
گوگل دیسکاور چیست؟ آموزش رایگان برای سئو کاران – سایت بیلدر
اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

شخصی سازی ظاهر وب سایت وردپرسی و راهنمای ویرایش سایت وردپرس خود یکی از بهترین راه ها برای کنترل تصویر سایت و تنظیم آن با نیازهای شما است. با این حال، به روز رسانی های وردپرس ممکن است شما را نسبت به تغییرات احتمالی عصبی کند.
خوشبختانه، به نظر می رسد ویژگی های جدید WordPress FSE کاربر پسند و فوق العاده مفید است. در حالی که هنوز جای پیشرفت دارد، میتوانید زمان بگذارید و با راهنمای ویرایش سایت وردپرس آشنا شوید.
در این مقاله، نگاهی دقیقتر به راهنمای ویرایش سایت وردپرس خواهیم داشت. ما به این می پردازیم که راهنمای ویرایش سایت وردپرس چگونه است و چگونه بر سایت شما تأثیر می گذارد. بیایید شروع کنیم!

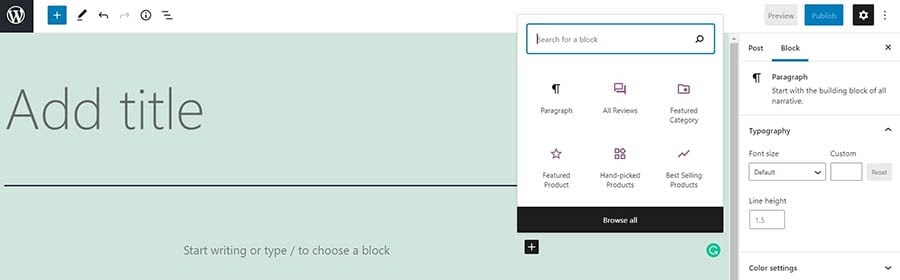
FSE دومین بخش از پروژه گوتنبرگ است. . بخش اول Block Editor بود که با بهروزرسانی WordPress 5.0 در ۶ دسامبر ۲۰۱۸ مفهوم استفاده از بلوکها برای طراحی پستهای وبلاگ شما را معرفی کرد.

این ویرایشگر سایت به عنوان ویرایشگر مبتنی بر بلوک نیز شناخته می شود و از بخش هایی به نام بلوک های گوتنبرگ استفاده می کند. این بلوک ها به واحدهای نشانه گذاری با عملکردهای مختلف اشاره دارند. با هر بلوک، میتوانید عناصر دیگری مانند پاراگرافها، سرفصلها، تصاویر، فهرستها و ویدیوها را در پستهای خود وارد کنید.
اگر از افزونه گوتنبرگ استفاده کنید، ممکن است با برخی از جنبههای FSE آشنا باشید.
این افزونه توسعه دهنده به شما امکان می دهد با عناصر بلوک مختلف از جمله آزمایش ویژگی های جدید بازی کنید.
FSE قصد دارد بر اساس عملکرد بلوک ایجاد کند و آن را برای سایت شما، نه فقط محتوای شما، قابل استفاده کند. انجام این کار به شما امکان می دهد جنبه های بیشتری از ظاهر و طرح سایت خود را سفارشی کنید.
به عنوان مثال، میتوانید از بلوکها در قالب سایت خود استفاده کنید و طرح کلی آن را تغییر دهید – یک تم مبتنی بر بلوک را تصور کنید. علاوه بر این، FSE به کتابخانه Block Pattern افزوده و فعال میکند.
این نمای کلی برخی از ویژگی های کلیدی WordPress FSE را نشان می دهد. با این حال، میتوانیم در چند ماه آینده منتظر تغییراتی باشیم.

اکنون که میدانیم FSE چیست و چرا اهمیت دارد، میتوانیم نگاهی دقیقتر به مفاهیم راهنمای ویرایش سایت وردپرس برای سایت وردپرس شما بیندازیم.
بلوکها در حال حاضر چارچوب پستها و صفحات وبلاگ شما در ویرایشگر بلوک هستند. FSE شما را قادر می سازد تا از بلوک ها در قسمت های مختلف صفحات خود از جمله سرفصل ها، پاورقی ها و نوارهای کناری استفاده کنید. بنابراین، میتوانید محتوا و ظاهر وبسایت خود را با استفاده از بلوکها تنظیم کنید.
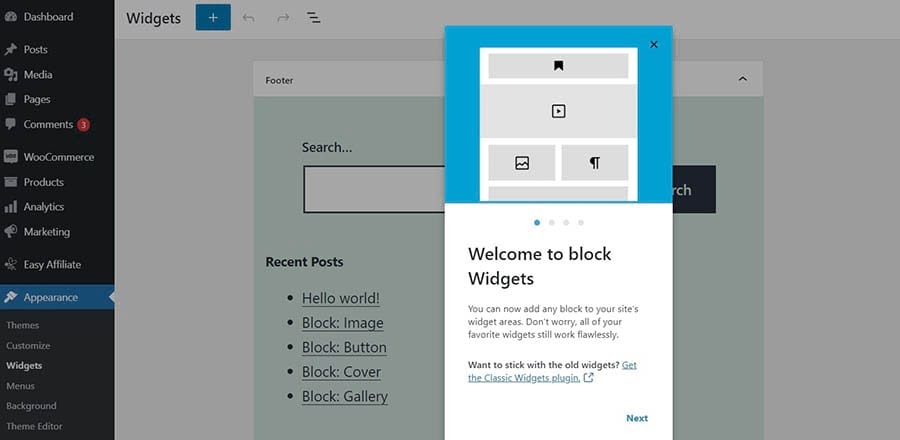
یکی از مهمترین پیشرفتها با FSE این است که میتوانید از بلوکها در مناطق ویجت خود استفاده کنید. . ویجت ها محتوایی هستند که در لبه های سایت شما نمایش داده می شوند نه در بدنه پست ها و صفحات. با ویرایشگر بلاک فعلی، شما توسط ویجتهای خاصی که ممکن است با دیدگاه طراحی یا نیازهای صفحه شما مطابقت نداشته باشند، محدود شوید.
FSE به شما انعطافپذیری میدهد تا هر عنصری را که انتخاب میکنید به مناطق ویجت اضافه کنید.

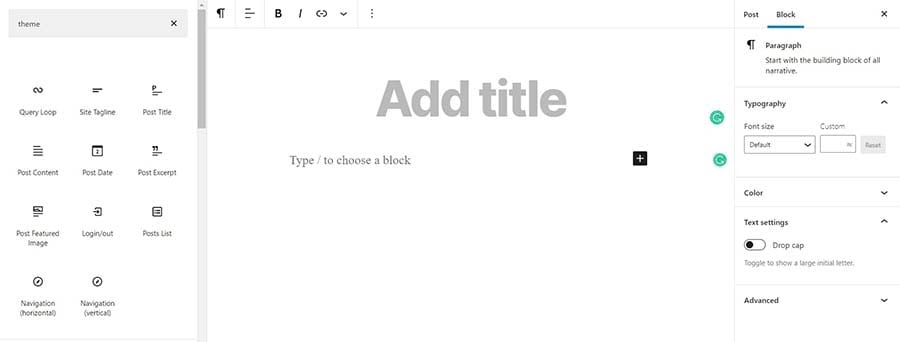
FSE همچنین دارای انواع بلوک جدید، از جمله:
بلوک فهرست صفحات مجموعهای از سرصفحهها را اضافه میکند که به صفحات مختلف وبسایت شما هدایت میشوند. این به خوانندگان شما امکان میدهد بدون نیاز به پیمایش به نوار جستجو یا منوهای ثانویه، مستقیماً از آن بلوک به هر صفحه بروید.

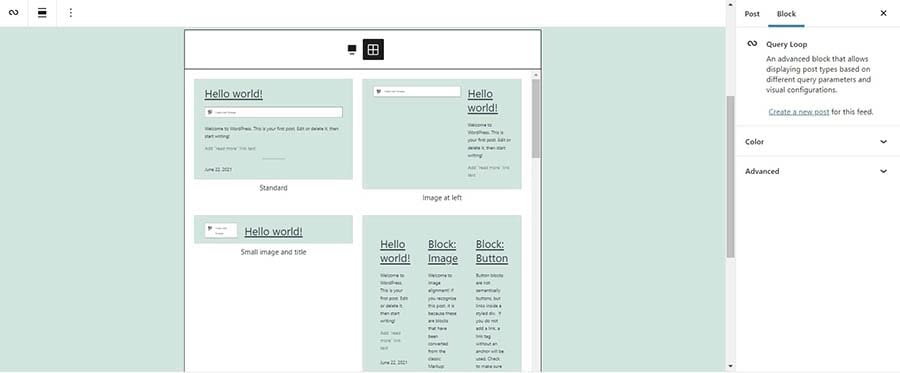
Query Loop یکی از هیجان انگیزترین بلوک های جدید است که با FSE ارائه می شود. به شما امکان میدهد دستههای مختلف پستها را نشان دهید و آنها را در طرحبندیهای بصری مختلف مرتب کنید.

بهعنوان مثال، میتوانید مجموعهای از پستهای بازاریابی دیجیتال خود را با تصاویر برجسته نمایش دهید. این بلوک Query Loop یک راه بسیار هیجانانگیز بصری برای هدایت خوانندگان به بخشهای خاصی از وبسایت شما است.
هر یک از این بلوکهای جدید شما را قادر میسازد تا محتوای خود را به روشهای منحصربهفرد نمایش دهید.
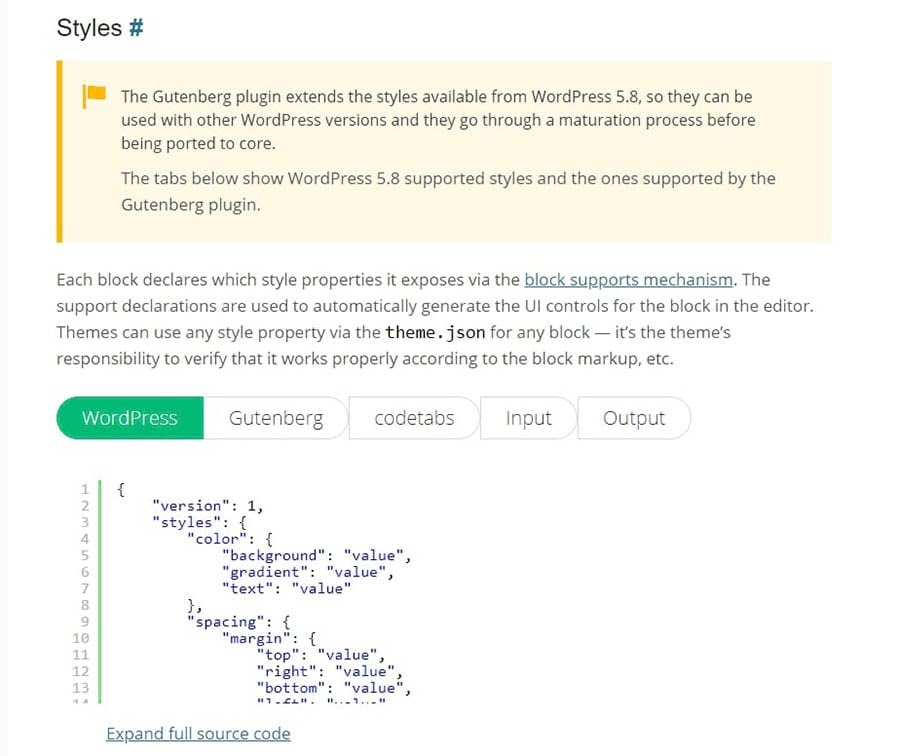
Global Styles مجموعه جدیدی از ویژگیها است که با FSE در دسترس خواهد بود. به شما امکان میدهد عناصر سبک سایت خود را تغییر دهید، مانند فونتها، رنگها یا موارد دیگر. بخش های بصری با ویرایشگر Block، می توانید ظاهر سایت خود را در صفحات و پست ها تغییر دهید. با این حال، اعمال قوانین سبک در چندین عنصر سایت می تواند چالش برانگیز باشد.
با Global Styles، شما قادر خواهید بود این عناصر را در مقیاس بزرگتر با یک رابط جهانی کنترل کنید که می توانید از حالت ویرایش سایت استفاده کنید. از کد در این سبک:

Global Styles در حال حاضر مرموزترین ویژگی FSE است زیرا جنبه های مختلف آن هنوز در حال توسعه هستند. بنابراین احتمالاً میتوان انتظار داشت که تا پایان سال برای عملکرد کامل منتظر بمانیم.
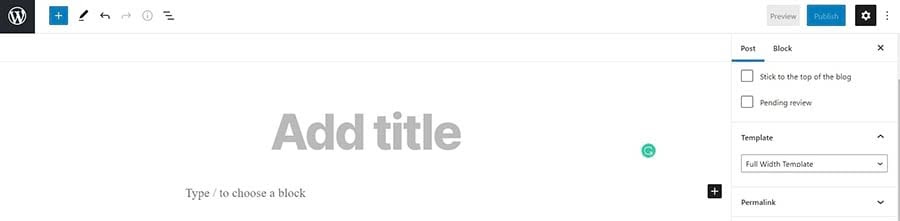
یکی از مهم ترین ویژگی های FSE، قالب های مبتنی بر بلوک خواهد بود. با استفاده از این ابزار می توانید طرح بندی هر صفحه در سایت خود را شخصی سازی کنید. همچنین میتوانید قوانین الگو را برای دستههای صفحه خاص، مانند صفحات، اعمال کنید.

می توانید از بین الگوهای موجود انتخاب کنید یا طرح بندی خود را ایجاد کنید. ابتدا به Post > Template > New بروید و الگو را نامگذاری کنید. سپس می توانید شروع به اضافه کردن بلوک در تنظیمات منحصر به فرد کنید.
برای تطبیق به وردپرس FSE بیشتر طرحهای زمینه احتمالاً به مرور زمان مبتنی بر بلوک میشوند . این قالب تغییر طرحبندیهای صفحهتان را حتی آسانتر میکند، زیرا از قبل حاوی عناصر بلوکی مشابه الگوها هستند.

افزونه ها ابزارهایی هستند که برای بهبود تجربه کاربری وردپرس خود استفاده می کنید. آنها می توانند همه کارها را تا ردیابی SEO شما انجام دهند. با این حال، افزونه ها برای عملکرد صحیح نیاز به به روز رسانی مداوم دارند. در غیر این صورت، ممکن است دچار نقص فنی شوند یا حتی شما را در مقابل تلاش های هک آسیب پذیر کنند. .
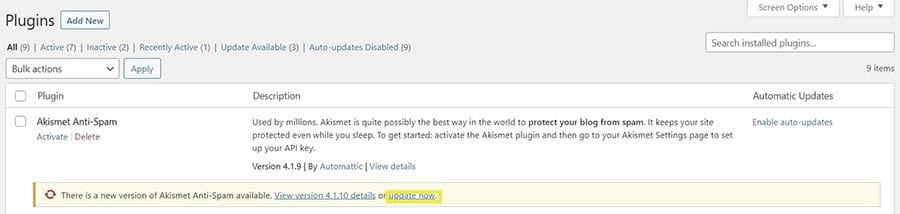
بنابراین این احتمال وجود دارد که پس از در دسترس شدن FSE، باید افزونه های خود را به روز کنید. می توانید این کار را با رفتن به داشبورد وردپرس خود انجام دهید و با کلیک بر روی Plugins > Installed Plugins سپس، در زیر هر افزونهای که نسخه جدیدی در دسترس دارد، میتوانید روی ایکون بهروزرسانی کلیک کنید.

در همان قسمت، میتوانید افزونهها را غیرفعال و دوباره فعال کنید. توصیه می کنیم همه این مراحل را پس از معرفی FSE دنبال کنید تا مطمئن شوید که همه چیز همانطور که باید کار کند، کار می کند. همچنین توصیه می شود اگر قبلاً این کار را نکرده اید، همه عناصر سایت وردپرس خود را برای به روز رسانی منظم بررسی کنید.
حال شما می توانید با راهنمای ویرایش سایت وردپرس (FSE) نحوه شخصی سازی ظاهر و عملکرد وب سایت خود را تغییر دهید. ویژگی های جدید هنوز در حال توسعه هستند. با این حال، هنگامی که همه آنها عرضه شوند، رابط کاربری Block Editor را متحول خواهند کرد و به کاربران غیر فنی سطح بی سابقه ای از کنترل بر طراحی وب سایت هایشان را ارائه می دهند.
اینها برخی از راههای کلیدی هستند که FSE برای راهنمای ویرایش سایت وردپرس به شما ارائه می دهد:
تمامی خدمات سایت ساز از جمله امنیت سایت، پشتیبانی سایت، سفارش سایت شرکتی و…. چندین خدمات فوق العاده دیگر را از سایت ساز دریافت کنید. همچنین شما میتوانید با گذاشتن نظرات خود سوالات خود را بپرسید تا کارشناسان سایت ساز در اسرع وقت نسبت به پاسخ دادن به آن اقدام کنند.

اگر سئو کار حرفه ای هستید، قطعا نام گوگل دیسکاور به گوشتان خورده است. اگر کارهای لازم را انجام دهید قطعا محتوای شما در گوگل

برای ثبت سفارش طراحی سایت با وردپرس ابتدا تمام مقاله را مطالعه کنید تا با شرایط و هزینه های طراحی سایت وردپرسی آشنا شوید و

ممکن است تصمیم گرفته باشید تا اقدام به سفارش طراحی سایت کنید اما ندانید که نحوه خرید سایت چگونه است و چگونه باید سایت مورد

افزایش بازدید سایت یکی از نیاز های هر کسب و کار انلاین است زیرا بدون داشتن بازدید کننده هیچ فروشی رخ نخواهد داد. در سال