
گوگل دیسکاور چیست؟ آموزش رایگان برای سئو کاران – سایت بیلدر
اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

بدون تجربه HTML، برای طراحی حرفه ای سایت خود باید به ابزارهایی همچون المنتور تکیه کنید. اگرچه صفحه سازهای کشیدن و رها کردن می توانند ساده و کاربرپسند باشند، اما سفارشی سازی و عملکرد محدودی را ارائه می دهند.
خوشبختانه، هر کسی می تواند HTML را یاد بگیرد. از ویدیوهای YouTube گرفته تا دوره های آنلاین، منابع رایگان زیادی وجود دارد که می تواند به شما در ایجاد مهارت های کدنویسی کمک کند. حتی می توانید دانش خود را با یک ویرایشگر کد یا محیط محلی آزمایش کنید.
در این پست، توضیح خواهیم داد که HTML چیست و چرا ممکن است بخواهید آن را یاد بگیرید. سپس، نحوه یادگیری HTML را به شما نشان خواهیم داد. بیایید شروع کنیم!
HTML یا زبان نشانه گذاری HyperText، زبان برنامه نویسی است که ساختار یک صفحه وب را تعریف می کند. اکثر وبسایتها حاوی اسناد HTML هستند که به مرورگرها امکان خواندن و ارائه محتوا را میدهند.
به زبان ساده، HTML نحوه نمایش محتوای آنلاین شما را مشخص می کند. این زبان از عناصری تشکیل شده است که فایل را به بخش های منطقی ساختار می دهد. اینها بلوک های اصلی فایل های HTML هستند.
سه بخش اصلی در یک عنصر وجود دارد:
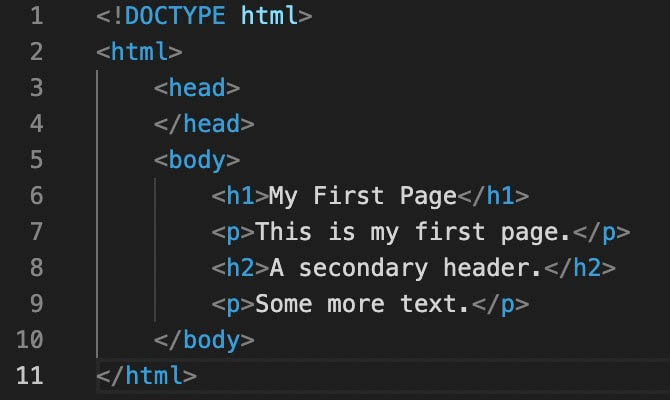
در اینجا یک نمونه از کد HTML آمده است:

همانطور که با HTML آشنا شدید، می توانید شروع به مرتب کردن برچسب های مختلف با هم کنید. این به شما کمک می کند محتوای آنلاین خود را به روشی منحصر به فرد ساختار دهید.
اگرچه در ابتدا ممکن است گیج کننده به نظر برسد، استفاده از این برچسب ها می تواند با گذشت زمان تبدیل به ماهیت دوم شود. پس از مطالعه اصول اولیه HTML، می توانید به سرعت و کارآمد کد بنویسید.
از آنجایی که HTML پایه و اساس محتوای آنلاین است، می تواند یک مهارت ارزشمند برای یادگیری باشد. اگرچه می توانید به طور کامل وب سایت بدون کد طراحی کنید، دانستن HTML می تواند به شما در شخصی سازی صفحات وب از ابتدا کمک کند. می توانید از آن برای سازماندهی هر عنصر وب سایت خود، از جمله تصاویر، متن، جداول و موارد دیگر استفاده کنید.
اگر با HTML آشنایی دارید، لازم نیست یک توسعه دهنده حرفه ای برای کدنویسی وب سایت خود استخدام کنید. میتوانید ویژگیهای جدید اضافه کنید، آنها را مرتب کنید و خطاها را خودتان برطرف کنید. به علاوه، درک HTML میتواند یادگیری زبانهای کدنویسی دیگر مانند CSS و JavaScript را آسانتر کند.
دانستن HTML همچنین می تواند درهای زیادی را به روی مشاغل پردرآمد باز کند. در اینجا چند موقعیت وجود دارد که ممکن است به درک اولیه HTML نیاز داشته باشد:
با دانش کامل HTML، حتی می توانید در توسعه وب یا طراحی وب مشغول به کار شوید. سه نوع شغل اصلی در این صنعت وجود دارد:
پس از یادگیری HTML، به چند پروژه برای افزودن به پرتفوی شما. سپس، می توانید برای کار آزاد در سایتی مانند Toptalدرخواست دهید. :

مانند هر مهارت جدید، یادگیری HTML میتواند زمان و تمرین زیادی را ببرد. شما می توانید در عرض چند روز به یک درک اولیه دست پیدا کنید، اما متخصص شدن ممکن است سال ها طول بکشد. مهم است که صبور باشید و به طور مداوم تمرین کنید.
شما به راحتی می توانید نحوه کدنویسی را از طریق تمرین هدایت شده بیاموزید. این می تواند شامل ثبت نام برای سخنرانی های حضوری یا گذراندن یک دوره آنلاین با ماژول ها باشد. این ماژولها معمولاً حاوی ترکیبی از فیلمها، سخنرانیها و تمرینهای تمرینی هستند.
از آنجایی که روشهای مختلفی برای یادگیری HTML وجود دارد، فهرستی از منابع رایگان را گردآوری کردهایم. به این ترتیب، می توانید بهترین تجربه یادگیری را برای خود انتخاب کنید.
اولین قدم آسان برای یادگیری HTML تماشای یک آموزش YouTube است. بهعنوان یک مبتدی، میتوانید یک ویدیوی دوره در مورد همه چیزهای HTML تماشا کنید.
برنامهنویسی با Mosh کانالی است که بسیاری از آموزش های کدنویسی مفید را ارائه می دهد، مانند آموزش HTML برای مبتدیان ویدیو:

فقط در عرض یک ساعت، این ویدیو یک نمای کلی از HTML را به شما ارائه می دهد. با توضیح اطلاعات اولیه در مورد نحوه کار وب شروع می شود، سپس نحوه قالب بندی کد را به شما نشان می دهد.
اگر به توضیح عمیق تری در مورد برچسب ها و عناصر نیاز دارید، می توانید دوره HTML برای مبتدیان مطلق توسط Traversy Media را مشاهده کنید. این به شما نشان می دهد که چگونه سرفصل ها، پاراگراف ها، لیست ها، دکمه ها و موارد دیگر ایجاد کنید:

YouTube منبع ارزشمندی برای کدنویسان جدید است زیرا می توانید هر موضوعی را که می خواهید جستجو کنید. میتوانید به راحتی ویدیوهای آموزشی رایگان را از کارشناسانی بیابید که کدنویسی HTML را به دستورالعملهای آسان برای دنبال کردن تقسیم میکنند.
اگرچه YouTube می تواند نقطه شروع خوبی برای مبتدیان باشد، ممکن است اطلاعات کافی را پوشش ندهد. بنابراین، ممکن است بخواهید یک دوره آموزشی HTML را برای آموزش و انجام سفارش طراحی سایت فروشگاهی در نظر بگیرید.
خوشبختانه، دوره های آنلاین رایگان زیادی وجود دارد که می توانید در آنها شرکت کنید. برای مثال، Codecademy یک یادگیری HTML دوره که عناصر و ساختار، جداول، فرم ها و HTML معنایی را پوشش می دهد:
 پس از ثبت نام، می توانید ماژول های تعاملی مختلف را تکمیل کنید. این شامل توضیحات نوشتاری و همچنین تمرینات عملی برای تمرین آموختههای شما میشود:
پس از ثبت نام، می توانید ماژول های تعاملی مختلف را تکمیل کنید. این شامل توضیحات نوشتاری و همچنین تمرینات عملی برای تمرین آموختههای شما میشود:
به عنوان گزینه دیگر، learn-html. org بسیاری از آموزش های HTML را ارائه می دهد. می توانید با عناصر اصلی، انتخابگرها و کلاس ها شروع کنید. همچنین میتوانید نحوه قالببندی پیوندها، فهرستها و تصاویر در HTML را بیاموزید:

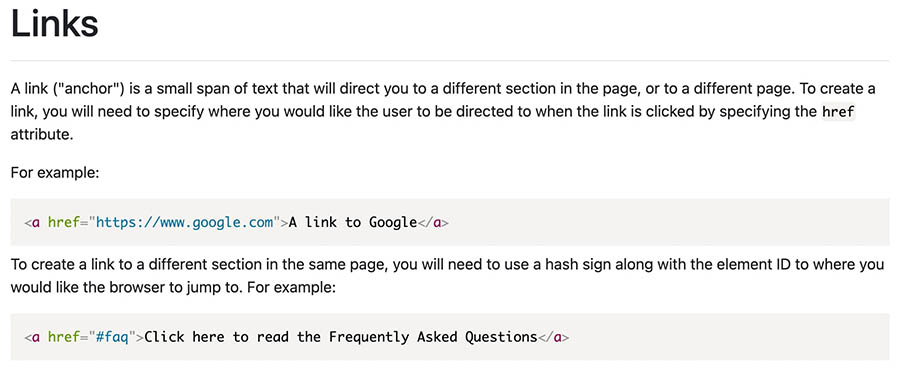
پس از انتخاب درس، میتوانید توضیحات جامع آن را مطالعه کنید. همچنین میتوانید نمونههایی از کدهای قالببندی شده را ببینید:

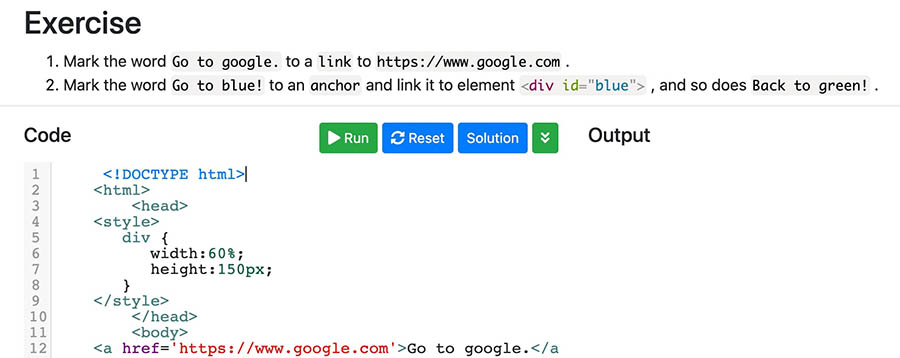
در انتهای هر درس، تمرینی برای تمرین آموختههایتان وجود دارد. با استفاده از یک ویرایشگر کد، می توانید HTML را برای دستیابی به یک نتیجه خاص وارد کنید:

گذراندن این دورههای آنلاین میتواند مفیدتر از آموزشهای اولیه YouTube باشد. به علاوه، به شما امکان می دهد تا HTML را در یک مکان یاد بگیرید و تمرین کنید.
این قیمت از نحوه یادگیری HTML را بادقت مطالعه کنید. بعضی از افراد ترجیح می دهند با انجام کار یاد بگیرند. هنگامی که با مفاهیم اولیه HTML آشنا شدید، می توانید آنها را در یک محیط امن شروع کنید.
CodePen یکی از بهترین پلتفرمها برای تست مهارت های کدنویسی جدید شما این یک محیط توسعه است که در آن می توانید کدنویسی HTML، CSS یا جاوا اسکریپت را پیاده سازی کنید:

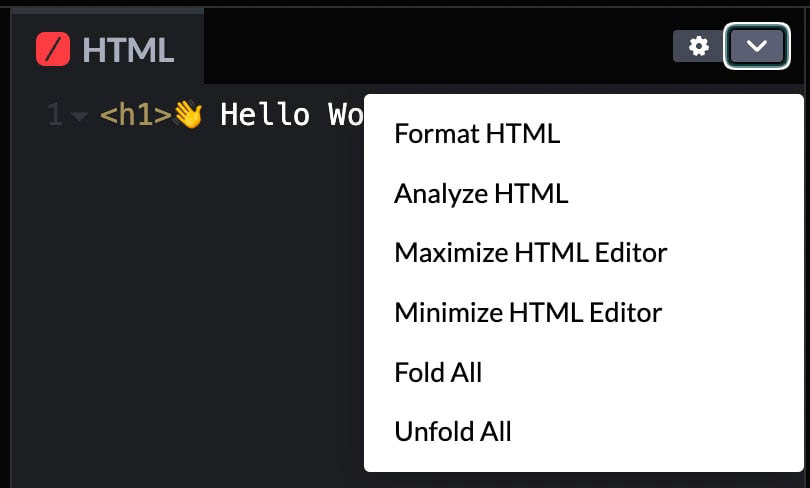
با استفاده از ویرایشگر، می توانید شروع به نوشتن کد در بخش HTML کنید. اگر می خواهید CodePen کد نویسی شما را به درستی قالب بندی کند، می توانید روی Format HTML کلیک کنید. برای بررسی خطاها، Analyze HTML را انتخاب کنید:

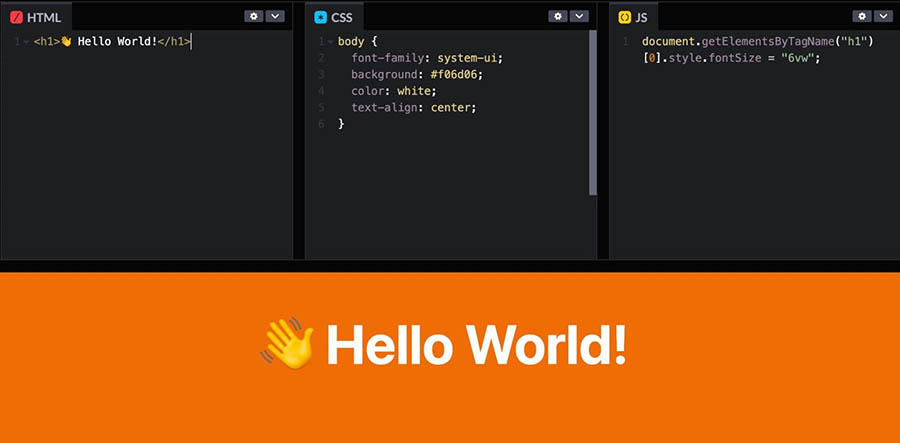
CodePen شما را قادر میسازد تا با HTML آزمایش کنید و تغییرات ظاهری را بدون شکستن یک وبسایت زنده مشاهده کنید. پس از نوشتن کد HTML، می توانید بلافاصله پیش نمایشی از ظاهر آن را مشاهده کنید:

از طرف دیگر، میتوانید یک محیط محلی برای آزمایش با HTML. پس از نصب وردپرس در رایانه محلی خود، می توانید هر کدی را بدون نیاز به پشتیبان گیری از فایل های مهم وب سایت تغییر دهید. این می تواند شما را یک قدم به تبدیل شدن به یک توسعه دهنده وب نزدیک تر کند!
همه می توانند بدون تجربه کدنویسی یک وب سایت بسازند. با این حال، یادگیری HTML یک مهارت ارزشمند است که می تواند به شما در شخصی سازی عناصر مختلف وب سایت کمک کند. به علاوه، میتواند درها را به روی بسیاری از اشکال اشتغال باز کند.
برای مرور، در اینجا سه راه آسان برای شروع یادگیری HTML وجود دارد:
در این مقاله از سایت ساز با موضوع نحوه یادگیری HTML سعی کردیم تا روش های نحوه یادگیری HTML را به شما آموزش دهیم. امید واریم از مقاله نحوه یادگیری HTML رضایت کافی را داشته باشید و این مقاله در نحوه یادگیری HTML به شما کمک کند.
پایان نحوه یادگیری HTML.
منع: https://www.dreamhost.com/

اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

برای ثبت سفارش طراحی سایت با وردپرس ابتدا تمام مقاله را مطالعه کنید تا با شرایط و هزینه های طراحی سایت وردپرسی آشنا شوید و

ممکن است تصمیم گرفته باشید تا اقدام به سفارش طراحی سایت کنید اما ندانید که نحوه خرید سایت چگونه است و چگونه باید سایت مورد

افزایش بازدید سایت یکی از نیاز های هر کسب و کار انلاین است زیرا بدون داشتن بازدید کننده هیچ فروشی رخ نخواهد داد. در سال