت فروشگاهی از این نوع عکس ها زیاد استفاده میشود.
فایل های تصویری بزرگ می توانند منجر به امتیاز LCP ضعیف شوند. آنها همچنین می توانند منجر به نرخ پرش بالا شوند که می تواند تأثیر منفی بر تبدیل شما داشته باشد. بنابراین، بهینه سازی تصاویر یکی از موثرترین راه ها برای بهبود عملکرد سایت شما است.
اگر از تصاویر در وب سایت خود استفاده می کنید، مهم است که با انواع مختلف فایل ها و زمان استفاده از آنها آشنا شوید. سه نوع اصلی فرمت تصویر وجود دارد:
خوشبختانه، بهینه سازی تصاویر برای سایت به دانش فنی نیاز ندارد. تعدادی ابزار و بهترین روش ها وجود دارد که می تواند به شما در تغییر اندازه، فشرده سازی و تبدیل تصاویر به شرایط بهینه برای وب کمک کند. بیایید نگاهی دقیق به چند روش مختلف بیندازیم.
تصاویر اصلی ممکن است بسیار بزرگتر از اندازه مورد نیاز برای وب باشند. یکی از سادهترین مراحلی که میتوانید برای بهینهسازی تصاویر بردارید، تغییر اندازه یا برش آنها است. میتوانید این کار را با ویرایش عکس انجام دهید نرم افزاری مانند Adobe Photoshop.
به عنوان مثال، ممکن است یک اسکرین شات بگیرید تا نشان دهید چیزی چگونه کار می کند، اما فقط باید قسمت کوچکی از صفحه نمایش را نشان دهید. میتوانید با استفاده از ویرایشگر عکس پیشفرض در سیستمعامل (ویندوز) خود، تمام قسمتهای غیرضروری را از اسکرینشات حذف کنید. این به شما کمک میکند تا اندازه فایل تصویر را کاهش دهید و در عین حال به مخاطبانتان این امکان را میدهید تا روی موارد مهم تمرکز کنند.
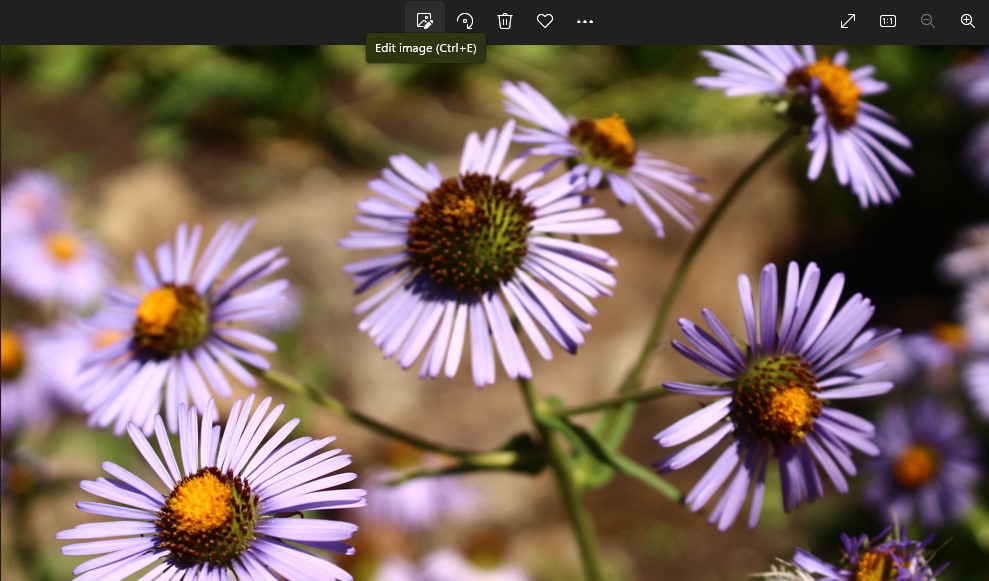
اگر از Windows استفاده می کنید، می توانید به راحتی تصاویر را در Microsoft Photos برش دهید و اندازه آنها را تغییر دهید. برای شروع، تصویر خود را در برنامه Photos باز کنید، سپس روی اولین نماد در منوی بالا کلیک کنید:

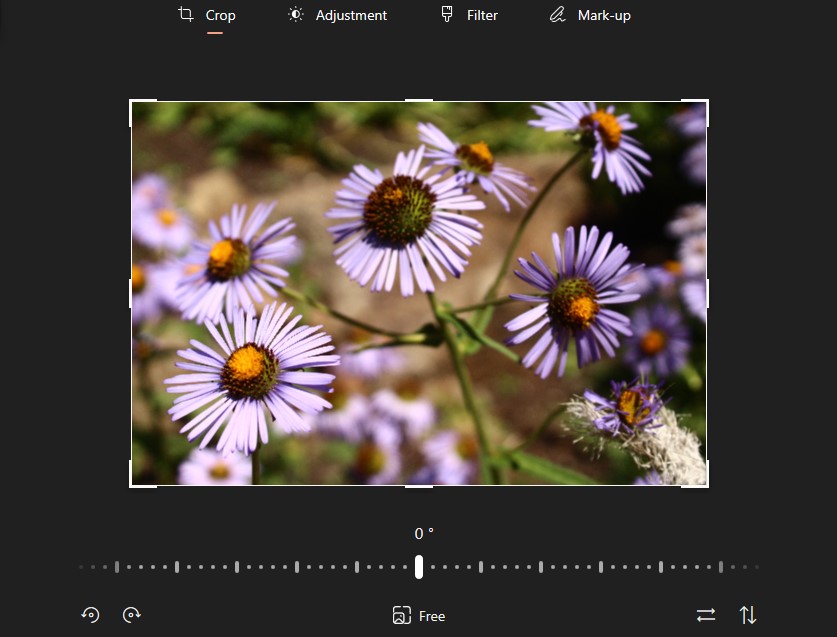
سپس می توانید از دستگیره های کشیدن برای برش تصویر خود استفاده کنید:

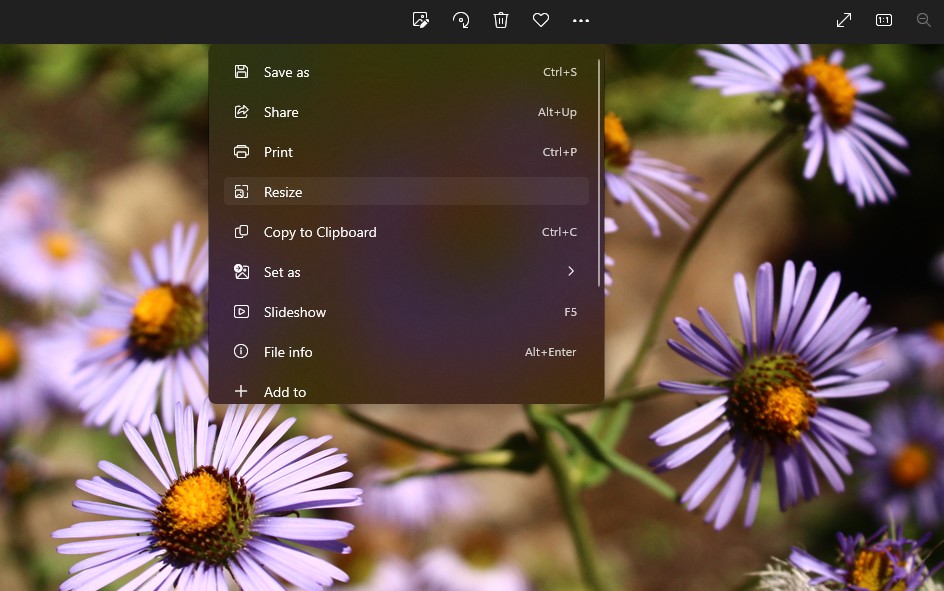
اگر می خواهید اندازه تصویر را تغییر دهید، روی نماد سه نقطه در منوی اصلی کلیک کنید و تغییر اندازه را انتخاب کنید:

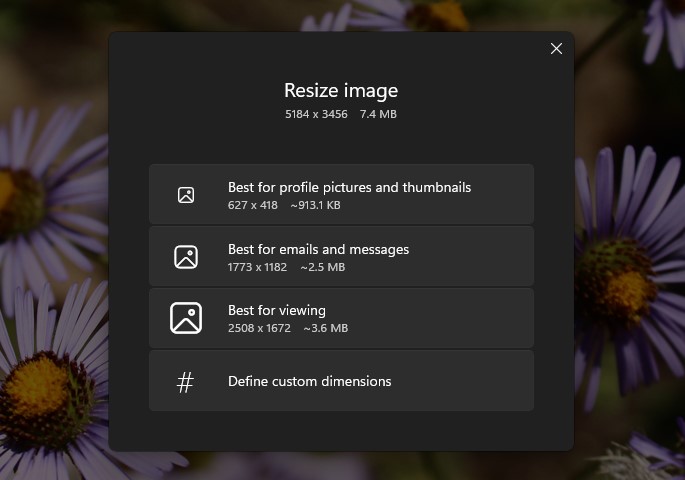
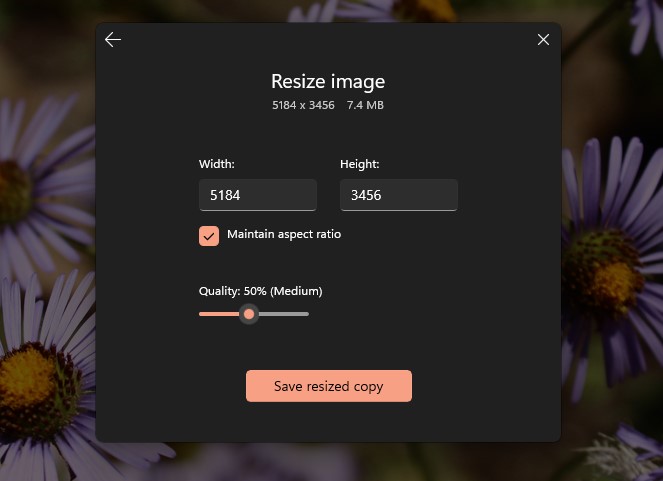
با این کار پنجرهای باز میشود که در آن میتوانید اندازه فایل دیگری را انتخاب کنید یا ابعاد دلخواه خود را تنظیم کنید:

اگر روی تعریف ابعاد سفارشی کلیک کنید، می توانید عرض و ارتفاع تصویر را تغییر دهید. همچنین می توانید کیفیت آن را از نوار لغزنده موجود کنترل کنید. به عنوان مثال، اگر می خواهید تصویر خود را فشرده کنید تا اندازه آن کاهش یابد، می توانید کیفیت را روی 50٪ تنظیم کنید:

سپس می توانید بر روی ذخیره کپی تغییر اندازه کلیک کنید. توصیه میکنیم نام دیگری را برای تغییر اندازه تصویر انتخاب کنید تا نام اصلی را نادیده نگیرید.
یک راه دیگر برای تغییر اندازه عکس ها استفاده از ابزار فشرده سازی آنلاین است. این می تواند به شما کمک کند تا اندازه فایل تصویر را بدون هیچ تغییر قابل توجهی در کیفیت به میزان قابل توجهی کاهش دهید.
برخی ابزارهای بهینه سازی به شما امکان می دهند تصاویر را به صورت انبوه فشرده کنید. این می تواند به شما کمک کند در زمان زیادی صرفه جویی کنید.
بیایید به دو ابزار قدرتمند فشردهسازی تصویر که میتوانید استفاده کنید نگاه کنیم.

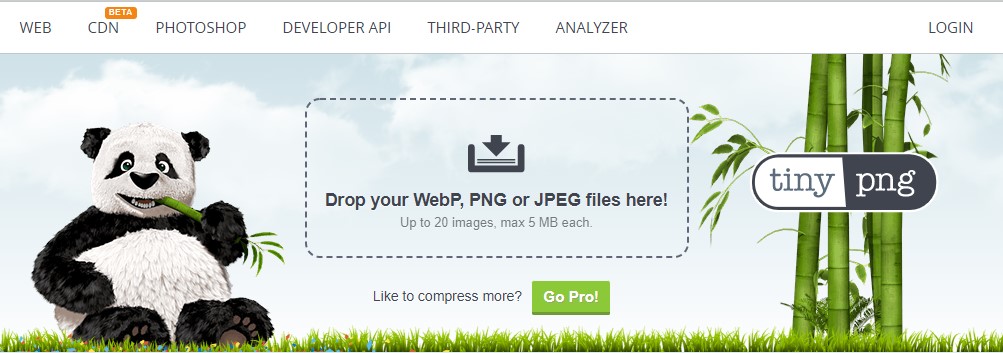
TinyPNG یک برنامه وب کاربرپسند است که به شما امکان میدهد تا حداکثر 20 تصویر را با استفاده از آن به انواع فایل های WebP، JPEG و PNG تبدیل کنید.
با TinyPNG، میتوانید اندازه فایل را کاهش دهید و کیفیت تصویر را حفظ کنید. نتیجه تصاویر بهینهسازی شدهای است که فضای کمتری از سرور را اشغال میکنند و سریعتر بارگذاری میشوند.
برای بهینه سازی تصویر با TinyPNG، به سادگی فایل های تصویری خود را آپلود کنید در کادر بالای صفحه و منتظر بمانید تا فرآیند فشرده سازی کامل شود:

سپس می توانید نتایج را بررسی کرده و تصاویر بهینه شده خود را دانلود کنید. برای تصاویر خام، میتوانید انتظار کاهش در محدوده 40%-70% را داشته باشید.

Kraken.io بهینهساز تصویر آنلاین دیگری است که میتوانید از آن استفاده کنید. مانند TinyPNG، رایگان است (با یک گزینه ممتاز) و به شما امکان می دهد تصاویر را به صورت انبوه فشرده کنید. با این حال، گزینه های فشرده سازی بیشتری نسبت به TinyPNG ارائه می دهد.:

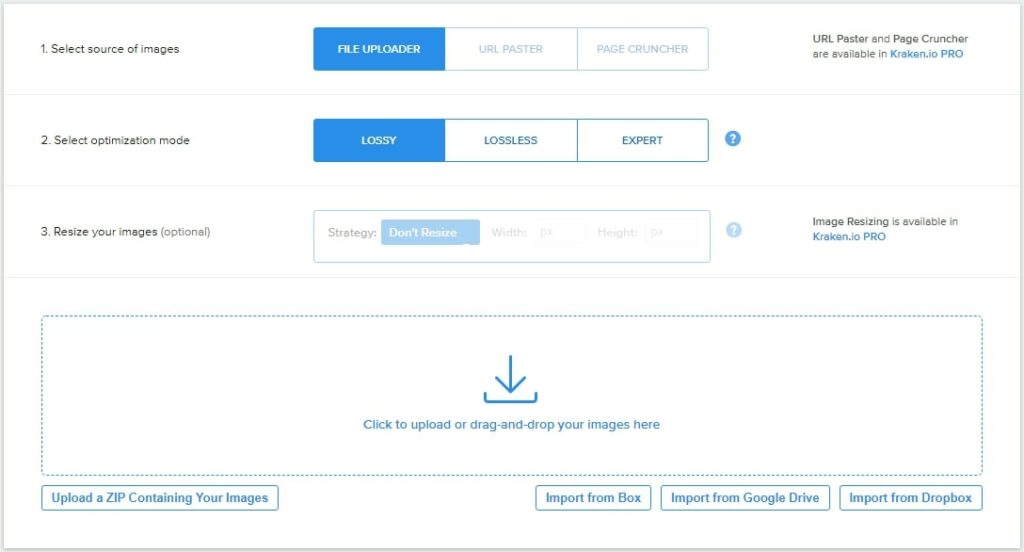
برای مثال، میتوانید از بین سه حالت بهینهسازی، از جمله با اتلاف و بدون ضرر، یکی را انتخاب کنید. با فشردهسازی با اتلاف، میتوانید فایل تصویر خود را با حذف مقادیر زیادی از دادهها از تصویرتان، به میزان قابل توجهی کوچکتر کنید.
در همین حال، فشرده سازی بدون اتلاف اندازه فایل شما را بدون حذف هیچ گونه داده ای از تصویر کاهش می دهد. بنابراین، این روش برای تصاویر با کیفیت بالا ایده آل است.
Kraken.io به شما کنترل بیشتری بر نحوه فشرده سازی تصاویرتان می دهد. میتوانید اولویتبندی کیفیت تصویر را بر اندازه فایل یا بالعکس انتخاب کنید.
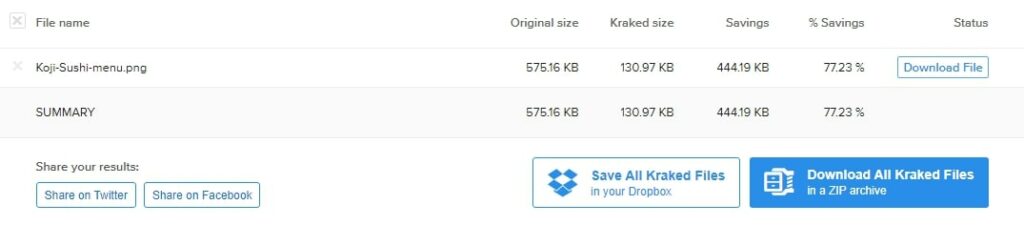
برای بهینه سازی یک تصویر با Kraken.io، به سادگی تصاویری را که می خواهید فشرده کنید آپلود کنید، یک روش بهینه سازی را انتخاب کنید و گزینه دانلود را انتخاب کنید. به عنوان مثال، می توانید هر فایل را به صورت جداگانه دانلود کنید، چندین فایل را با هم در یک فایل .zip یا در Dropbox دانلود کنید، یا آنها را مستقیماً در فیس بوک و توییتر به اشتراک بگذارید:

نسخه رایگان Kraken.io گزینه های زیادی را در اختیار شما قرار می دهد. نقطه ضعف اصلی این است که شما محدود به آپلود فایل های 1 مگابایتی هستید. Kraken.io PRO این محدودیت را برداشته و تنظیمات بیشتری را اضافه می کند.
اگر سایت وردپرسی دارید، چندین افزونه بهینه سازی تصویر وجود دارد که می توانید از آنها استفاده کنید. اینها برای کمک به فشردهسازی عکس در طراحی سایت ساخته شدهاند.
علاوه بر این، این افزونه ها به شما امکان می دهند تصویر خود را مستقیماً از داشبورد وردپرس خود بهینه کنید. برخی از آنها به طور خودکار هر تصویری را که در سایت خود آپلود می کنید فشرده می کنند.
بیایید به چند افزونه محبوب بهینهسازی تصویر برای سایتهای وردپرس نگاهی بیندازیم.

Smush یک بهینه ساز تصویر محبوب وردپرس با بیش از یک میلیون نصب فعال و رتبه پنج ستاره است. این به شما کمک می کند تا زمان بارگذاری صفحه خود را با فشرده سازی و تغییر اندازه تصاویر خود بهبود بخشید.
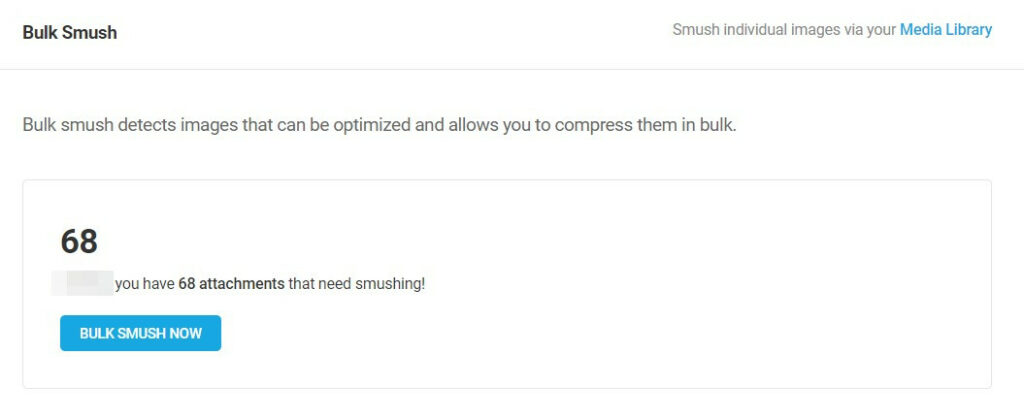
به عنوان مثال، ویژگی Bulk Smush تصاویری را در سایت شما شناسایی می کند که می توانند بهینه شوند و به شما امکان می دهد آنها را به صورت انبوه فشرده کنید:

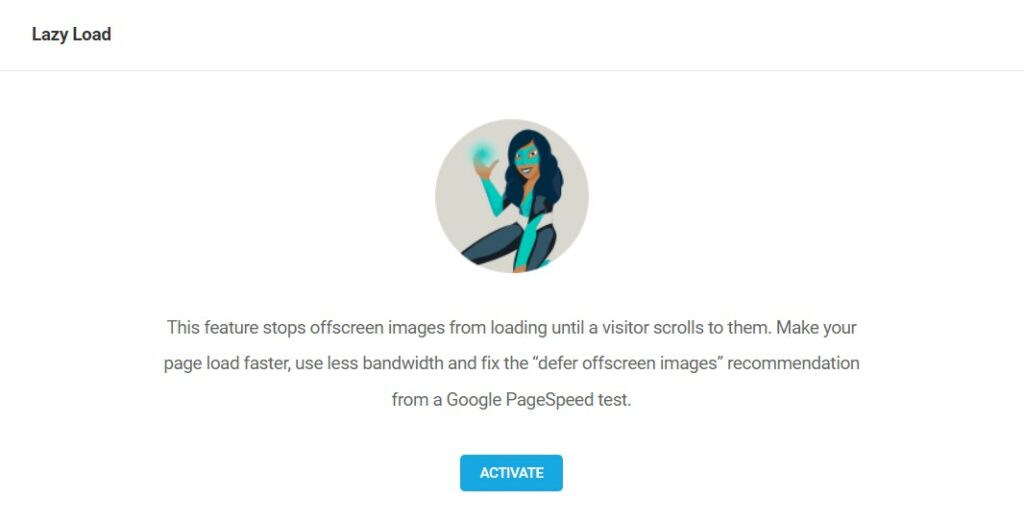
همچنین میتوانید بارگذاری تنبل را فعال کنید تا صفحات وب خود را سریعتر بارگیری کنید:

معمولاً، فایلهای رسانهای شما به یکباره بارگیری میشوند و در نتیجه سرعت صفحه پایینتر میشود. با بارگذاری تنبل، با اسکرول کردن کاربران به پایین این صفحه، تصاویر شما بارگیری می شوند. این میتواند محتوای شما را سریعتر بارگیری کند.

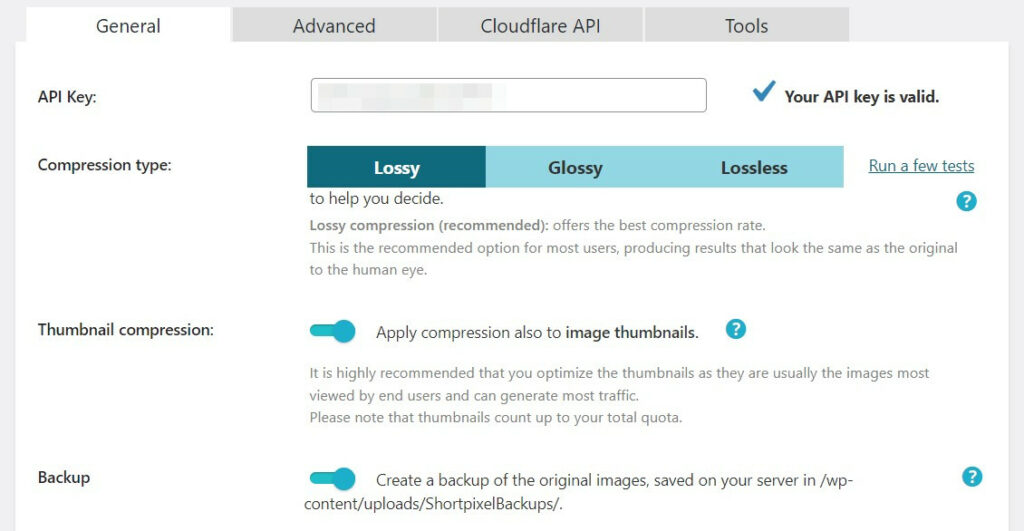
ShortPixel بهطور خودکار اندازه فایلهای تصویر را کوچک میکند تا به افزایش عملکرد سایت شما کمک کند. با این حال، تصاویر PNG را به JPEG تبدیل می کند. در حالی که این می تواند به شما در دستیابی به زمان بارگذاری سریعتر کمک کند، ممکن است کیفیت محتوای شما را نیز کاهش دهد.
با ShortPixel، میتوانید از بین روشهای فشردهسازی مختلف، از جمله با اتلاف و بدون تلفات، یکی را انتخاب کنید:

همچنین می توانید تصاویر کوچک خود را فشرده کرده و از تصاویر اصلی خود یک نسخه پشتیبان تهیه کنید. برای گزینههای بیشتر، میتوانید به نسخه برتر ارتقا دهید که از 3.99 دلار در ماه شروع میشود.

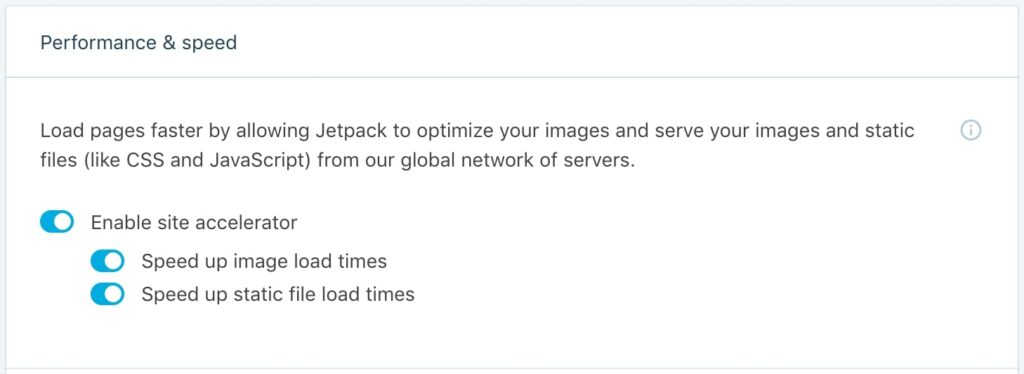
در حالی که Jetpack یک افزونه بهینهسازی تصویر نیست، شتابدهنده سایت ویژگی شامل گزینه ای برای بهینه سازی تصاویر و میزبانی آنها در یک شبکه تحویل محتوا (CDN) است. CDN شبکهای از سرورها است که برای ارائه محتوا از دستگاهی که به موقعیت جغرافیایی کاربر نزدیکتر است، طراحی شده است، بنابراین زمان بارگذاری صفحه را بهبود میبخشد.
میتوانید این گزینههای بهینهسازی تصویر را در تنظیمات عملکرد و سرعت افزونه پیدا کنید:

این ویژگیها بهصورت رایگان با Jetpack Boost در دسترس هستند. این افزونه با ابزارهای دیگری همراه است که به شما کمک می کند عملکرد سایت خود را افزایش دهید.
تصاویر ضعیف بهینهسازی شده میتوانند تأثیر منفی بر عملکرد سایت شما داشته باشند. خوشبختانه، میتوانید به سادگی با تغییر اندازه و فشردهسازی تصاویر، سرعت سایت خود را افزایش داده و رتبهبندی سئو را بهبود ببخشید.
به طور خلاصه، در اینجا سه راه آسان برای بهینه سازی تصاویر برای وب وجود دارد:
در این مقاله از سایت ساز سایت بیلدر در باره بهینه سازی تصاویر برای سایت صحبت کردیم، امید واریم این مقاله برای شما مفید بوده باشد.

اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

برای ثبت سفارش طراحی سایت با وردپرس ابتدا تمام مقاله را مطالعه کنید تا با شرایط و هزینه های طراحی سایت وردپرسی آشنا شوید و

ممکن است تصمیم گرفته باشید تا اقدام به سفارش طراحی سایت کنید اما ندانید که نحوه خرید سایت چگونه است و چگونه باید سایت مورد

افزایش بازدید سایت یکی از نیاز های هر کسب و کار انلاین است زیرا بدون داشتن بازدید کننده هیچ فروشی رخ نخواهد داد. در سال