
گوگل دیسکاور چیست؟ آموزش رایگان برای سئو کاران – سایت بیلدر
اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

کدهای کوتاه وردپرس می توانند به راحتی وب سایت شما را با عناصر تعاملی و جذاب که می توانند در پست ها و صفحات تکرار شوند، بهبود بخشند. نمونهها عبارتند از گالریهای تصویر، تماس فرمها، و فهرستها است تا محتوای شما مفیدتر و جذابتر شود.
در این مقاله از سایت بیلدر، ما درباره کدهای کوتاه وردپرس و چرایی مفید بودن آن ها بحث خواهیم کرد. سپس، ما دو روش را برای شروع استفاده از کدهای کوتاه در سایت شما بیان می کنیم. پس تا انتهای این مقاله با ما همراه باشید.
کوتاههای وردپرس قطعههایی هستند که به سرعت فایلها، اشیاء یا تکههایی از محتوا را در وبسایت شما جاسازی میکنند. آنها خطوطی از کد HTML هستند که می توانند شامل عناصر پست تعاملی باشند.
یک کد کوتاه به این شکل است که در دو کرلیبریس قرار گرفته است:
[مثال کد کوتاه]
کدهای کوتاه در سال 2008 معرفی شدند تا ایجاد پستها و صفحات پیچیدهتر، آسانتر شود. آن ها یک راه ساده برای درج و بارگذاری عناصر محتوای پویا در سایت شما ارائه می دهند.
برای مثال، ممکن است بخواهید صفحه اول وردپرس خود را با جاسازی نقشه گوگل در ساخت سایت فرشگاهی برای نشان دادن مغازه خود ایجاد کنید. حتی ممکن است یک ویدیوی مقدماتی با استفاده از یک کد کوتاه اضافه کنید:
صاحبان وبسایت معمولاً از کدهای کوتاه در بدنه پستها، صفحات و انواع پست سفارشی استفاده میکنند. خوشبختانه، همانطور که ویرایشگر بلوک گوتنبرگ تکامل یافته است، استفاده از کدهای کوتاه حتی کاربر پسندتر شده است. بعداً در مقاله به این موضوع خواهیم پرداخت.
دلایل مختلفی وجود دارد که ممکن است بخواهید از کدهای کوتاه وردپرس استفاده کنید. برای شروع، اضافه کردن آن ها به صفحه شما آسان تر از یادگیری و نوشتن یک قطعه طولانی از کد HTML است.
علاوه بر این، کدهای کوتاه می توانند محتوای شما را تمیز و منظم نگه دارند. آن ها فضای زیادی را در HTML کلی پست شما اشغال نمی کنند. این می تواند به شما کمک کند هنگام استفاده از ویرایشگر کد، خطاها را به راحتی شناسایی کنید.
کدهای کوتاه نیز قابل استفاده مجدد هستند. نیازی نیست که به صورت دستی ویژگیهای مشابهی مانند Call to Action (CTA) یا دکمههای رسانههای اجتماعی را به هر پست اضافه کنید. در عوض، فقط میتوانید کد کوتاه خود را جایگذاری کنید.
دو نوع اصلی از کدهای کوتاه وجود دارد که باید با آن ها آشنا شوید: خود بسته شدن و محصور کردن. خود بسته شونده ها به تنهایی می ایستند و نیازی به برچسب های بسته شدنی ندارند:
[myshortcode]
کدهای کوتاه محصور در اطراف یک قطعه خاص از محتوا قرار می گیرند تا آن را تغییر دهند. بنابراین، کدهای کوتاه باید به صورت دستی بسته شوند. آنها معمولاً به این شکل هستند:
محتوای
[myshortcode] [/myshortcode]
همچنین میتوانید ویژگیهای کدهای کوتاه را با ویژگیهای مختلف تغییر دهید. اینها بر نحوه نمایش عنصر در قسمت جلویی تأثیر میگذارند.
به عنوان مثال، می توانید اندازه یک کد کوتاه گالری را با افزودن یک ویژگی اندازه تغییر دهید.
اگر به دایرکتوری افزونه های WordPress نگاه کنید، متوجه خواهید شد که گزینه های زیادی برای استفاده از کدهای کوتاه در سایت وردپرس شما وجود دارد. در اینجا دو گزینه مختلف وجود دارد.
وردپرس دارای کدهای کوتاه داخلی اساسی است. این قطعهها به شما امکان میدهند رسانههای بیشتری را مستقیماً در پستهای خود جاسازی کنید.
این کدهای کوتاه عبارتند از:
همچنین میتوانید انواع کدهای کوتاه اضافی را از طریق افزونه Jetpackفعال کنید.
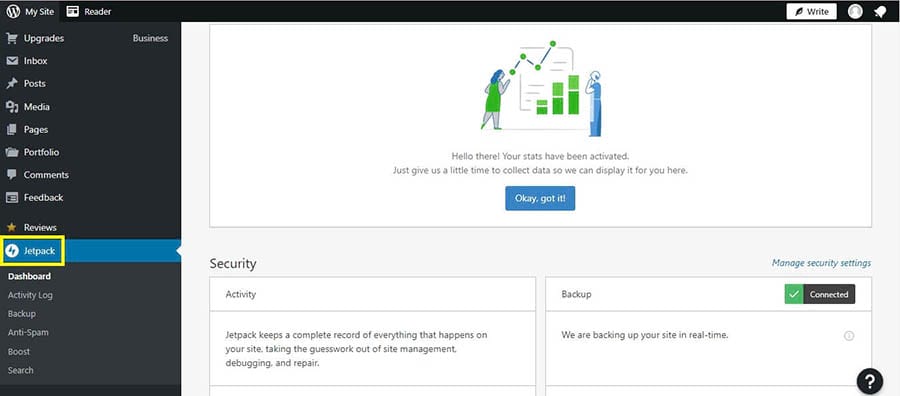
ابتدا، با کلیک بر روی Jetpack در داشبورد وردپرس خود، مطمئن شوید که ماژول Jetpack فعال است:

سپس، تنظیمات را انتخاب کنید.
به برگه نوشتن بروید، به قسمت نوشتن بروید و نوشتن با استفاده از کدهای کوتاه برای جاسازی رسانه از سایتهای محبوب را فعال کنید.
وقتی این گزینه را تغییر دادید، می توانید از کد کوتاه [tweet] برای جاسازی یک توییت خاص در پست خود استفاده کنید. فقط URL توییت را کپی کنید و آن را در براکت های کد کوتاه خود قرار دهید.
میتوانید از این کدهای کوتاه اضافی برای جاسازی تعداد زیادی از رسانههای دیگر در محتوای خود، از جمله فهرستهای پخش Spotify، Google Docs، یا دستور العملها استفاده کنید.
بلاکهای گوتنبرگ باعث ایجاد پویایی میشوند و محتوا به پست های شما حتی آسان تر است. Block Editor به شما امکان میدهد بخشهای جداگانه را به راحتی تغییر دهید و تنظیمات و قوانین قالببندی خاص بلوک را بدون استفاده از افزونهها اعمال کنید.
این یک راه کاربر پسند برای درج کدهای کوتاه ارائه می دهد. اکثر بلوکهای گوتنبرگ جایگزین کدهای کوتاه استاندارد میشوند، اما ویرایشگر بلوک ثابت کرده است که کمی هدف متحرک است، بنابراین یادگیری در مورد استفاده از کدهای کوتاه برای عملکرد ایده خوبی است.
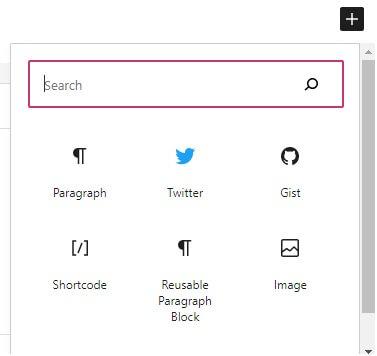
برای مثال، میتوانید از بلوک گوتنبرگ برای جاسازی توییت نمونه قبلی به جای کد کوتاه استفاده کنید. فقط باید روی نماد + کلیک کنید و تویتر block را انتخاب کنید:

این روش به شما امکان میدهد URL توییت را مستقیماً در بلوک بدون نوشتن کد کوتاه در براکت قرار دهید.
علاوه بر این، ویرایشگر بلوک گوتنبرگ دارای یک بلوک کد کوتاه است. این به شما امکان می دهد تا قطعات خود را در ویرایشگر بصری بدون نوشتن کد مستقیماً در HTML مدیریت کنید.
گوتنبرگ همچنین به شما امکان میدهد بلوکهای قابل استفاده مجدد ایجاد کنید، که میتواند برای استفاده از همان قطعههای محتوا در پستهایتان مفید باشد. ما میتوانیم این مفهوم را با یک CTA رسانه اجتماعی نشان دهیم که ممکن است در انتهای پستهایی که ممکن است در سایت خود بنویسید استفاده کنید.
می توانید با انتخاب بلوک کد کوتاه از پنجره بازشو شروع کنید. سپس هنگامی که قطعه CTA خود را اضافه کردید، روی سه نقطه برای منوی گزینه ها کلیک کنید و افزودن به Reusable blocks را انتخاب کنید. سپس میتوانید بلوک قابل استفاده مجدد را نامگذاری کنید.
سپس قطعه شما در زیر برگه قابل استفاده مجدد ذخیره می شود و به شما امکان می دهد از آن در هر کجای وب سایت خود، از جمله پست ها، صفحات و مناطق ویجت استفاده کنید.
کدهای کوتاه وردپرس می توانند محتوای وب سایت شما را با ویژگی های جذاب برای بازدیدکنندگان افزایش دهند. آن ها می توانند اطمینان حاصل کنند که خوانندگان با سایت شما تعامل دارند و برای اطلاعات بیشتر به آنها مراجعه می کنند.
در این پست، ما دو روش برای استفاده از کدهای کوتاه وردپرس در سایت شما را بیان کردهایم:
اگر احساس میکنید تخصص فنی یا زمان نوشتن کدهای کوتاه یا بلاکها را ندارید، نگران نباشید! میتوانید خدمات حرفهای توسعه وبسایت ما را بررسی کنید تا بدانید چگونه ما می تواند سایت شما را با کد با کیفیت بالا سفارشی کند.

اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

برای ثبت سفارش طراحی سایت با وردپرس ابتدا تمام مقاله را مطالعه کنید تا با شرایط و هزینه های طراحی سایت وردپرسی آشنا شوید و

ممکن است تصمیم گرفته باشید تا اقدام به سفارش طراحی سایت کنید اما ندانید که نحوه خرید سایت چگونه است و چگونه باید سایت مورد

افزایش بازدید سایت یکی از نیاز های هر کسب و کار انلاین است زیرا بدون داشتن بازدید کننده هیچ فروشی رخ نخواهد داد. در سال