
گوگل دیسکاور چیست؟ آموزش رایگان برای سئو کاران – سایت بیلدر
اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

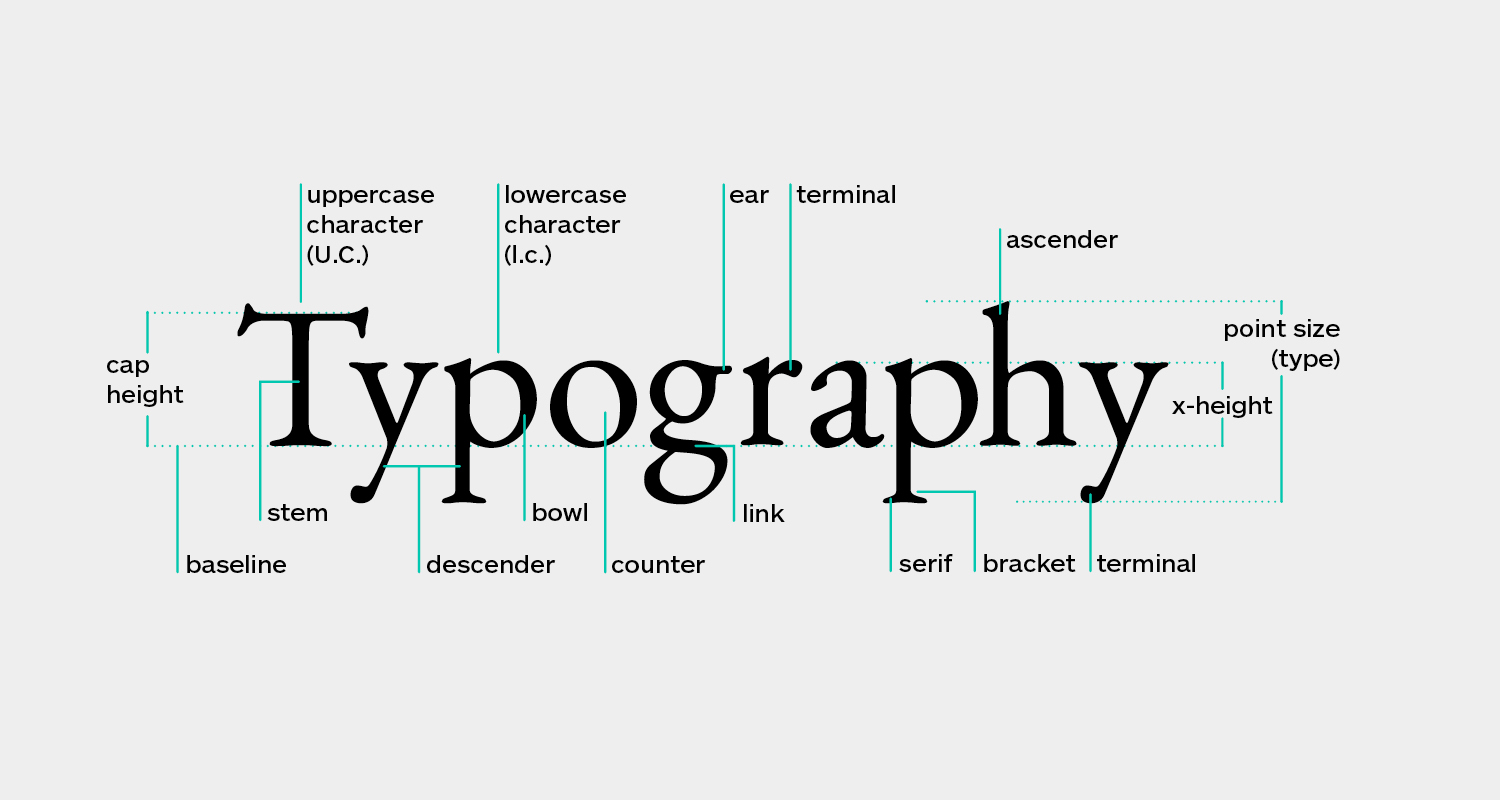
یکی از نکات طراحی سایت، رعایت نکات تایپوگرافی برای طراحی وب در سفارش طراحی سایت خوب است و یک عنصر حیاتی به شمار می رود. طراحی تایپوگرافی و سبک های فونتی که استفاده می کنید می تواند تفاوت بین خواندن لذت بخش و یا سردرد ایجاد کند. گرافیک و سایر ویژگی های بصری به انتقال پیام شما کمک می کند، اما تقریباً 95٪ از پیام شما در متن یک صفحه وب وجود دارد.
انتخاب نامناسب فونت می تواند درک آنچه را که می خواهید بگویید را برای مردم سخت کند. در این مقاله از سایت بیلدر به بررسی ده نکات تایپوگرافی برای طراحی وب برای اطمینان از اینکه پیام در وب سایت شما با صدای بلند و واضح ارسال می شود، آورده شده است.
همچنین در رابطه با بهترین فونت های انگلیسی برای تولید محتوا، بهترین فونت ها برای طراحی سایت، سایت تشخیص فونت و سایت تشخیص فونت انگلیسی می پردازیم. پس تا انتها با ما همراه باشید.
یکی از نکات طراحی سایت و نکات تایپوگرافی برای طراحی وب این است که تعداد استفاده از فونت ها را محدود کنید. استفاده از فونتهای زیاد میتواند حواس خواننده را پرت کند و غیرحرفهای به نظر برسد. معمولاً یک فونت کافی است، دو فونت خوب است، اما استفاده بیشتر از آن چندان جالب نیست.
همچنین شایان ذکر است که برخی از فونت ها بهتر از بقیه با هم کار می کنند. بنابراین، فونتهایی را انتخاب کنید که مکمل یکدیگر باشند نه اینکه با یکدیگر تضاد داشته باشند، و به یاد داشته باشید که از فونتهای یکسانی به طور مداوم در یک وبسایت استفاده کنید.
مورد بعدی در نکات تایپوگرافی برای طراحی وب و نکات طراحی سایت این است که فونت نمایش به نوع دستگاهی که برای مشاهده محتوا استفاده می شود بستگی دارد. بنابراین، توصیه می شود خوانایی متن را روی صفحه نمایش رایانه رومیزی با اندازه کامل و دستگاه تلفن همراه آزمایش کنید.
متن برای رسانه های دیجیتال بهتر از آنچه که برای محتوای چاپی استفاده می کنید با فونت بزرگتر نمایش داده می شود. اندازه فونت خوب برای بدنه محتوا 16 یا 18 پیکسل است. عناوین در حدود 48 پیکسل خوب به نظر می رسند.
نکته مهمی که باید به خاطر داشته باشید این است که مردم هنگام خواندن محتوا از دستگاه های دیجیتال عقب می نشینند و همه بینایی کاملی ندارند. بنابراین، از استفاده از اندازه فونتهایی که خیلی کوچک هستند یا خواندن آن ها دشوار است، خودداری کنید.
برخی از فونت ها ظاهر شگفت انگیزی دارند. با این حال برای سفارش تایپوگرافی، به طور کلی بهتر است از فونت های استاندارد سیستمی که همه با آن آشنا هستند استفاده کنید.
از دیگر نکات تایپوگرافی برای طراحی وب این است که استفاده از فونتهای غیرمعمول حواس خواننده را پرت میکنند، و حتی ممکن است برخی از افراد برای تحقیق درباره فونتی که استفاده کردهاید از سایت شما خارج شوند!
تایپوگرافی همه چیز در مورد ارتباطات است. اجازه دهید جنبه خلاقانه شما در گرافیک شما به جای انتخاب نوع فونت شما وجود داشته باشد.
متن پررنگ و مورب راههای عالی برای تأکید بر یک کلمه یا عبارت هستند. با این حال، اگر از این روش های برجسته سازی بیش از حد استفاده کنید، تأثیر تأکید را از دست خواهید داد. به طور کلی، بهتر است از استفاده از کلماتی که همه با حروف بزرگ نوشته شده اند خودداری کنید.
حروف بزرگ اینطور استنباط می کنند که شما بر سر خواننده فریاد می زنید و هیچ کس دوست ندارد با او اینطور صحبت شود. ممکن است تعجب کنید که بدانید خواندن کلمات با حروف نیز بیشتر طول می کشد، بنابراین در صورت استفاده بیش از حد از کلمات تمام حروف، خوانایی محتوای خود را کاهش خواهید داد.

مراقب باشید از فونت هایی استفاده نکنید که ممکن است تشخیص حروف را دشوار کند. در برخی از طراحی تایپوگرافی، “I” و “L” تقریباً یکسان به نظر می رسند. بنابراین، قبل از اینکه یکی را برای وب سایت خود انتخاب کنید فونت ها را در زمینه های مختلف آزمایش کنید و نگاه کنید که حروف در حروف بزرگ و کوچک چگونه به نظر می رسند.
مردم هنگام خواندن محتوای آنلاین به سرعت بی حوصله می شوند، بنابراین باید از فونت های مناسب استفاده کنید.
استفاده از رنگ مناسب از دیگر نکات طراحی سایت است. استفاده از سایه های همرنگ برای متن و پس زمینه، خواندن را دشوار می کند. لزوماً لازم نیست از متن سیاه در پس زمینه سفید استفاده کنید. با این حال، سیاه روی سفید رایجترین ترکیب و یکی از سادهترین ترکیبها برای خواندن است.
اگر از متن رنگی استفاده می کنید، توصیه می شود که کنتراست حداقل 3:1 در پس زمینه وجود داشته باشد. همچنین بهتر است از استفاده از متن قرمز یا سبز خودداری کنید زیرا کوررنگی قرمز و سبز رایج ترین نوع کوررنگی است.
سعی کنید از قرار دادن متن زیاد در فضای کوچک خودداری کنید. فضای بهینه بین خطوط که به عنوان ارتفاع خط شناخته می شود، 120 درصد ارتفاع متن است. اگر کمتر از این باشد، خوانندگان ممکن است جایگاه خود را هنگام اسکن از یک خط به خط دیگر از دست بدهند.
بهتر است از داشتن خطوط بسیار طولانی متن نیز خودداری کنید. طول خط بهینه برای خوانایی 45 تا 90 کاراکتر با احتساب فاصله است. همچنین اگر فاصله زیادی بین پاراگراف ها بگذارید و خواندن متن را آسان تر می کند.
وبسایتهایی که متن زیادی دارند خیلی شلوغ به نظر میرسند و خواندن متن آن ها دشوار است. یکی دیگر از نکات تایپوگرافی برای طراحی وب این است که بهتر است بلوک های متن را با مرزهای فضای سفید جدا کنید.
همچنین در رسانه های دیجیتال بیشتر از متن چاپ شده به زیرعنوان نیاز دارید. عنوانهای فرعی راه دیگری برای تجزیه محتوا و آسانتر کردن خواندن متن هستند. مردم نمی نشینند تا از یک مطالعه خوب با یک وب سایت لذت ببرند. بازدیدکنندگان وب سایت می خواهند اطلاعات را سریع پیدا کنند. بنابراین، استفاده از کلمات کمتر در صورت امکان معمولا بهترین رویکرد است.
چیدمان چپ چین یا راست چین را با توجه به زبان سایت انتخاب کنید. اگر به هر نحوی از آن قرارداد فاصله بگیرید، خوانندگان ممکن است جریان نوشتاری شما را دنبال نکنند. برای مثال، عنوانهای فرعی سایت های انگلیسی باید چپ چین شوند، زیرا سمت چپ جایی است که چشم مردم پس از پایان یک پاراگراف به طور طبیعی در آن میافتد.
عناوین اصلی و نقاط اصلی توجیه شده در مرکز می توانند به خوبی کار کنند، اما بدنه متن همیشه به بهترین شکل در سمت چپ توجیه می شود. طرحبندیهای چند ستونی، مانند روزنامه، معمولاً برای یک وبسایت ایده خوبی نیستند، زیرا ممکن است خیلی شلوغ به نظر برسند. محتوای چند ستونی نیز در دستگاه تلفن همراه فشرده و خواندن آن دشوار می شود.
در نهایت، ایده خوبی است که به شخصیت فونتی که انتخاب میکنید نیز فکر کنید. برخی از فونت ها مانند Times New Roman، کلاسیک، سنتی و قابل اعتماد در نظر گرفته می شوند. فونت های دیگر مانند Arial تمیز و مدرن هستند.
اگر فونت سبک دست نویس را انتخاب کنید، تصور چیزی غیررسمی یا هنری تر را خواهید دید. بنابراین، قبل از استفاده از فونت در وبسایت خود، در نظر بگیرید که فونت در مورد برند شما چه میگوید.
برای انتخاب بهترین فونت فارسی برای وب سایت خود باید به یک نکته مهم توجه کنید. وب سایت از بخش های مختلفی تشکیل شده است. شما باید یک برنامه و چشم انداز روشن برای فونت های بخش های مختلف داشته باشید. استفاده از یک نوع فونت برای همه قسمت ها ضروری نیست.
مهمترین بخش های سایت که باید برای طراحی تایپوگرافی آن برنامه ریزی کنید عبارتند از:
پاراگراف ها
عناوین
فراخوان برای اقدام (CTA)
بنر ها
در بیشتر سایت های فاسی از فونت های ایران یکان، ایران سنس، فونت انجمن، فونت دانا و فونت فرهنگ استفاده می شود.
به طور کلی فونت های انگلیسی به 4 دسته مختلف تقسیم می شوند. با دانستن نوع فونت می توانید متناسب ترین فونت را بر اساس میزان استفاده خود انتخاب کنید و از آن استفاده کنید :
سریف: این حروف را قدیمی ترین حروف انگلیسی می دانند. به نظر بیننده متن هایی که با این نوع فونت نوشته می شوند دست و پا دارند و از این طریق می توانید فونت های این دسته را تشخیص دهید! این فونت در نگارش کتاب های چاپی قدیمی به وفور استفاده می شد.
Sans Serif: این نوع فونت کمی شبیه به نوع قبلی است، با این تفاوت که پا ندارند. ظاهری مرتب و زیبا دارند. آن ها برای استفاده در سرفصل ها، توضیحات و زیرنویس ها عالی هستند.
اسکریپت: این نوع فونت شبیه به نوشتن به سبک خاص یا نوعی دست خط است. اگر می خواهید نوشته شما شبیه دست خط باشد، فونتی را از این دسته انتخاب کنید.
نمایش/دکوراسیون: فونتهای این دسته معمولاً برای متن طولانی استفاده نمیشوند. عموماً با ظاهری خاص و جذاب طراحی می شوند و برای درج عنوان استفاده می شوند.

whatfont به شما این امکان را می دهد که با قرار دادن نشانگر ماوس روی عبارت مورد نظر، فونت موجود در سایت را بدون انجام کار خاصی تشخیص دهید. Watt Font مناسب ترین ابزار است زیرا می توان آن را به فایرفاکس، کروم و اینترنت اکسپلورر اضافه کرد.
Whatfont بهترین گزینه برای تشخیص فونت سایت در سریع ترین زمان ممکن در نظر گرفته می شود. با این حال، از اکثر مرورگرها پشتیبانی می کند و در این مورد برای شما بسیار آسان است.
پس از نصب موفقیت آمیز افزونه whatfont در مرورگر خود، می توانید آن را در نوار مرورگر خود اضافه و فعال کنید. پس از فعال سازی، تشخیص هر نوع فونت امکان پذیر خواهد بود. هنگامی که برای اولین بار ماوس را روی یک عبارت نگه می دارید، فقط نام فونت نمایش داده می شود.
در این مقاله به بررسی نکات تایپوگرافی برای طراحی وب پرداختیم. انتخاب تایپوگرافی شما می تواند وب سایت شما را خوانا و قابل درک کند. حتی اگر یک فونت در یک وب سایت عالی به نظر برسد، به این معنی نیست که فونت برای برند شما مناسب است.
بنابراین، برای انتخاب فونت و رعایت نکات تایپوگرافی برای طراحی وب وقت بگذارید زیرا تغییر تایپوگرافی در یک وب سایت می تواند بسیار وقت گیر باشد ولی در طراحی تمامی سایت ها مانند طراحی سایت وکالت، طراحی سایت املاک و غیره از اهمیت بالایی برخوردار است.

اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

برای ثبت سفارش طراحی سایت با وردپرس ابتدا تمام مقاله را مطالعه کنید تا با شرایط و هزینه های طراحی سایت وردپرسی آشنا شوید و

ممکن است تصمیم گرفته باشید تا اقدام به سفارش طراحی سایت کنید اما ندانید که نحوه خرید سایت چگونه است و چگونه باید سایت مورد

افزایش بازدید سایت یکی از نیاز های هر کسب و کار انلاین است زیرا بدون داشتن بازدید کننده هیچ فروشی رخ نخواهد داد. در سال
2 پاسخ
به نظر من فونت ایران یکان هم زیباست و هم راحت میشه خوند
برای سایت مناسبه؟
بله این فونت یکی از فونت هایی هست که خیلی پراستفاده و مناسب برای سایته